转载:
微软亚洲研究院
编者按:移动和云计算作为新的计算平台已经出现,并逐步融合成为一个强大的云-移动计算平台。本文提出了一个虚拟屏幕的构想,作为上述平台的一个新的研发方向,将进一步优化用户的整体计算体验。对于这种虚拟屏幕,屏幕渲染工作在云中完成,并以图像形式传递至客户端,用于互动显示。这样,用户就能通过瘦客户端移动设备享受到许多计算密集型和含有丰富图形的服务。本文对其中的技术挑战进行了讨论,并尝试加以解决。文中通过对两种新型的云移动应用——云浏览器和云手机的介绍,阐明了虚拟屏幕的优势。
——曾文军教授,密苏里大学哥伦比亚分校

作者:微软亚洲研究院 吕岩、李世鹏、沈慧锋
近年来,我们见证了云计算的强劲增长,其中既有作为服务并通过互联网交付的应用程序,也有数据中心内支持这些服务的硬件和软件等基础设施(注1)。一般来说,云计算提供了一个集中的平台,用于执行程序和保存数据。建立在这一平台上的云服务已经可以处理以前通常由客户端设备独立完成的任务,并可以随时随地即时访问。然而直到最近,本地客户端设备仍然承担着一大部分以用户互动为目的的屏幕图像渲染工作。
我们认为,屏幕渲染(screen rendering)也可以迁移至云中,而经过渲染的屏幕图像可以作为云服务的一部分提供给用户。一般来说,屏幕代表着显示图像的部分或全部。从广义上讲,它也代表着用户界面中所涉及的数据集,例如显示图像、音频数据、鼠标、键盘、手写笔和触摸输入,以及其他多模态输入和输出(multimodality inputs and outputs)。在本文中,我们使用“屏幕”这一术语指代显示图像。把屏幕渲染迁移至云中,会带来很多优势。
首先,由于屏幕渲染与程序执行和数据存储密切相关,而将屏幕渲染迁移至数据存储和程序执行集中进行的云中,实际上简化了云计算架构。其次,屏幕渲染,特别是含有丰富图形的屏幕渲染,并不是简单的任务。它往往需要在客户端设备上配备强大的CPU和GPU。而把屏幕渲染迁移到云中,将大大降低对客户端设备的硬件要求,从而使降低客户端设备成本成为可能。第三,即使客户端设备配备了强大的CPU和GPU处理器,将屏幕渲染工作的部分或全部卸载到云中,就能够腾出客户端的处理能力,更有效地处理高优先级的任务(例如本地用户界面)和丰富的用户互动(例如触控和手势识别),这些都要求快速的本地响应。最后,将屏幕渲染迁移至云中也为整体计算体验的优化带来了新的途径。
屏幕虚拟化(screen virtualization),或将屏幕渲染迁移至云中,并不总是意味着将全部的屏幕渲染任务放入云中。根据实际情况,例如本地处理能力、带宽和网络延迟、数据依赖和数据流量以及显示分辨率等,屏幕渲染任务可以有一部分在云中完成,另一部分在客户端完成(即可伸缩的屏幕虚拟化);通过这样的协作,将经过渲染的完整的画面呈现给用户。这非常类似于传统的云计算:我们必须决定将程序执行和数据存储是放在云中远程运行,还是留在本地设备上运行,以获得最佳的计算体验。屏幕虚拟化所带来的灵活性让我们得以通过平衡本地客户端设备和远程云设备上的数据存储、程序执行和屏幕渲染等负载,提供进一步优化的计算体验。
然而,如果客户需要维持较高保真度的显示图像,或要求响应性更好的用户互动,那么在云中渲染屏幕的做法就会给客户端设备对虚拟屏幕的访问增加难度。幸运的是,我们已经开发了一系列先进的多媒体和网络技术,用于解决这些问题。最终,我们希望为可伸缩屏幕虚拟化的云计算过程定义一套通用的云API,这样开发商就无须关心其中的数据存储、程序执行和屏幕渲染任务实际发生在何处,因为针对云服务的API将自适应、最优化地在云设备和客户端设备之间分配存储、执行和渲染任务。与曾经推动了个人电脑大规模普及的GUI相似,云API在云和各种各样的客户端设备之间架起了一座桥梁,能够在本地和远程两个层面上引入新的计算体验。这将促使云-移动计算的演进转化成为一场革命。
