jmeter创建http请求,完成接口测试,
最近,因为产品做了微信小程序,有个接口想测试,但是又实现不了,只好 想着用jmeter直接测试,但是无奈自己是个新手,对这个不会啊,头疼啊,还好找了开发大哥帮点忙,闲话就到这里,希望有和自己情况一样的小白可以看下去。
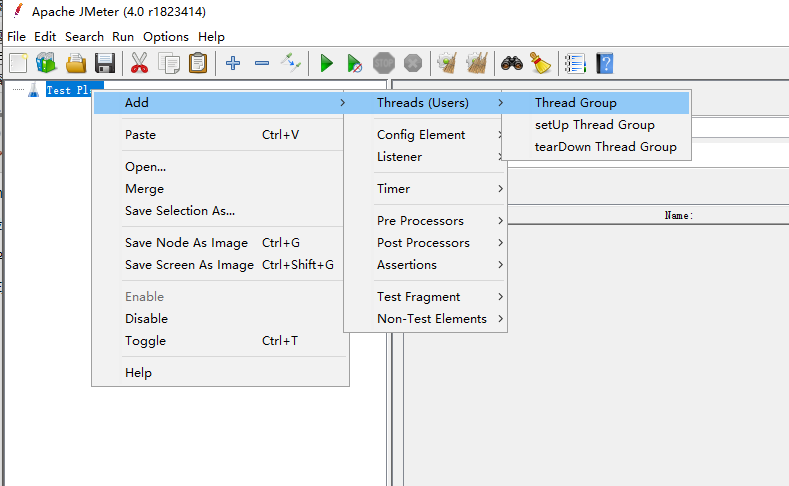
№1 添加线程组,
在jmeter中无论做什么,那第一件事肯定是添加线程组了,

这个是最新的4.0版本的,3.3的也一样,可以自己调成中文版的,

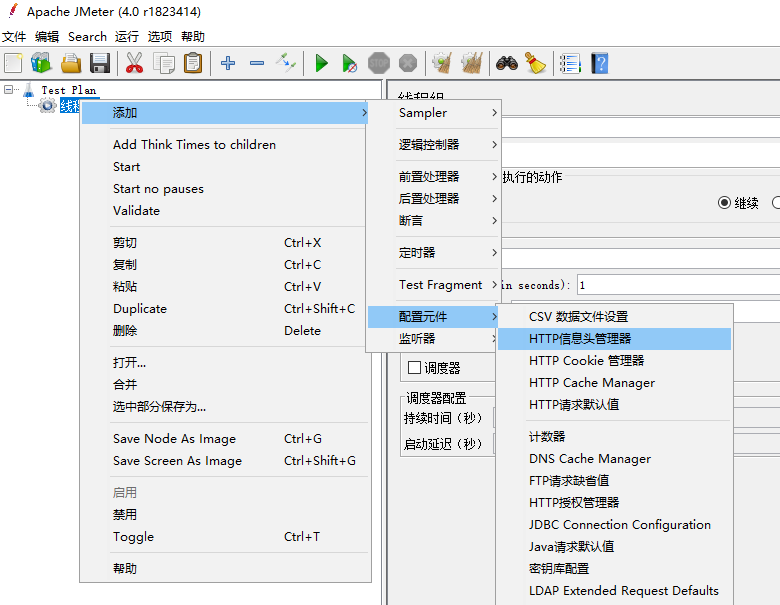
№2 添加http信息头管理器
添加线程组后,下一步就是添加一个“http信息头管理器”

