--Google字体--
<link href="//fonts.gdgdocs.org/css?family=Lobster" rel="stylesheet" type="text/css">
--Bootstrap--
Bootstrap将会根据你的屏幕的大小来调整HTML元素的大小 —— 强调 响应式设计的概念。
通过响应式设计,你无需再为你的网站设计一个手机版的。它在任何尺寸的屏幕上看起来都会不错。
你仅需要通过添加下列代码到你的HTML开头来将Bootstrap添加到任意应用中:
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
确保页面里所有的内容都是响应式的:
<div class="container-fluid"></div>将所有HTML元素包含
--Font Awesome--
是一个非常方便的图标库。这些图标都是矢量图形,被保存在 .svg 的文件格式中。这些图标就和字体一样,你可以通过像素单位指定它们的大小,它们将会继承其父HTML元素的字体大小。

你可以将 Font Awesome 图标库增添至任何一个应用中,方法很简单,只需要在你的 HTML 头部增加下列代码即可:
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css"/>
--Bootstrap--
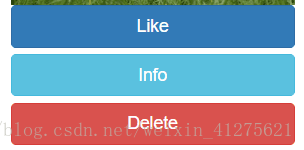
button按钮 : class="btn"
<button class="btn btn-block btn-primary">Like</button>
<button class="btn btn-block btn-info">Info</button>
<button class="btn btn-block btn-danger">Delete</button>
img-responsive : 使图片适应自动适应屏幕
--Font Awesome--
<i class="fa fa-thumbs-up">Like</i>
<i class="fa fa-info-circle">Info</i>
<i class="fa fa-trash">Delete</i>
<i class="fa fa-paper-plane">Submit</i>