云中的屏幕(Screen in the Cloud)
互联网的迅速发展为我们提供了得以利用托管在公共或私人数据中心内的强大、并行、分布式虚拟机中的远程计算和存储资源的机会。在典型的云-端计算架构内,数据和程序可以远程和(或)本地存储、加载和运行。为了利用云优势,计算密集型任务通常在云中运行,以生成一些中间结果(例如HTML数据),然后再传递到客户端设备上进一步处理,生成显示屏幕。换言之,本地屏幕渲染从数据存储和程序执行中分离出去,并通过互联网与后两者实现连接。
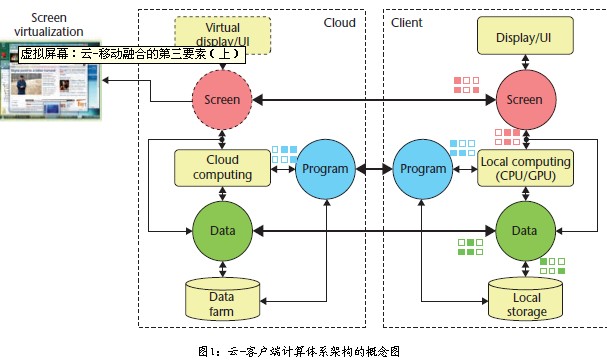
直至现在,云屏幕虚拟化仍然是云计算领域内进展不尽如人意的分支。相比之下,更加缺乏关注的领域是如何在云中利用虚拟屏幕,并将其与本地渲染能力相结合,通过各种不同的设备,提供相等甚至更好的用户体验,而不论其计算能力、渲染能力、带宽和屏幕分辨率的高下。图1描述了云-端计算概念性架构,其中的虚拟屏幕是在云中进行渲染的。屏幕的行为与数据和程序类似,可以根据云和客户端的具体能力状况,在两者之间进行自适应性和协作性处理。正如我们前面提到的,带有屏幕自适应(screen adaptation)功能的云-端架构可以提供以下好处:
- 通过笔记本电脑、电视和电话等各种不同的屏幕,为终端用户提供优化的互动体验;
- 为开发者简化编程模型,就像编写本地应用程序,而无需纠结于各种类型的实时数据通信;
- 通过虚拟机机制和屏幕远程处理能力,为软件供应商提供部署云软件服务的快速模型,例如,这种模型能够帮助快速部署试用版软件,而无需担心盗版问题。
现在,我们能否通过互联网,将屏幕作为一种实时服务交付给用户,实现近似本地的互动体验?屏幕作为显示图像,确实包含了大量的数据。幸运的是,它表现为图像序列时,其中存在很多可以有效去除的冗余成分。此外,带有全帧单元的屏幕刷新可以使客户端一侧的屏幕更新延迟变得相对固定。虽然多媒体、硬件和网络技术的突破指日可待,但我们在虚拟屏幕远程计算系统方面的最新进展表明,即便使用现有的技术,屏幕压缩和传输技术也可以做得非常高效。
虚拟屏幕的远程计算(Remote Computing with Virtualized Screen)
按照如图1所示的云计算概念结构,我们已经开发出一种能够利用交互式屏幕远程处理技术的瘦客户端远程计算系统。
(1)系统架构(System Architecture)
瘦客户端远程计算系统可以为最终用户提供高保真显示和高响应性的互动,就好像使用本地计算机一样。然而,复杂的图形界面和多媒体应用往往会向瘦客户端的开发者提出挑战:如何利用低带宽连接实现高效的传输。图2描述我们所提议的瘦客户端远程计算系统,该系统实现了应用程序逻辑(远程)和用户界面(本地)的脱钩,客户端因而能够使用作为云虚拟机部署的远程服务器。服务器和客户端之间通过互动屏幕远程处理机制,实现了网上双向沟通。客户端将用户输入发送到远程服务器,作为响应,服务器将屏幕更新返回给客户端。
屏幕更新模式决定了屏幕能否有效地压缩并传输到客户端。现有的瘦客户端系统,例如虚拟网络计算(VNC)(注2)和远程桌面协议(RDP)(注3),大多数情况下将屏幕更新表现为任意大小区域的基本图形。这种机制允许服务器简单地将需要更新的基本图形转发至压缩模块,而直接丢弃其它的稳定区域信息。在客户端,屏幕显示模块对所收到基本图形加以渲染,并覆盖指定部分矩形区域的像素。然而,需要更新的区域往往较小,而且可能出现在任意位置,如菜单或编辑框等。对这些小区域和任意位置进行编码,将导致系统受制于压缩效率的衰减。
