一、概念
Thymleaf是一个jave模板引擎,与SpringBoot集成 非常方便,类似于Freemarker,但是比Freemarker性能要好一些;Thymleaf支持自然语言,即:原型就是页面(就是说设计人员设计完原型,开发人员就直接灌数据,最后两类工种看到的页面基本一致。);Thymleaf方法优雅易懂,支持OGNL、SpringEL表达式;遵从Web标准,支持HTML5。
二、在HTML 页面中如何识别
上面两个是常用的,可以在HTML看到这样的标签,就是Thymleaf模板引擎渲染的页面,下面是个HTML页面:
三、Thymleaf语法
变量表达式语法:${..}
实例如下:
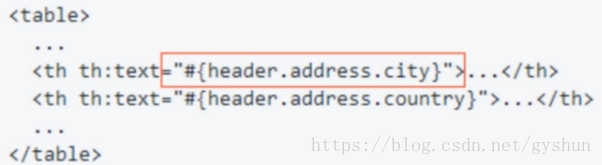
消息表达式语法:#{...}
实例如下:
消息表达式也称为文本外部化、国际化或I18n,其实消息表达式是在配置文件中取对应的Key 值。

选择表达式:*{....}
实例如下:
说明:选择表达式是取Book这个对象中title属性。
选择表达式与变更表达式的区别是选择表达式是当前选择的对象而不是整个上下文变量映射执行的。
链接表达式语法:@{...}
实例如下:
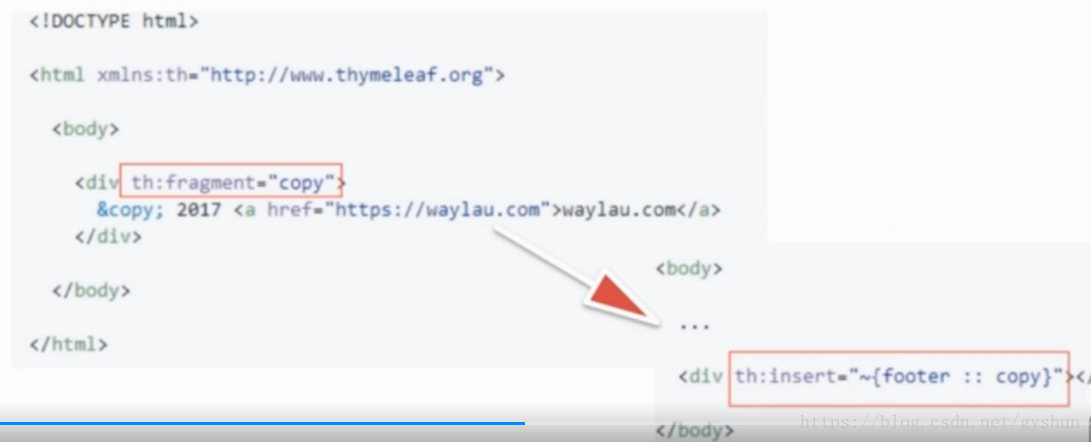
分段表达语法:th:insert或th:replace
实例:
说明:就是th:insert引用了copy这个片段。
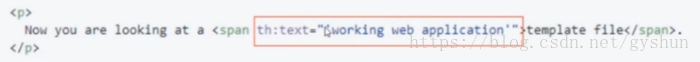
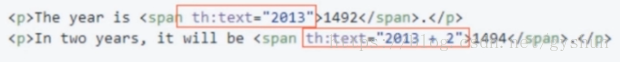
