版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_38230811/article/details/83855462
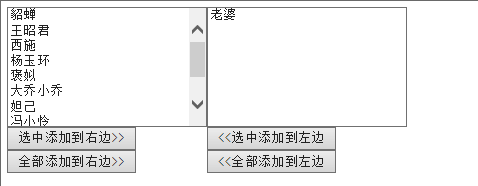
下拉选择 简单实例

<html>
<head>
<title>HTML</title>
<style type="text/css">
</style>
</head>
<body>
<div id="s1" style="float:left;">
<div>
<select id="select1" multiple="multiple" style="width:200px;height:120px;">
<option>貂蝉</option>
<option>王昭君</option>
<option>西施</option>
<option>杨玉环</option>
<option>褒姒</option>
<option>大乔小乔</option>
<option>妲己</option>
<option>冯小怜</option>
<option>赵飞燕</option>
<option>甄宓</option>
<option>郑旦</option>
</select>
</div>
<div >
<input type="button" value="选中添加到右边>>" onclick="SingleSelect('select1','select2');"><br/>
<input type="button" value="全部添加到右边>>" onclick="AllSelect('select1','select2');">
</div>
</div>
<div id="s2" >
<div>
<select id="select2" multiple="multiple" style="width:200px;height:120px;">
<option>老婆</option>
</select>
</div>
<div>
<input type="button" value="<<选中添加到左边" onclick="SingleSelect('select2','select1');"><br>
<input type="button" value="<<全部添加到左边" onclick="AllSelect('select2','select1');">
</div>
</div>
<script type="text/javascript">
function AllSelect(RealBeGetSelec,RealGetSelec){
//获得两个select对象
var beGetSelec=document.getElementById(RealBeGetSelec);
var getSelect=document.getElementById(RealGetSelec);
//获得option对象集合
var Alloption=beGetSelec.getElementsByTagName("option");
for(var i=0;i<Alloption.length;i++){
getSelect.appendChild(Alloption[i]);
i--;
}
}
//将选中的传给另一边
function SingleSelect(RealBeGetSelec,RealGetSelec){
//获得两个select对象
var beGetSelec=document.getElementById(RealBeGetSelec);
var getSelect=document.getElementById(RealGetSelec);
//获得option对象集合
var Alloption=beGetSelec.getElementsByTagName("option");
//将选中的逐个添加到另一边
for(var i=0;i<Alloption.length;i++){
if(Alloption[i].selected==true){
getSelect.appendChild(Alloption[i]);
i--;
}
}
}
</script>
</body>
</html>