与基于任意尺寸区域的架构不同,我们的瘦客户端系统采用了基于帧的屏幕表现模型(frame-based screen-representation model)。这种模型从帧缓冲区中一次性读取屏幕上的所有像素,并将整个屏幕图像送入压缩模块和传送模块。在客户端,屏幕显示模块将整个屏幕替换为新解码的屏幕。如图2所示,服务器和客户端存储着相同的参照帧,用于清除连续帧之间的冗余数据。除了在压缩方面的优势外,基于帧的屏幕表现模型还简化系统架构,免去了调度屏幕区域更新所需的固定带宽占用。此外,基于帧的屏幕表现模式还可以非常迅速地恢复由于丢包(packet loss)而导致的错误,无须通过关键帧刷新进行重传。
相对于VNC和RDP等现有的远程计算系统,我们所提出的解决方案能显著改善用户体验,它同时反映在屏幕更新和互动反应的平滑度上;而使之成为现实的,就是我们下面要介绍的高级屏幕压缩和传输技术。
(2)屏幕压缩(Screen Compression)
屏幕图像可能包括但不限于网页、幻灯片、海报、图像、视频以及其他任何显示在计算机屏幕上的内容。对于自然图片,许多现有的图像和视频编码标准(如JPEG2000和H.264/高级视频编码)已具有出色的编码性能。但是它们在屏幕图像压缩(大多数情况下包含富文本)方面的效率却不高。屏幕图像压缩所面临的挑战归纳如下:
- 计算复杂性(computational complexity)。屏幕编解码器不得不处理大量数据,以保持屏幕更新的高分辨率和高帧率。同时,编解码器还必须腾出绝大部分处理资源用于执行其它的常规应用;
- 压缩性能(compression performance)。组成屏幕图像的文本、图形和图片都有各自不同的特点和对编码工具的敏感性。屏幕编解码器必须在一个框架内有效处理各类数据,并同时维持较低的计算成本。
一般来说,典型的屏幕图像可以划分成四类区域:平滑、文本、图片和图片上的文本。根据我们的统计分析,平滑和图片区域更适合于变换域的编码;而文本和图片上的文本区域则更合适于像素域的有效压缩。为了简化编解码器的架构,我们提出了一种基于块的编码算法,它仅包含两种编码类型:图片和文本。文本块编码方案还包含“逃脱像素编码(escape pixel-coding technique)”技术,它专门用于处理“图片上的文本”区域内的背景图片像素。
图3描述了我们所提出的屏幕压缩算法。捕获的屏幕图像被分割成互不重叠的16×16区块。与前一帧图像进行比较后,每个区块被都被识别为“可跳过”或“不可跳过”两类。接着,分类操作将不可跳过的区块划分成图片块和文本块,然后调用与这两类区块相关联的自适应编码方案。在区块分类中运用了统计梯度直方图(statistical gradient histogram)。100%准确的区块分类是几乎不可能的,因为“图片上的文本”区域本身是千变万化的。幸运的是,我们提出的“逃脱像素”编码方案可避免在分类失当的情况下避免画质损失,并仅有微小的码率增加。
这种屏幕编解码器在编码速度、质量和计算复杂性等方面的表现都超过了用于屏幕图像编码的传统自然图像和视频编解码器。编码和解码过程对GPU也十分友好。主流显卡的GPU加速能够轻而易举地使屏幕捕捉和编码的帧速率达到无GPU加速系统的两倍。
(3)屏幕传输(Screen Transmission)
在远程计算系统中,屏幕传输延迟可能是影响用户体验的最重要因素。由于屏幕图像是按照与视频类似的时间序列加以组织的,我们在其中利用了一些现有的视频传输技术。经过预测式编码的各帧之间具有强烈的相互依赖性,使得视频流对传输错误异常敏感。因此,必须运用一些缓冲和错误控制机制,这样,在固有的网络传输延迟以外,又产生了额外的延迟。
