我拿到这个任务的时候是懵逼的,因为没有做过地图,一波三折才会做。我是参考很多博客结合起来做的,主要是看这篇博客: https://blog.csdn.net/wml00000/article/details/82219015
一、下载百度在线API
我要用百度API里面的方法和参数,引入在线API文件时的地址,那么第一件事情就是下载百度API,访问这个地址 http://api.map.baidu.com/api?v=3.0 ,打开之后看到是一段代码,

在代码中找到 src = “http://api.map.baidu.com/getscript?v=3.0&ak=&services=&t=20180914170655” ,再次用浏览器打开这个地址,

这个是压缩后的js文件代码,利用谷歌浏览器自带的pretty print,

点击下面的大括号

把它先格式化一下,以便下面查看与修改,

再来就是复制粘贴保存到本地,保存到本地js文件里面,就先保存在bmap_offline_api_v3.0_min.js文件里咯。
二、修改本地API
1.第一件事就是屏蔽ak验证,根据 “&callback=BMap._rd._cbk” + c搜索bmap_offline_api_v3.0_min.js文件

定位到上面代码,将这句话
”if (/^http/.test(a)) return;//修改 屏蔽ak验证,若调用外部资源直接返回“加上

三、引用本地工具资源模块
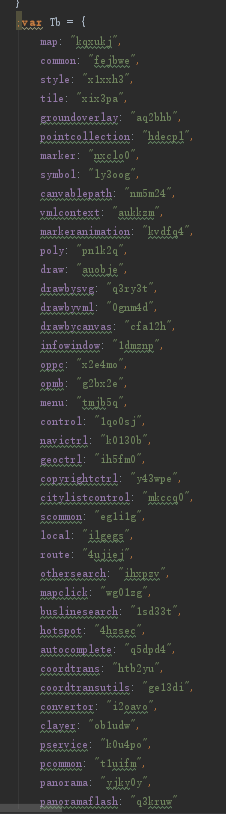
百度地图提供的各种图层类,标记类,控件类等等都可以看作是modules,当你在地图中用到这些模块时,它会自动加载,因此我们需要先把这些模块的js文件下载下来,保存到本地。定位到下面代码,没数错的话,一共是41个模块。
我直接参考他人的博客创建一个modules文件夹,放入到modules文件夹当中,js代码可以这么获取: http://api0.map.bdimg.com/getmodules?v=3.0&mod=map_kqxukj
保存js文件时文件名也是这样如map_kqxukj.js,模块命名格式是map_kqxukj,直接拼接起来

1.为了便于修改主文件里的一些内容,先创建一个map_load.js文件,加入下面代码:

2.在bmap_offline_api_v3.0_min.js文件中定位到
D.ka=D.url.proto+("2"==D.wt?D.url.domain.main_domain_cdn.other[0]:D.url.domain.main_domain_cdn.baidu[0])+"/";
将其所在行注释掉,加上这行
D.ka = bmapcfg.home; //修改,本地工具资源引用(离线路径),如图:
3.通过 &mod 进行定位,注释掉其所在行,做如下修改:

这时候就可以创建modules文件夹,添加所需模块的js文件,注意命名格式,保存js文件时文件名也是这样如map_kqxukj.js
四、加载本地离线瓦片
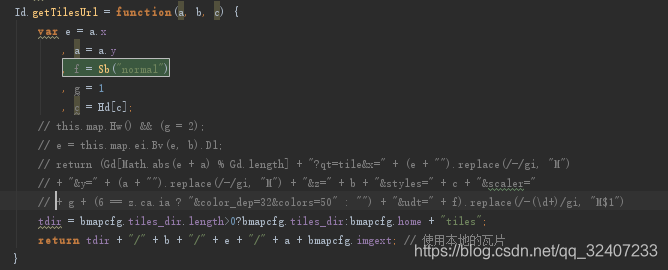
定位到如下代码,做相应修改:

五、根据 http://lbsyun.baidu.com/jsdemo.htm#a1_2 百度地图示例和百度类参数 http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a3b7 做Demo测试
我已经把代码上传到我的资源里