AngularJS
AngularJS 是一个 JavaScript 框架。它可通过 <script> 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
ng-app是一个特殊的指令,一个HTML文档只出现一次,如出现多次也只有第一个起作用;
ng-app可以出现在html文档的任何一个元素上。
ng-app作用:告诉子元素指令是属于angularJs。

AngularJS 指令
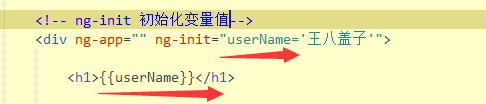
AngularJS 指令是以 ng 作为前缀的 HTML 属性。ng-init 指令初始化 AngularJS 应用程序变量。

AngularJS 表达式
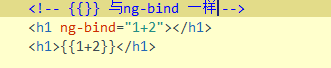
AngularJS 表达式写在双大括号内:{{ }}。

AngularJS 应用

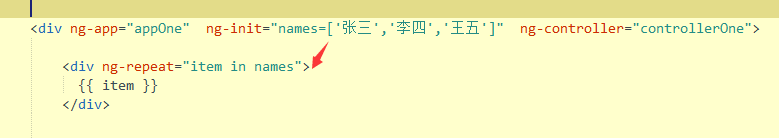
ng-repeat相当于for循环

创建自定义的指令

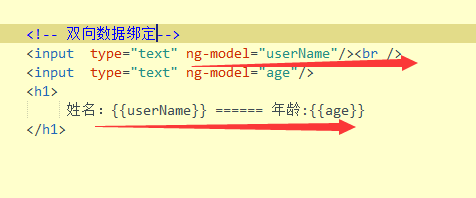
ng-model 指令--- 双向数据绑定

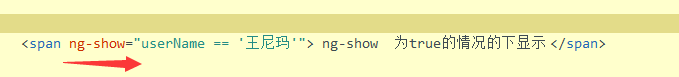
ng-show 为true时显示

作用在form上的一些属性

Scope
scope是一个对象,可以应用在试图和控制器上

根作用域$rootScope
$rootScope应用在整个应用中,并且可以在所有的controller中访问其属性变量。

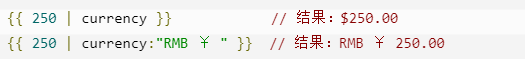
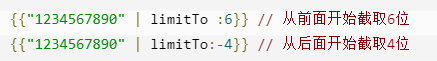
AngularJS 过滤器

![]()
![]()



自定义AngularJs 过滤器

AngularJS 服务(Service)
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。

AngularJS 自定义服务(Service)

$http读取远程服务器的数据


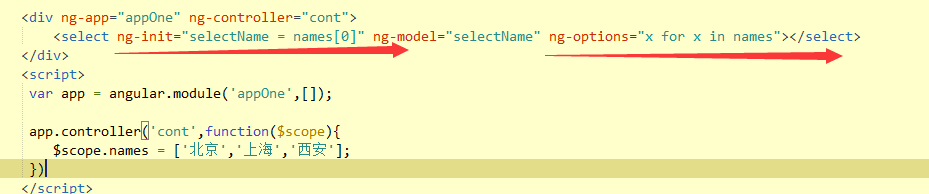
Select(选择框)
数组方式一 推荐

数组 方式二

对象
