首先抄个示例过来,命名为wss-test.html,然后传到服务器:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html" /> <meta name="author" content="https://www.baidu.com" /> <title>websocket test</title> <script> var ws; function Connect(){ try{ ws = new WebSocket('wss://xxxx.com:9433'); }catch(e){ alert('error'); return; } ws.onopen = sOpen; ws.onerror = sError; ws.onmessage= sMessage; ws.onclose= sClose; } function sOpen(){ alert('connect success!'); } function sError(e){ alert("error " + e); } function sMessage(msg){ alert('server says:' + msg); } function sClose(e){ alert("connect closed:" + e.code); } function Send(){ ws.send(document.getElementById("msg").value); } function Close(){ ws.close(); } </script> </head> <body> <input id="msg" type="text"> <button id="connect" onclick="Connect();">Connect</button> <button id="send" onclick="Send();">Send</button> <button id="close" onclick="Close();">Close</button> </body> </html>
http://www.xxx.com/wss-test.html
苹果手机访问正常
安卓手机访问失败
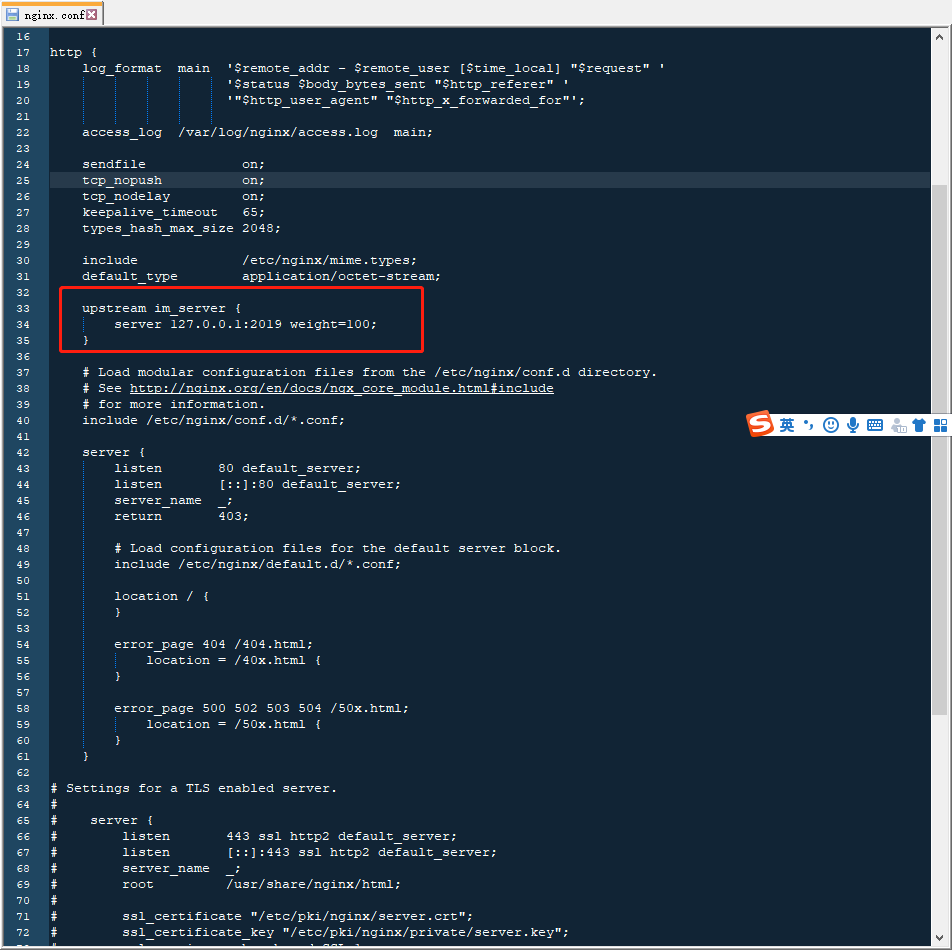
解决办法Nginx


openssl x509 -in xxx_com.pem -out xxx_com.crt