版权声明:未经允许,不可以转载哦~ https://blog.csdn.net/qq_39242027/article/details/83585189
使用 create-react-app 快速构建 React 开发环境
$ cnpm install -g create-react-app
$ create-react-app my-app
$ cd my-app/
$ npm start
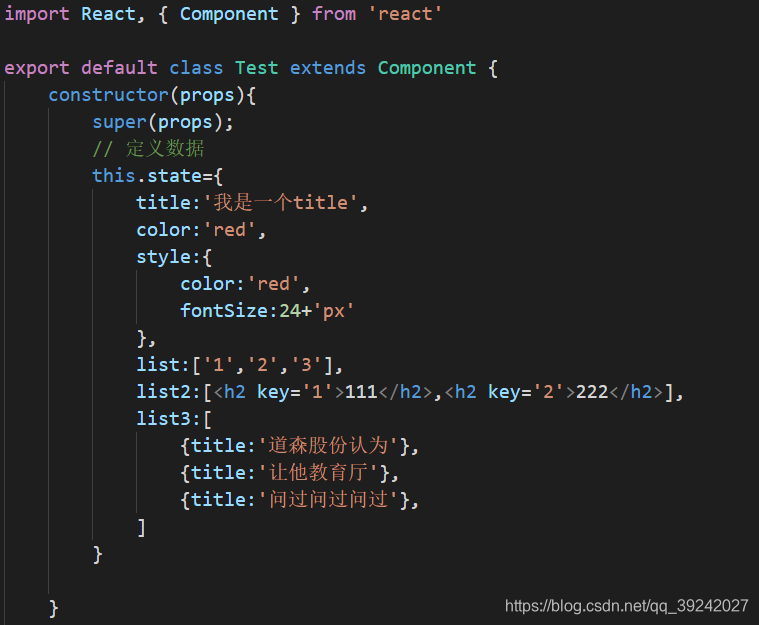
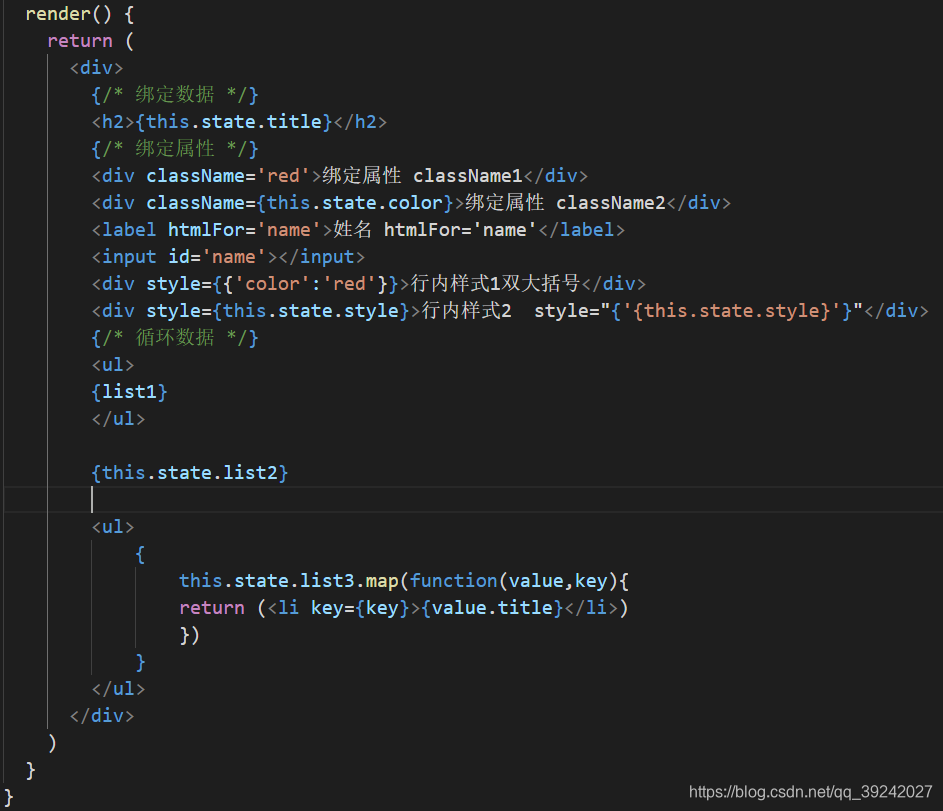
创建组件、绑定数据、绑定属性、循环数据


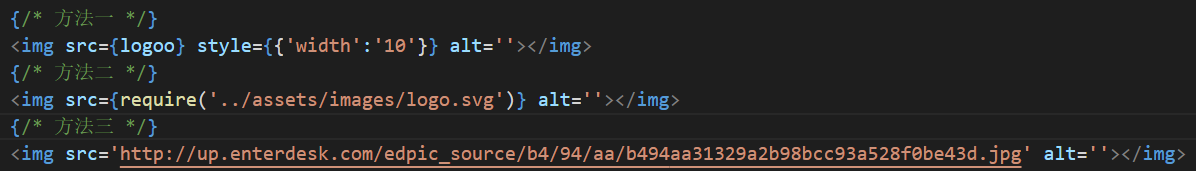
引入图片


注意的点:
1、所有的模板要被一个根节点包含起来
2、模板元素不要加引号
3、用大括号{}绑定数据
4、循环数据要加key
5、img要加alt
6、绑定属性
class 要变成 className
for 要变成 htmlFor
style属性写法
<div style={{'color':'red'}}>行内样式1双大括号</div>
<div style={this.state.style}>行内样式2 style="{'{this.state.style}'}"</div>