全部图文操作,各位看不懂就无解了,添加完成后就是配置信息头了,
| Accept | text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 |
| Accept-Encoding | gzip, deflate |
| Accept-Language | zh-CN,zh;q=0.9 |
| Cache-Control | no-cache |
| Connection | keep-alive |
| Host | www.baidu.com(这里要换成自己的请求地址) |
| Pragma | no-cache |
| Upgrade-Insecure-Requests | 1 |
| User-Agent | Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 |
| Content-Type | application/json; charset=utf-8 |
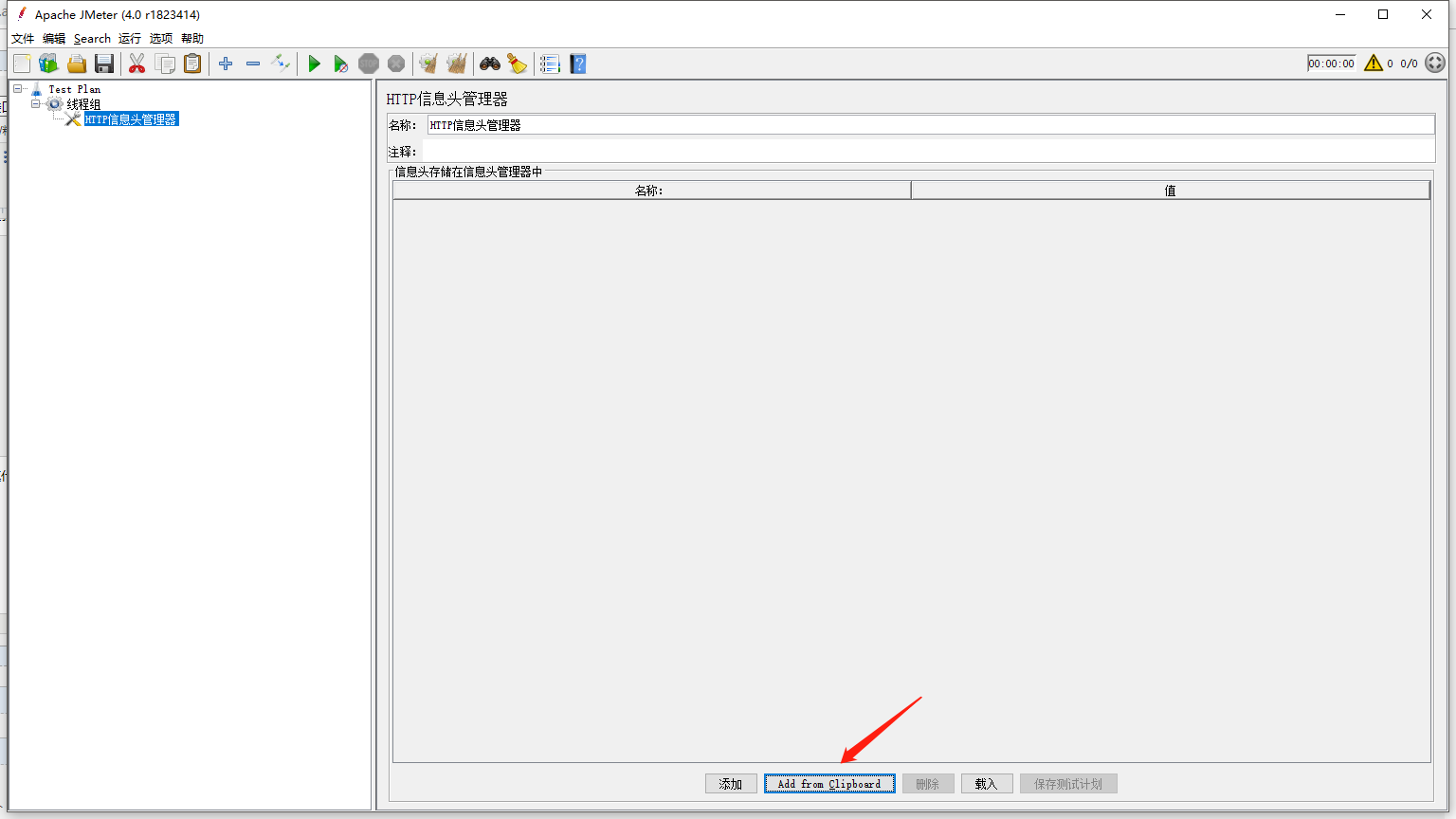
你要是实在不知道自己该填什么请求信息头呢,那就复制上面的这个好了,改一下(host地址),复制好后,在页面直接点击add from clipboard ,就可以了。如图