字面量语法:th:text 还有 th:if
字面量支持文本、数字、布尔
实例:
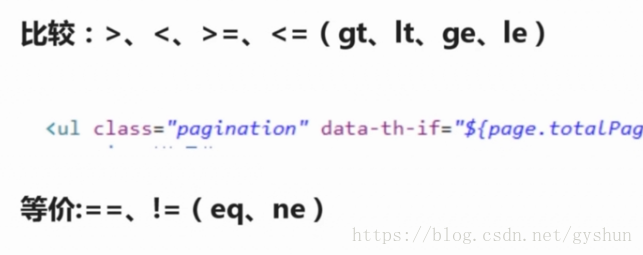
对于算术表达式,注意大于或者 小于右下角有个顿号,用来区分HMTL标签中的<>这个标签,如下图:
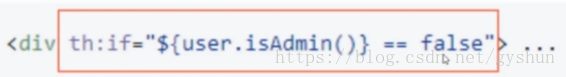
无操作符和条件表达式,如下:
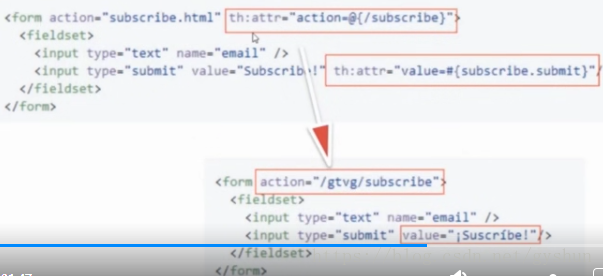
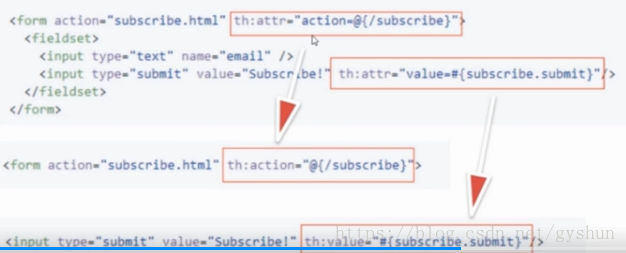
设置属性值:
说明:上面是设置属性值,下面是渲染后的页面代码。
一般都设置指定的属性值,如下图:
Thymleaf对于指定属性值是非常多。
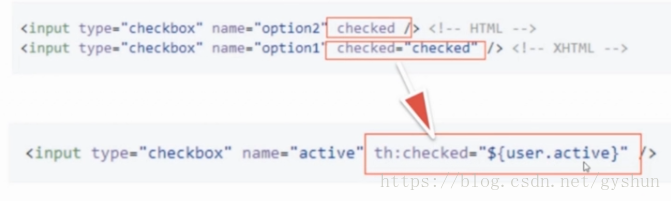
固定值布尔属性,Thymleaf如何支持,如下 :
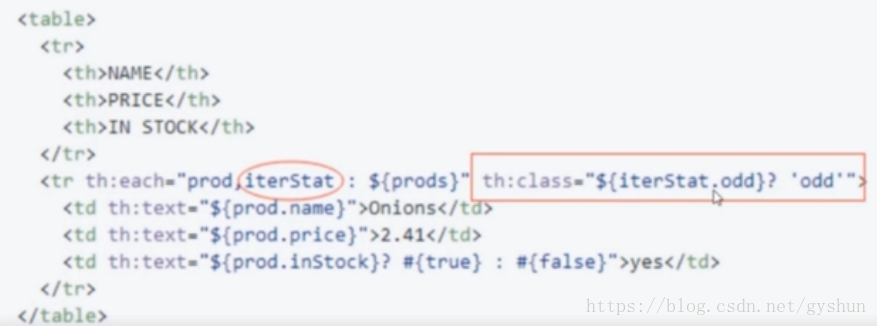
迭代器:th:each 如下:
List、Map等都可以使用迭代器。
注意:迭代器中有一些状态变量,是对迭代器的状态 进行记录,主要 有:
具体的用法如下:
说明:上面图片中iterstat是代表迭代器中的任意一个状态。
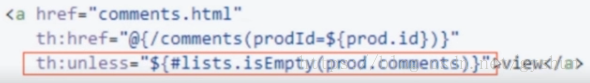
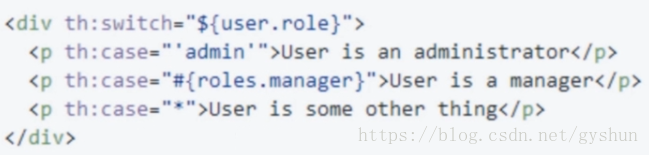
条件语句:th:if th:unless th:switch