此外,互动屏幕远程处理(interactive screen remoting)对延迟的要求要比实时视频通信严格得多。例如,用户通常期望在点击某个按钮后,本地显示器立即做出反应,就像使用本地计算机一样。为了达到这一性能,要求云虚拟屏幕和本地设备显示器之间的快速往返消息处理以及几乎即时的更新速度。因此,现有的视频传输技术可能无法满足交互式屏幕远程处理场景的要求。
幸运的是,我们提出的屏幕编解码器并不会引起连续帧之间的高度依赖性,它可以在一定程度上缓解经过解码的屏幕图像中由传输错误引起的漂移误差。此外,屏幕远程处理还具有与视频传输场景迥然相异的独特功能。例如,它并不需要每次都对整个屏幕画面进行更新。相反,一些出现问题的屏幕区域可以在得到信号时立即呈现。因此,有可能通过一些具有内容感知能力的调度方案来帮助最大程度地减少传输延迟。

图4描述了我们所提出的屏幕传输算法,其基础是屏幕压缩和传输的联合优化。屏幕图像处理分为三个层面:
- 在编解码器层面,屏幕图像编码通过一种灵活的切片结构(slicing structure),帮助客户端对隐藏了错误的屏幕进行重构。此外,屏幕解码器可以处理外出现故障的屏幕数据包,而不会产生漂移误差(drifting errors);
- 在控制层面,拥塞-失真优化算法(congestion-distortion optimization algorithm)可以调度发送缓冲区中的数据包。这些数据包的调度依据是其对网络拥塞和显示失真的影响程度。有些数据包可能会被丢弃,而不会对后续帧进行重新编码;
在传输层面,我们运用了带有自动重复请求的UDP传输协议,以平衡传输速率和错误控制。为了避免网络拥塞,我们利用TCP友好型速率控制器来估计可用带宽。
注:本文译自Virtualized Screen: A Third Element for Cloud_Mobile Convergence,原文发表于IEEE MultiMedia.
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎
转载:
微软亚洲研究院
编者按:移动和云计算作为新的计算平台已经出现,并逐步融合成为一个强大的云-移动计算平台。本文提出了一个虚拟屏幕的构想,作为上述平台的一个新的研发方向,将进一步优化用户的整体计算体验。对于这种虚拟屏幕,屏幕渲染工作在云中完成,并以图像形式传递至客户端,用于互动显示。这样,用户就能通过瘦客户端移动设备享受到许多计算密集型和含有丰富图形的服务。本文对其中的技术挑战进行了讨论,并尝试加以解决。文中通过对两种新型的云移动应用——云浏览器和云手机的介绍,阐明了虚拟屏幕的优势。
——曾文军教授,密苏里大学哥伦比亚分校

作者:微软亚洲研究院 吕岩、李世鹏、沈慧锋
近年来,我们见证了云计算的强劲增长,其中既有作为服务并通过互联网交付的应用程序,也有数据中心内支持这些服务的硬件和软件等基础设施(注1)。一般来说,云计算提供了一个集中的平台,用于执行程序和保存数据。建立在这一平台上的云服务已经可以处理以前通常由客户端设备独立完成的任务,并可以随时随地即时访问。然而直到最近,本地客户端设备仍然承担着一大部分以用户互动为目的的屏幕图像渲染工作。
我们认为,屏幕渲染(screen rendering)也可以迁移至云中,而经过渲染的屏幕图像可以作为云服务的一部分提供给用户。一般来说,屏幕代表着显示图像的部分或全部。从广义上讲,它也代表着用户界面中所涉及的数据集,例如显示图像、音频数据、鼠标、键盘、手写笔和触摸输入,以及其他多模态输入和输出(multimodality inputs and outputs)。在本文中,我们使用“屏幕”这一术语指代显示图像。把屏幕渲染迁移至云中,会带来很多优势。
