将当前节点挂在父节点的后面
var data = [{
id: 11,code: null,
name: "原始库",
pid: 0,
sort: 1,
delFlag: 1,
remark: null,
createBy: null
},
{
id: 2,
code: null,
name: "23423",
pid: 1,
sort: 1,
delFlag: 1,
remark: null,
createBy: null
},
{
id: 33,
code: null,
name: "23423",
pid: 2,
sort: 1,
delFlag: 1,
remark: null,
createBy: null
},
{
id: 4,
code: null,
name: "原始库2",
pid: 0,
sort: 1,
delFlag: 1,
remark: null,
createBy: null
},
{
id: 55,
code: null,
name: "ggg",
pid: 2,
sort: 1,
delFlag: 1,
remark: null,
createBy: null
},
{
id: 6,
code: null,
name: "yyyy",
pid: 2,
sort: 1,
delFlag: 1,
remark: null,
createBy: null
},
{
id: 44,
code: null,
name: "ceshi",
pid: 55,
sort: 1,
delFlag: 1,
remark: null,
createBy: null
},
]
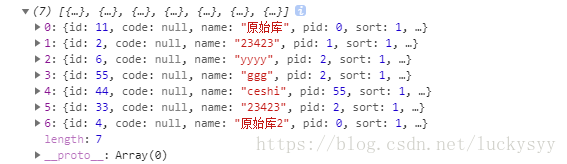
console.log(jsonToArr(data));
function jsonToArr(jsonArr) {
var resultList = [];
var newIndex = [];
for(var i = 0; i < jsonArr.length; i++) {
debugger;
var index = $.inArray(jsonArr[i].pid, newIndex);
if(index != -1) {
newIndex.splice(index+1, 0, jsonArr[i].id);
resultList.splice(index+1, 0, jsonArr[i]);
} else {
resultList.push(jsonArr[i]);
newIndex.push(jsonArr[i].id)
}
}
return resultList;
}
</script>