版权声明:任先阳 任 先 阳 任先 先阳,nvcc.cc、www.nvcc.cc、sbfox.com、www.sbfox.com https://blog.csdn.net/qq_39571197/article/details/83246147
基于ui-router路由钩子实现,慢慢看,最后有代码
1、全局钩子
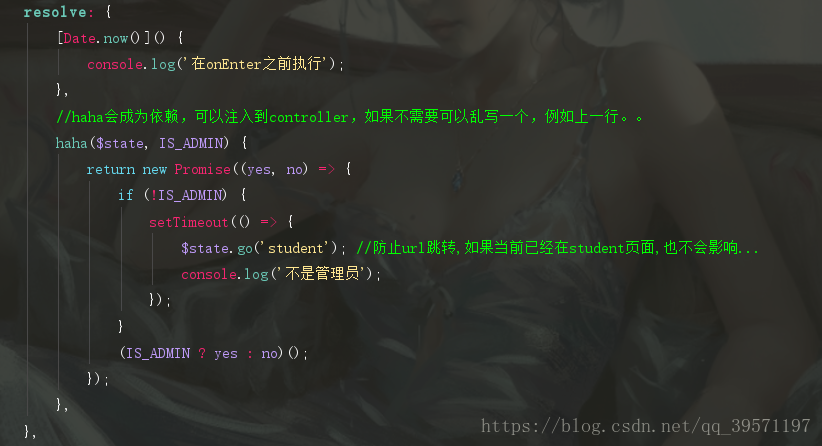
//自行研究····2、resolve钩子
3、onEnter,不推荐,不推荐,不推荐,为什么呢?
(1)老版本与新版本功能不一致
(2)此时resolve已经执行过了,强迫症啊,竟然有比我还快的!
测试文件
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>angular-demo</title>
</head>
<body>
<ui-view/>
<!-- <script src="./lib/angular.min.js"></script> -->
<!-- <script src="./lib/angular-ui-router.min.js"></script> -->
<!-- <script src="https://cdn.staticfile.org/angular.js/1.3.13/angular.js"></script> -->
<script src="https://cdn.staticfile.org/angular.js/1.5.0/angular.js"></script>
<script src="https://cdn.staticfile.org/angular-ui-router/0.2.15/angular-ui-router.min.js"></script>
<script>
const app = angular.module('app', ['ui.router']);
app
.constant('IS_ADMIN', false)
.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/student');
$stateProvider
.state('admin', {
url: '/admin',
template: 'admin dashboard<br/><button ui-sref="student">student</button>',
controller: function () {
},
// onEnter($state, IS_ADMIN) {
// if (!IS_ADMIN) {
// setTimeout(() => {
// $state.go('student'); //防止url跳转,如果当前已经在student页面,也不会影响...
// console.log('不是管理员');
// });
// }
// return IS_ADMIN;//注意低版本返回值无效,例如0.2.15
// },
resolve: {
[Date.now()]() {
console.log('在onEnter之前执行');
},
//haha会成为依赖,可以注入到controller,如果不需要可以乱写一个,例如上一行。。
haha($state, IS_ADMIN) {
return new Promise((yes, no) => {
if (!IS_ADMIN) {
setTimeout(() => {
$state.go('student'); //防止url跳转,如果当前已经在student页面,也不会影响...
console.log('不是管理员');
});
}
(IS_ADMIN ? yes : no)();
});
},
},
})
.state('student', {
url: '/student?id&name&age&sex',
template: '<button ui-sref="admin">admin</button><br/><button ng-click="search()">加载参数</button><button ng-click="clean()">清除参数</button>',
controller: function ($scope, $state) {
$scope.search = function () {
$state.go('.', {
id: 111,
name: 222,
age: 333,
sex: 444,
});
};
$scope.clean = function () {
$state.go('.', {
id: 333
}, {
inherit: false
});
};
},
})
});
</script>
</body>
</html>