首先,由于屏幕渲染与程序执行和数据存储密切相关,而将屏幕渲染迁移至数据存储和程序执行集中进行的云中,实际上简化了云计算架构。其次,屏幕渲染,特别是含有丰富图形的屏幕渲染,并不是简单的任务。它往往需要在客户端设备上配备强大的CPU和GPU。而把屏幕渲染迁移到云中,将大大降低对客户端设备的硬件要求,从而使降低客户端设备成本成为可能。第三,即使客户端设备配备了强大的CPU和GPU处理器,将屏幕渲染工作的部分或全部卸载到云中,就能够腾出客户端的处理能力,更有效地处理高优先级的任务(例如本地用户界面)和丰富的用户互动(例如触控和手势识别),这些都要求快速的本地响应。最后,将屏幕渲染迁移至云中也为整体计算体验的优化带来了新的途径。
屏幕虚拟化(screen virtualization),或将屏幕渲染迁移至云中,并不总是意味着将全部的屏幕渲染任务放入云中。根据实际情况,例如本地处理能力、带宽和网络延迟、数据依赖和数据流量以及显示分辨率等,屏幕渲染任务可以有一部分在云中完成,另一部分在客户端完成(即可伸缩的屏幕虚拟化);通过这样的协作,将经过渲染的完整的画面呈现给用户。这非常类似于传统的云计算:我们必须决定将程序执行和数据存储是放在云中远程运行,还是留在本地设备上运行,以获得最佳的计算体验。屏幕虚拟化所带来的灵活性让我们得以通过平衡本地客户端设备和远程云设备上的数据存储、程序执行和屏幕渲染等负载,提供进一步优化的计算体验。
然而,如果客户需要维持较高保真度的显示图像,或要求响应性更好的用户互动,那么在云中渲染屏幕的做法就会给客户端设备对虚拟屏幕的访问增加难度。幸运的是,我们已经开发了一系列先进的多媒体和网络技术,用于解决这些问题。最终,我们希望为可伸缩屏幕虚拟化的云计算过程定义一套通用的云API,这样开发商就无须关心其中的数据存储、程序执行和屏幕渲染任务实际发生在何处,因为针对云服务的API将自适应、最优化地在云设备和客户端设备之间分配存储、执行和渲染任务。与曾经推动了个人电脑大规模普及的GUI相似,云API在云和各种各样的客户端设备之间架起了一座桥梁,能够在本地和远程两个层面上引入新的计算体验。这将促使云-移动计算的演进转化成为一场革命。
云中的屏幕(Screen in the Cloud)
互联网的迅速发展为我们提供了得以利用托管在公共或私人数据中心内的强大、并行、分布式虚拟机中的远程计算和存储资源的机会。在典型的云-端计算架构内,数据和程序可以远程和(或)本地存储、加载和运行。为了利用云优势,计算密集型任务通常在云中运行,以生成一些中间结果(例如HTML数据),然后再传递到客户端设备上进一步处理,生成显示屏幕。换言之,本地屏幕渲染从数据存储和程序执行中分离出去,并通过互联网与后两者实现连接。
直至现在,云屏幕虚拟化仍然是云计算领域内进展不尽如人意的分支。相比之下,更加缺乏关注的领域是如何在云中利用虚拟屏幕,并将其与本地渲染能力相结合,通过各种不同的设备,提供相等甚至更好的用户体验,而不论其计算能力、渲染能力、带宽和屏幕分辨率的高下。图1描述了云-端计算概念性架构,其中的虚拟屏幕是在云中进行渲染的。屏幕的行为与数据和程序类似,可以根据云和客户端的具体能力状况,在两者之间进行自适应性和协作性处理。正如我们前面提到的,带有屏幕自适应(screen adaptation)功能的云-端架构可以提供以下好处:
- 通过笔记本电脑、电视和电话等各种不同的屏幕,为终端用户提供优化的互动体验;
- 为开发者简化编程模型,就像编写本地应用程序,而无需纠结于各种类型的实时数据通信;
- 通过虚拟机机制和屏幕远程处理能力,为软件供应商提供部署云软件服务的快速模型,例如,这种模型能够帮助快速部署试用版软件,而无需担心盗版问题。
