多选框是一种非常常见的功能,有时候我们会根据后台返回的数据进行多选框渲染,之前做项目时遇到循环生成多选框时,v-model绑定的值会随着选中与取消改变,但页面却不会变化
的情况,后来测试了一下,发现多选框的数据类似只能在页面上渲染一次.先看一下我项目中遇到的情况:
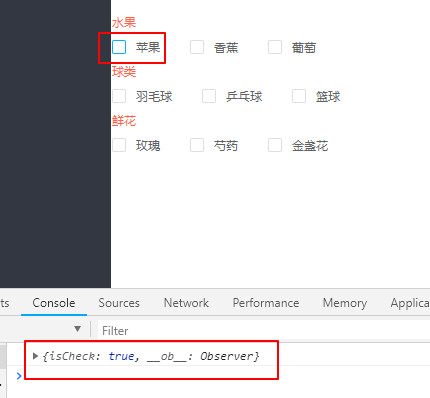
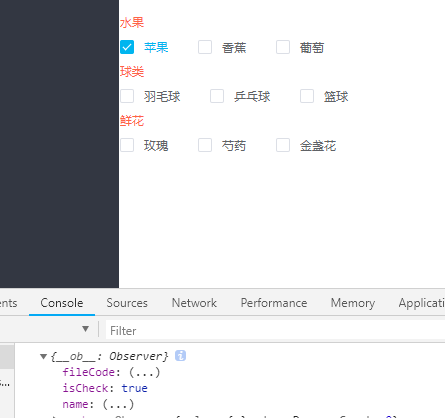
页面渲染出来的效果是这样的,根据后台数据循环生成的

后台返回的数据:

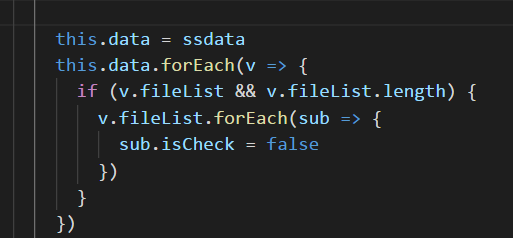
一开始我是先把后台的值赋值给页面需要渲染的数据,在遍历数据增加一个ischeck值来控制多选框的选择

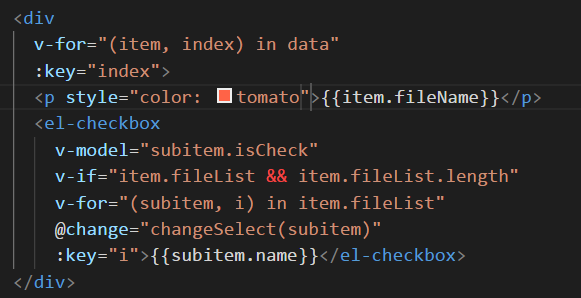
HTML代码

但是这样渲染出来之后,发现页面的选择框勾选不了,而且选择框的isCheck值一直为true

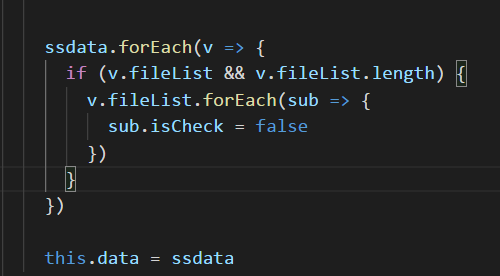
于是改变后台数据的处理,改为先给后台数据加上isCheck这个值,再赋值给页面渲染的data,这样渲染之后就能够勾选


思考了一下,大概是因为一开始赋值之后,页面已经渲染了,之后再加的数据没有放入Vue数据的监听中,所以在Vue中,如果是数据赋值,最好把数据处理好后再赋值,避免赋值后二次操作