每个网站都有自己的标题和logo,当访问某个网站时,浏览器窗口会显示该网站的logo+标题,以便清晰的知道我们正在访问的是哪一个网站,如:
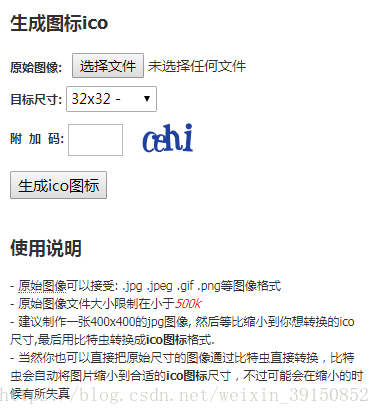
转换ico图标
实现步骤:
1、先切图,尽量透明背景,png格式
2、访问网站 http://www.bitbug.net/
3、把图片转换为小图标,如图所示
引用ico图标
实现步骤:
1、找到logo,访问https://www.网站名.com/favicon.ico
2、右键保存该图标至根目录
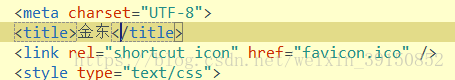
3、引用该图标
实现代码:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
注意:
-
她(它)不是iconfont字体也不是图片。
-
位置是放到 head 标签中间。
-
后面的type=“image/x-icon” 属性可以省略。
-
为了兼容性,请将favicon.ico 这个图标放到根目录下。