现在,我们能否通过互联网,将屏幕作为一种实时服务交付给用户,实现近似本地的互动体验?屏幕作为显示图像,确实包含了大量的数据。幸运的是,它表现为图像序列时,其中存在很多可以有效去除的冗余成分。此外,带有全帧单元的屏幕刷新可以使客户端一侧的屏幕更新延迟变得相对固定。虽然多媒体、硬件和网络技术的突破指日可待,但我们在虚拟屏幕远程计算系统方面的最新进展表明,即便使用现有的技术,屏幕压缩和传输技术也可以做得非常高效。
虚拟屏幕的远程计算(Remote Computing with Virtualized Screen)
按照如图1所示的云计算概念结构,我们已经开发出一种能够利用交互式屏幕远程处理技术的瘦客户端远程计算系统。
(1)系统架构(System Architecture)
瘦客户端远程计算系统可以为最终用户提供高保真显示和高响应性的互动,就好像使用本地计算机一样。然而,复杂的图形界面和多媒体应用往往会向瘦客户端的开发者提出挑战:如何利用低带宽连接实现高效的传输。图2描述我们所提议的瘦客户端远程计算系统,该系统实现了应用程序逻辑(远程)和用户界面(本地)的脱钩,客户端因而能够使用作为云虚拟机部署的远程服务器。服务器和客户端之间通过互动屏幕远程处理机制,实现了网上双向沟通。客户端将用户输入发送到远程服务器,作为响应,服务器将屏幕更新返回给客户端。
屏幕更新模式决定了屏幕能否有效地压缩并传输到客户端。现有的瘦客户端系统,例如虚拟网络计算(VNC)(注2)和远程桌面协议(RDP)(注3),大多数情况下将屏幕更新表现为任意大小区域的基本图形。这种机制允许服务器简单地将需要更新的基本图形转发至压缩模块,而直接丢弃其它的稳定区域信息。在客户端,屏幕显示模块对所收到基本图形加以渲染,并覆盖指定部分矩形区域的像素。然而,需要更新的区域往往较小,而且可能出现在任意位置,如菜单或编辑框等。对这些小区域和任意位置进行编码,将导致系统受制于压缩效率的衰减。
与基于任意尺寸区域的架构不同,我们的瘦客户端系统采用了基于帧的屏幕表现模型(frame-based screen-representation model)。这种模型从帧缓冲区中一次性读取屏幕上的所有像素,并将整个屏幕图像送入压缩模块和传送模块。在客户端,屏幕显示模块将整个屏幕替换为新解码的屏幕。如图2所示,服务器和客户端存储着相同的参照帧,用于清除连续帧之间的冗余数据。除了在压缩方面的优势外,基于帧的屏幕表现模型还简化系统架构,免去了调度屏幕区域更新所需的固定带宽占用。此外,基于帧的屏幕表现模式还可以非常迅速地恢复由于丢包(packet loss)而导致的错误,无须通过关键帧刷新进行重传。
相对于VNC和RDP等现有的远程计算系统,我们所提出的解决方案能显著改善用户体验,它同时反映在屏幕更新和互动反应的平滑度上;而使之成为现实的,就是我们下面要介绍的高级屏幕压缩和传输技术。
(2)屏幕压缩(Screen Compression)
屏幕图像可能包括但不限于网页、幻灯片、海报、图像、视频以及其他任何显示在计算机屏幕上的内容。对于自然图片,许多现有的图像和视频编码标准(如JPEG2000和H.264/高级视频编码)已具有出色的编码性能。但是它们在屏幕图像压缩(大多数情况下包含富文本)方面的效率却不高。屏幕图像压缩所面临的挑战归纳如下:
- 计算复杂性(computational complexity)。屏幕编解码器不得不处理大量数据,以保持屏幕更新的高分辨率和高帧率。同时,编解码器还必须腾出绝大部分处理资源用于执行其它的常规应用;
- 压缩性能(compression performance)。组成屏幕图像的文本、图形和图片都有各自不同的特点和对编码工具的敏感性。屏幕编解码器必须在一个框架内有效处理各类数据,并同时维持较低的计算成本。
