0
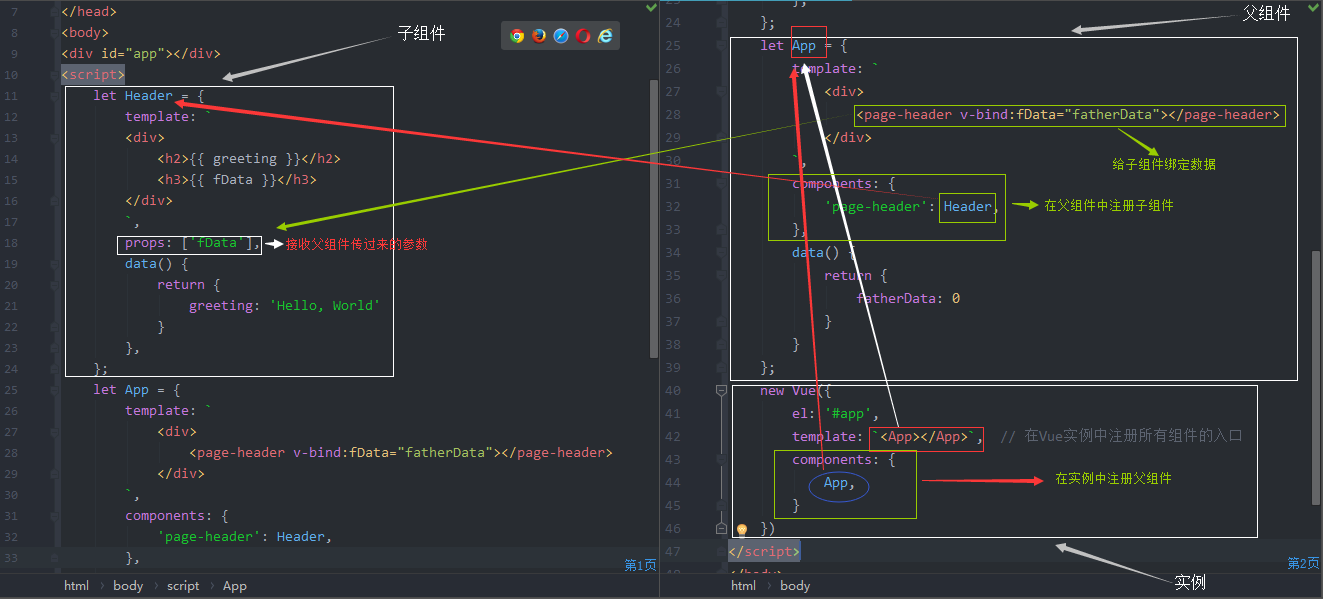
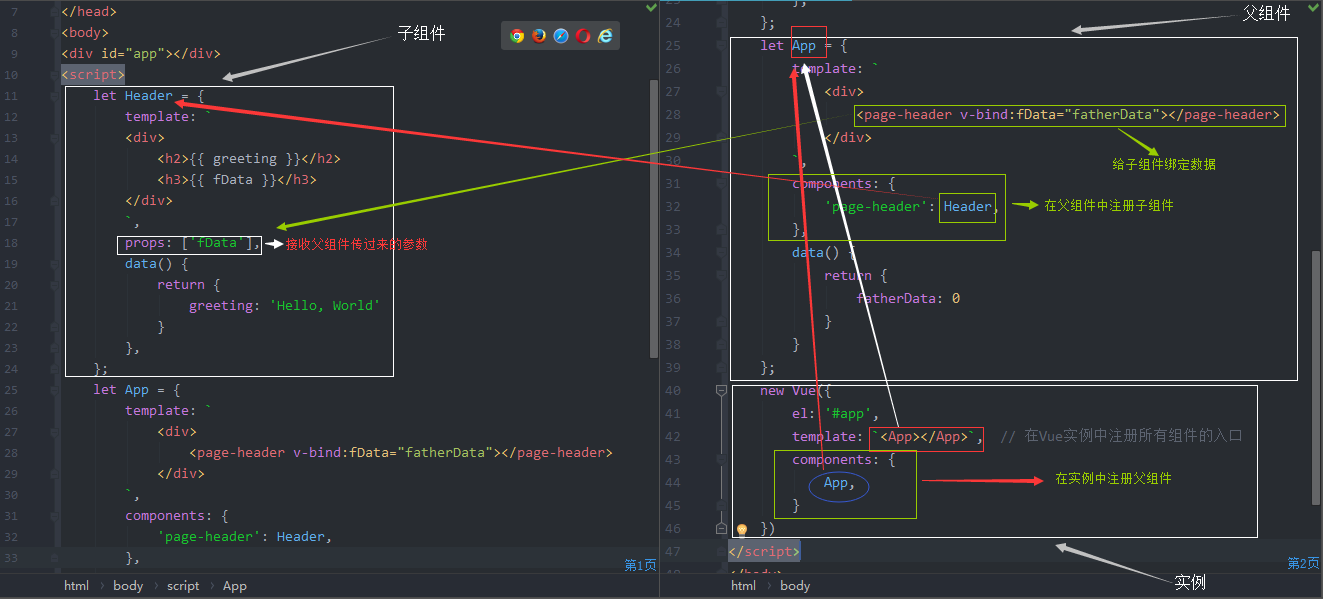
下图为子组件与父组件之间通信的结构关系图,整体写法结构如下:

组件系统之数据通信

组件系统之混用
方法调用及参数传递

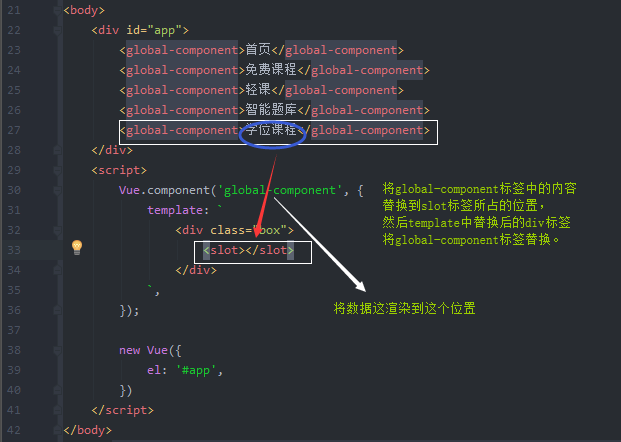
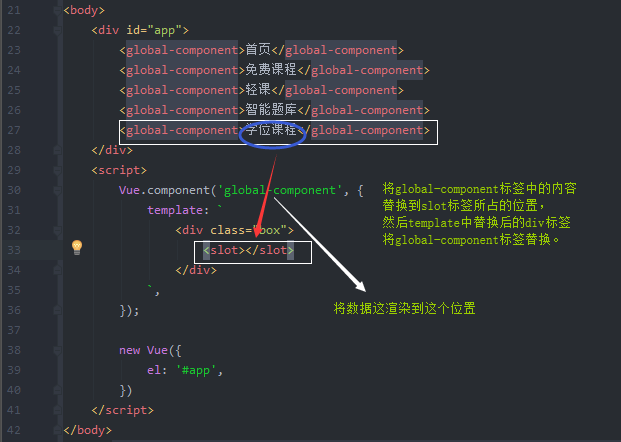
组件系统之插槽
简单点理解就是将模板中的标签替换到注册的标签的位置。注册的标签中的内容替换slot标签(将整个标签替换)。

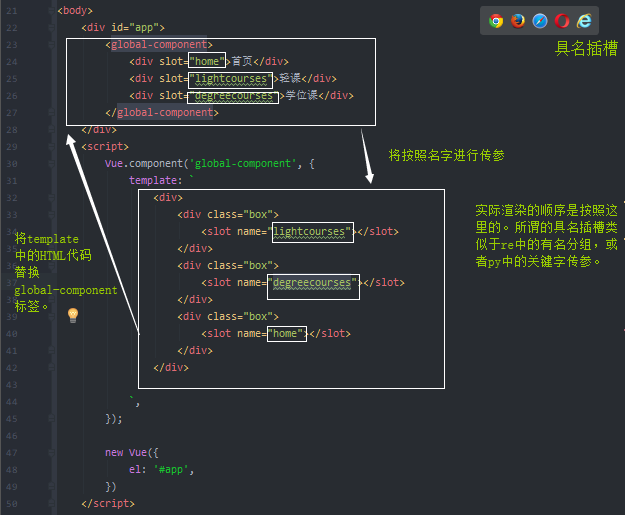
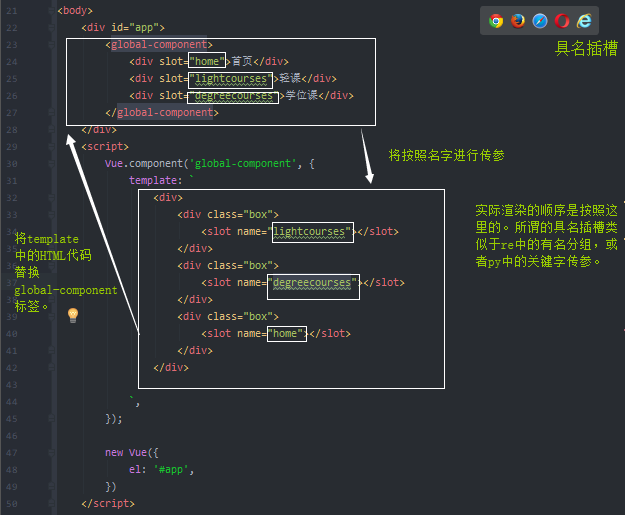
组件系统之具名插槽

0
0
下图为子组件与父组件之间通信的结构关系图,整体写法结构如下:

组件系统之数据通信

组件系统之混用
方法调用及参数传递

组件系统之插槽
简单点理解就是将模板中的标签替换到注册的标签的位置。注册的标签中的内容替换slot标签(将整个标签替换)。

组件系统之具名插槽

0