js 捕捉回车键触发登录,并验证输入内容
有时候我们会遇到 web 页面中捕捉按键,触发一些效果,
比如常见的回车键触发登录,并验证输入内容,下面会介绍,截图:

一、最简单的捕捉回车键:判断按下的是不是回车键,jsEnter.html:
提示:回车键的键值为 13
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script language='javascript'>
document.onkeydown=function(){
//回车键的键值为 13
if (event.keyCode == 13){
alert('按下的是回车键!');
}
else{
alert('您按的不是回车键!');
}
}
</script>
</head>
<body>
<h3>您按回车键试一下?</h3>
</body>
</html>二、按下回车键,实现登录操作,jsEnterLogin
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" href="css/text.css" type="text/css">
<script language="javascript">
function check() {
var formname=document.loginForm;
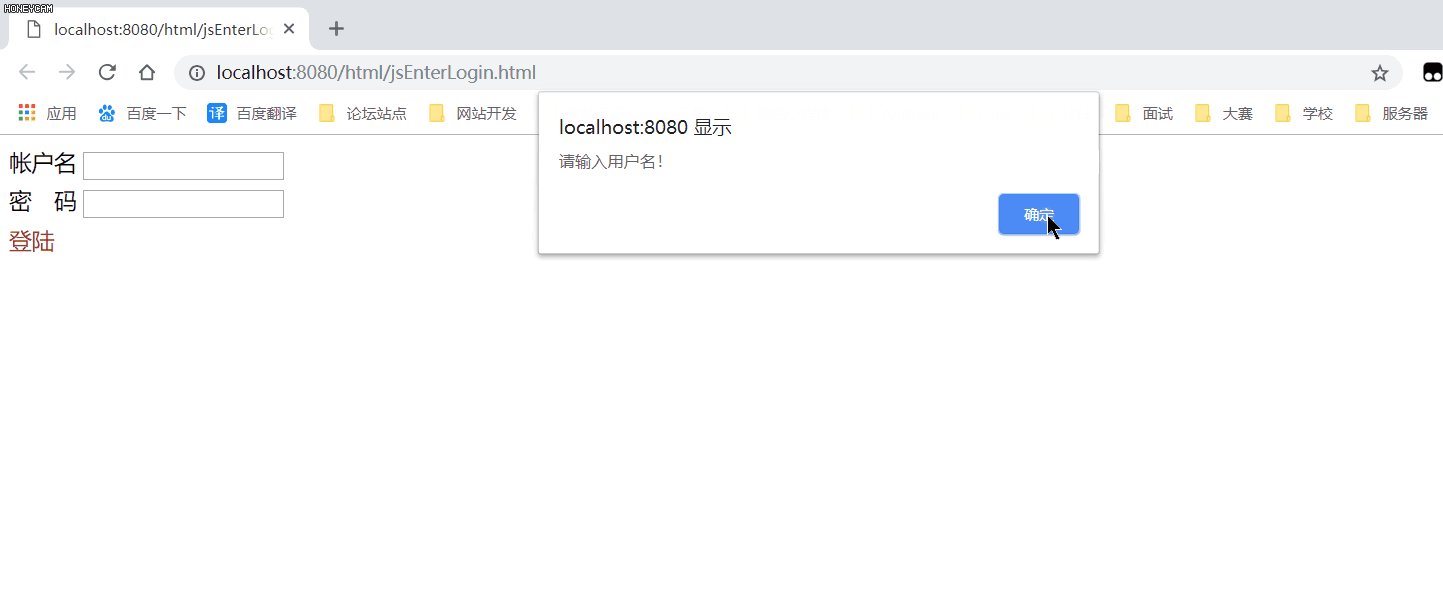
if (formname.userName.value == "") {
alert("请输入用户名!");
formname.userName.focus();
return false;
}
if (formname.pwd.value == "") {
alert("请输入密码!");
formname.pwd.focus();
return false;
}
formname.submit();
}
//回车时,默认是登陆
function on_return(){
if(window.event.keyCode == 13){
if (document.all('sub')!=null){
document.all('sub').click();
}
}
}
</script>
</head>
<body onkeydown="on_return();">
<form name ="loginForm" method="post" action="#">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="69%" height="30"><span class="font_04">帐户名</span>
<input type="text" name="userName">
</td>
</tr>
<tr>
<td width="69%" height="30"><span class="font_04">密 码</span>
<input type="password" name="pwd" >
</td>
</tr>
<tr>
<td width="31%" height="30">
<a id="sub" onClick='check()' style="color: brown">
登陆</a></td>
</tr>
</table>
</form>
</body>
</html>