版权声明:一起学习咯! https://blog.csdn.net/qq_32953185/article/details/82911129
jQuery hide、show方法的简单了解
jQuery 效果- 隐藏和显示
jQuery 效果- 隐藏和显示 在 jQuery 中可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,以及使用
toggle() 方法能够切换 hide() 和 show() 方法。
语法
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
- 可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒。
- 可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
根据demo:
$("#hide").click(
function(){
$("#test").hide();
}
)
$("#show").click(
function(){
$("#test").show();
}
)
hide和show方法实现,F12下:
为元素添加/去除css属性:display: none; 来实现的。
<div id="test" style="display: none;"></div>
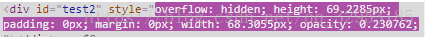
有意思的是,当加入了入参(speed)之后,需要变换的css属性就多了,如下图:
首先一个overflow:hidden 接着是width,height,padding,margin,opacity ,当点击显示/隐藏的时候,能看到width,height,opacity(透明度)从0到原大小的变换(或反之)。
toggle
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
语法
$(selector).toggle(speed,callback);
-
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒。
-
可选的 callback 参数是 toggle() 方法完成后所执行的函数名称。
-
可选的 callback 参数,具有以下三点说明:
- $(selector)选中的元素的个数为n个,则callback函数会执行n次
- callback函数名后加括号,会立刻执行函数体,而不是等到显示/隐藏完成后才执行
- callback既可以是函数名,也可以是匿名函数
测试demo中,有callback的体现
//toggle()方法测试
$("#hide-show-toggle").click(
function(){
$("#test3").toggle("slow");
}
)
测试demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jQuery hide-show</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#hide").click(
function(){
$("#test").hide();
}
)
$("#show").click(
function(){
$("#test").show();
}
)
/**
带参数的hide,show测试
hide(speed,callback);
show(speed,callback);
//speed为完成效果的时间,单位毫秒,callback为执行完成后所执行的方法,两个参数可以单独出现
**/
function callback(){
console.log("success!")
}
$("#hide_var").click(
function(){
$("#test2").hide(1000,callback());
}
)
$("#show_var").click(
function(){
$("#test2").show(1000,callback);
}
)
//toggle()方法测试
$("#hide-show-toggle").click(
function(){
$("#test3").toggle("slow");
}
)
})
</script>
<style>
.box{
width: 300px;
margin:0 auto;
border: 2px solid green;
}
#test,#test2,#test3{
width:296px;
height: 100px;
margin:0 auto;
border: 2px solid red;
background-color: rgb(250, 205, 80);
}
</style>
</head>
<body>
<div class="box">
<input id="hide" type="button" value="隐藏">
<input id="show" type="button" value="显示">
<div id="test"></div>
</div>
<div class="box">
<input id="hide_var" type="button" value="隐藏">
<input id="show_var" type="button" value="显示">
<div id="test2"></div>
</div>
<div class="box">
<input id="hide-show-toggle" type="button" value="隐藏/显示">
<div id="test3"></div>
</div>
</body>
</html>
demo预览: