1.先看几个例子:
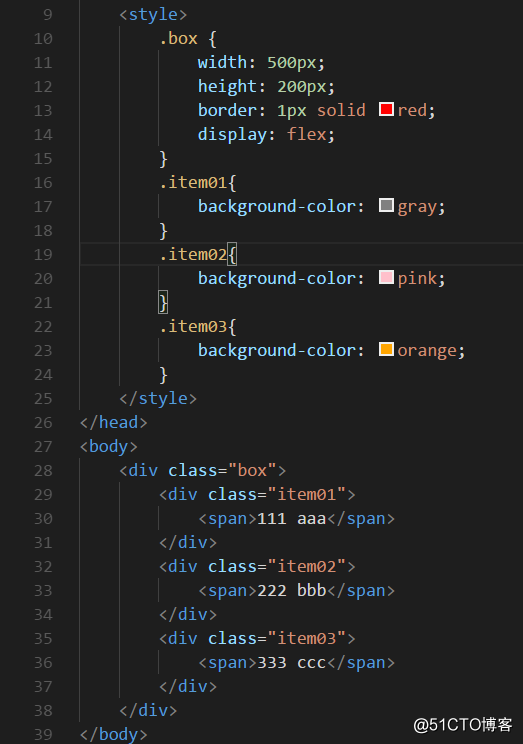
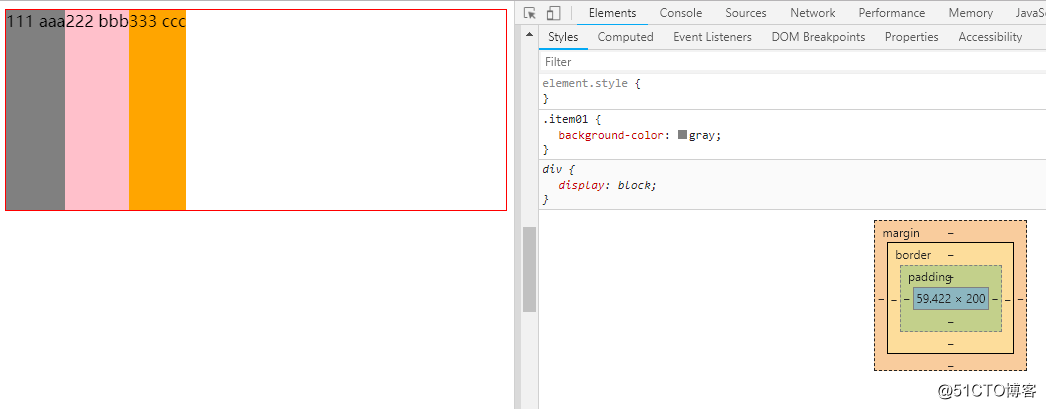
(1)每个item均未设置width 和 flex-baiss,元素呈现的大小为flex下内容的大小

(2)元素item01只设置width=100px(隐含flex-basis=auto),元素item02只设置flex_basis=250px(隐含width=auto),元素item03同时设置width=50px和flex_basis=140px。- 总结:item01宽度为100px,item02宽度为250px,item03宽度为140px。
从中可以看出,flex项宽度取决于flex-basis -->width --> content