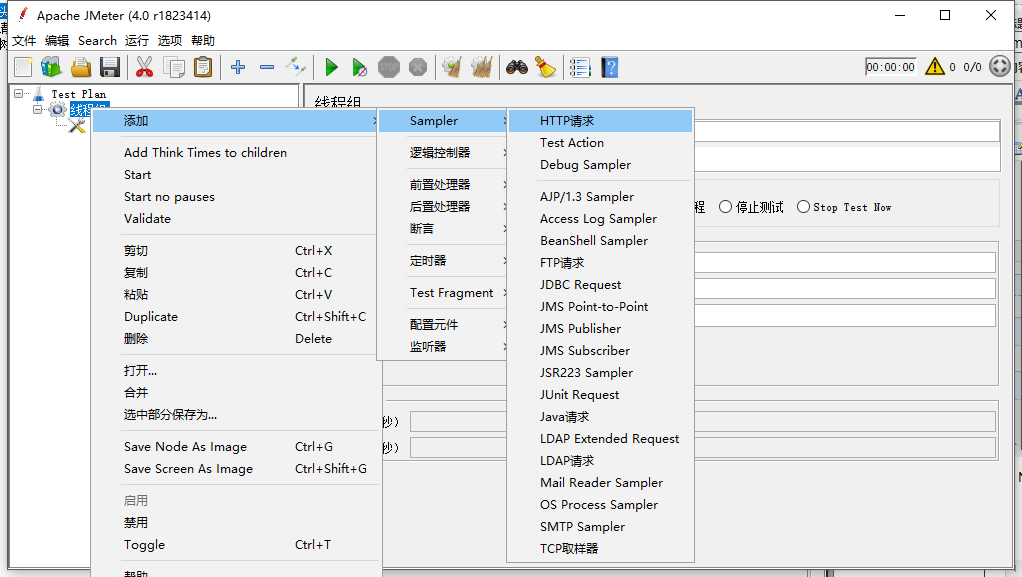
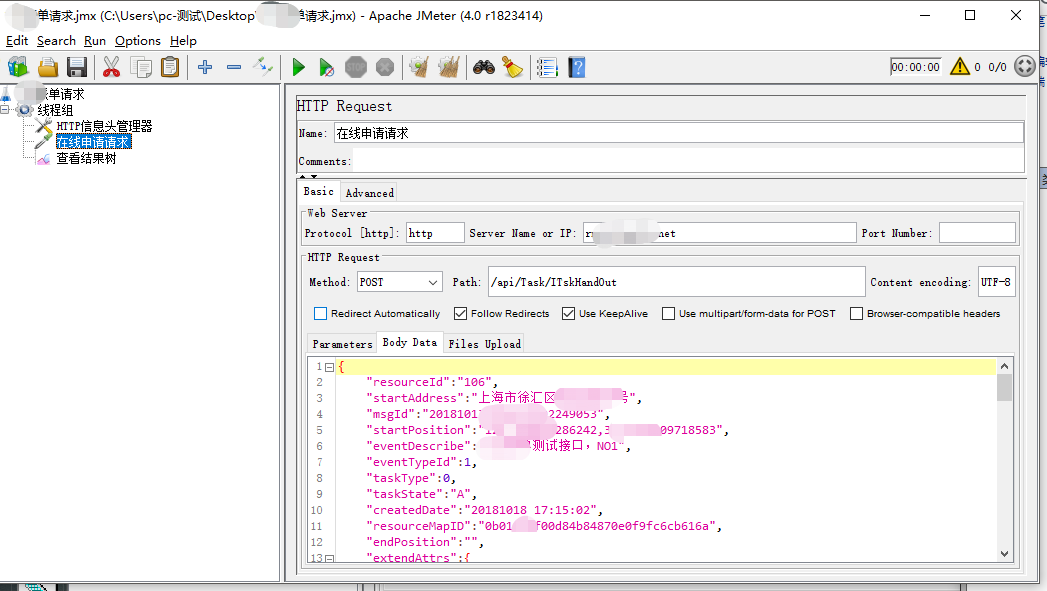
№3 添加http请求

