1.作用域链
作用域:浏览器给js的一个生存环境(栈内存)。
作用域链:js中的关键字var和function都可以提前声明和定义,提前声明和定义的放在我们的内存地址(堆内存)中。然后js从上到下逐行执行,遇到变量就去内存地址查找是否有这个变量。有就使用,没有就继续向父级作用域查找直到window下结束,这种查找机制叫作用域链。
js代码中存在着大量的变量和函数,我们在使用的时候一定要直到它们到底归属谁。
2.this
1.this是js的一个关键字,指定一个对像然后去替代他。
函数内的this和函数外的this,函数内的this指向行为发生的主体。函数外的this都指
向window没有意思。

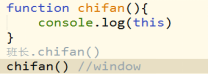
 问什么还是window?
问什么还是window?
1.因为浏览器执行js代码的时候在执行chifan()这个函数的时候查找到变量chifan()的归属
是window,在window下的变量可以写成window.chifan函数可以写成window.chifan().
2.函数内的this和函数在什么环境下定义没有关系,而只和自己的主体有关。
3.主体怎么找?
就看这个函数(方法)带不带".",如果函数和方法执行带".",那么this就指向"."前面的对象,如果不带"."就指向window。
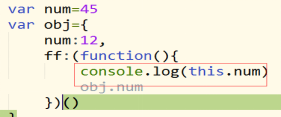
4.自执行函数里面的this都指向window。

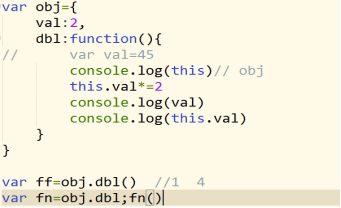
this和变量的面试题 先找this的主体是谁,然后把他换成那个主体就行了
5.给元素中的某一个事件绑定方法,当事件触发时,执行绑定的方法,方法中的this指向当前元素。

重点是函数套函数的时候。
不要管他怎么定义,看他执行时候的主体。
360经典面试