一般来说,典型的屏幕图像可以划分成四类区域:平滑、文本、图片和图片上的文本。根据我们的统计分析,平滑和图片区域更适合于变换域的编码;而文本和图片上的文本区域则更合适于像素域的有效压缩。为了简化编解码器的架构,我们提出了一种基于块的编码算法,它仅包含两种编码类型:图片和文本。文本块编码方案还包含“逃脱像素编码(escape pixel-coding technique)”技术,它专门用于处理“图片上的文本”区域内的背景图片像素。
图3描述了我们所提出的屏幕压缩算法。捕获的屏幕图像被分割成互不重叠的16×16区块。与前一帧图像进行比较后,每个区块被都被识别为“可跳过”或“不可跳过”两类。接着,分类操作将不可跳过的区块划分成图片块和文本块,然后调用与这两类区块相关联的自适应编码方案。在区块分类中运用了统计梯度直方图(statistical gradient histogram)。100%准确的区块分类是几乎不可能的,因为“图片上的文本”区域本身是千变万化的。幸运的是,我们提出的“逃脱像素”编码方案可避免在分类失当的情况下避免画质损失,并仅有微小的码率增加。
这种屏幕编解码器在编码速度、质量和计算复杂性等方面的表现都超过了用于屏幕图像编码的传统自然图像和视频编解码器。编码和解码过程对GPU也十分友好。主流显卡的GPU加速能够轻而易举地使屏幕捕捉和编码的帧速率达到无GPU加速系统的两倍。
(3)屏幕传输(Screen Transmission)
在远程计算系统中,屏幕传输延迟可能是影响用户体验的最重要因素。由于屏幕图像是按照与视频类似的时间序列加以组织的,我们在其中利用了一些现有的视频传输技术。经过预测式编码的各帧之间具有强烈的相互依赖性,使得视频流对传输错误异常敏感。因此,必须运用一些缓冲和错误控制机制,这样,在固有的网络传输延迟以外,又产生了额外的延迟。
此外,互动屏幕远程处理(interactive screen remoting)对延迟的要求要比实时视频通信严格得多。例如,用户通常期望在点击某个按钮后,本地显示器立即做出反应,就像使用本地计算机一样。为了达到这一性能,要求云虚拟屏幕和本地设备显示器之间的快速往返消息处理以及几乎即时的更新速度。因此,现有的视频传输技术可能无法满足交互式屏幕远程处理场景的要求。
幸运的是,我们提出的屏幕编解码器并不会引起连续帧之间的高度依赖性,它可以在一定程度上缓解经过解码的屏幕图像中由传输错误引起的漂移误差。此外,屏幕远程处理还具有与视频传输场景迥然相异的独特功能。例如,它并不需要每次都对整个屏幕画面进行更新。相反,一些出现问题的屏幕区域可以在得到信号时立即呈现。因此,有可能通过一些具有内容感知能力的调度方案来帮助最大程度地减少传输延迟。

图4描述了我们所提出的屏幕传输算法,其基础是屏幕压缩和传输的联合优化。屏幕图像处理分为三个层面:
- 在编解码器层面,屏幕图像编码通过一种灵活的切片结构(slicing structure),帮助客户端对隐藏了错误的屏幕进行重构。此外,屏幕解码器可以处理外出现故障的屏幕数据包,而不会产生漂移误差(drifting errors);
- 在控制层面,拥塞-失真优化算法(congestion-distortion optimization algorithm)可以调度发送缓冲区中的数据包。这些数据包的调度依据是其对网络拥塞和显示失真的影响程度。有些数据包可能会被丢弃,而不会对后续帧进行重新编码;
在传输层面,我们运用了带有自动重复请求的UDP传输协议,以平衡传输速率和错误控制。为了避免网络拥塞,我们利用TCP友好型速率控制器来估计可用带宽。
注:本文译自Virtualized Screen: A Third Element for Cloud_Mobile Convergence,原文发表于IEEE MultiMedia.