扫描二维码关注公众号,回复:
3997381 查看本文章


啥都不说了,按照图上的步骤来,不懂说明你笨。

根局具体的信息,补充完全,然后在下方body data 里面把自己需要的接口数据补充完整,填好后大概就是这个样子,
这样基本一个完整的http请求就已经完成了,但是我们现在点击运行,并不能知道,我们这个请求是否成功,那就需要我们添加断言或者添加一个监视器,查看我们的请求是否成功了,
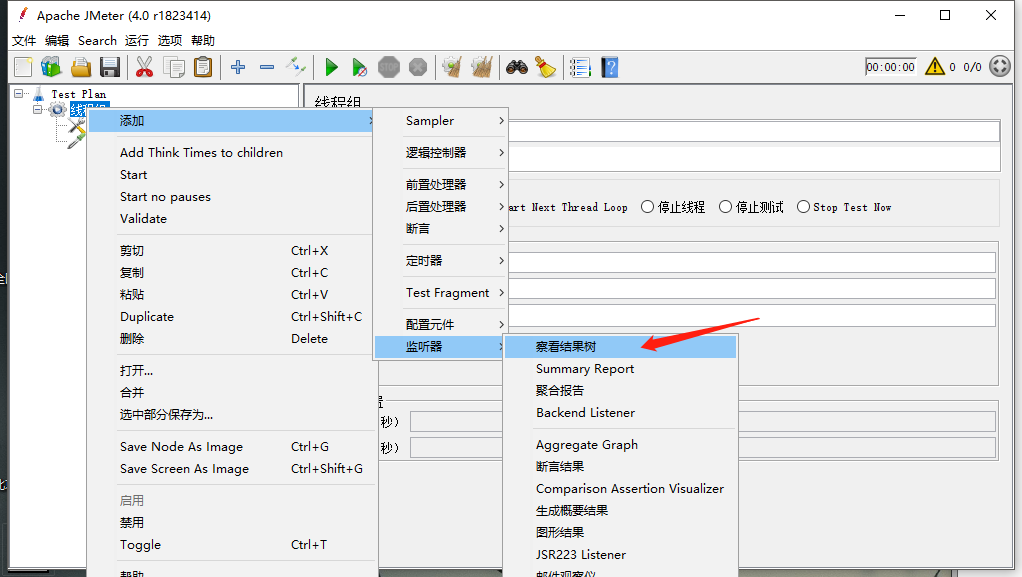
№4 添加监视器
监视器和大家平常出报告的一样,我选择的是“查看结果树”。也是方便到时候要出报告可以直接用起来,

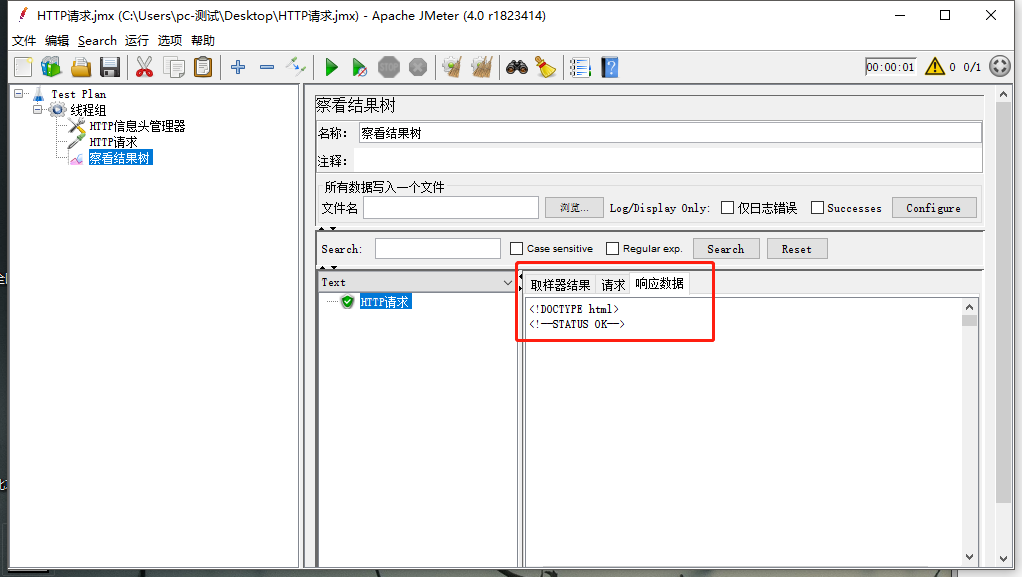
添加完查看结果树在运行的话,运行结果就会全部展示给你了,

这样的话执行有没有成功,就很明白了。
注:本文是从零开始做的,有经验的请回避,欢迎邮件交流