Jquery ui是一套不错的前端UI框架。
官网地址:https://jqueryui.com/
下载jquery ui,下载地址https://jqueryui.com/resources/download/jquery-ui-1.12.1.zip
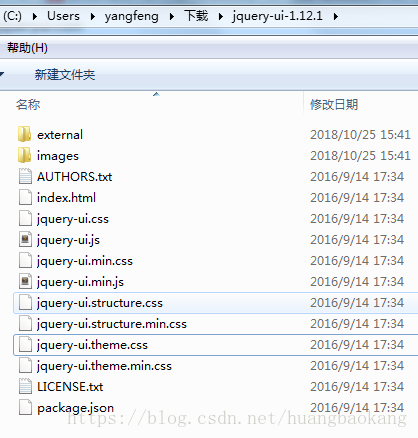
下载下来的是一个压缩包,解压后的目录结构大致如下:
入门示例:(查看index.html代码也是一个不错的学习)
hbk.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Jquery ui 入门</title>
<link rel="stylesheet" type="text/css" href="jquery-ui.css">
<script type="text/javascript" src="external/jquery/jquery.js"></script>
<script type="text/javascript" src="jquery-ui.js"></script>
</head>
<body>
<input type="text" name="date" id="date"/>
<script type="text/javascript">
$("#date").datepicker();
</script>
</body>
</html>
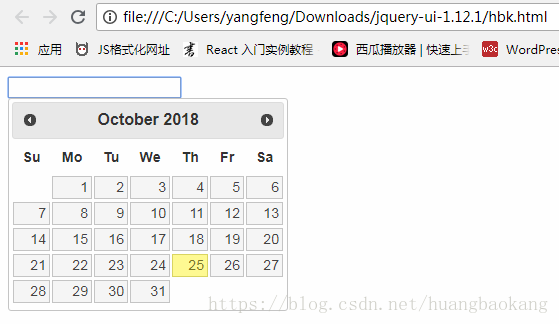
在浏览器中的效果如下:
jquery ui 按钮
<body>
<button id="button">按钮</button>
<button id="button-icon">只有图标的按钮</button>
<script type="text/javascript">
$( "#button" ).button();
$( "#button-icon" ).button({
icon: "ui-icon-gear",
showLabel: true
});
</script>
</body>
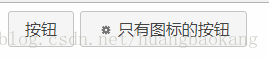
显示效果如下:其中showLabel为是否显示按钮文字。
按钮的选中和未选中有一套样式,比普通的button样式更好看。
手风琴效果
<div id="accordion">
<h3>First</h3>
<div>Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.</div>
<h3>Second</h3>
<div>Phasellus mattis tincidunt nibh.</div>
<h3>Third</h3>
<div>Nam dui erat, auctor a, dignissim quis.</div>
</div>
<script type="text/javascript">
$("#accordion").accordion();
</script>
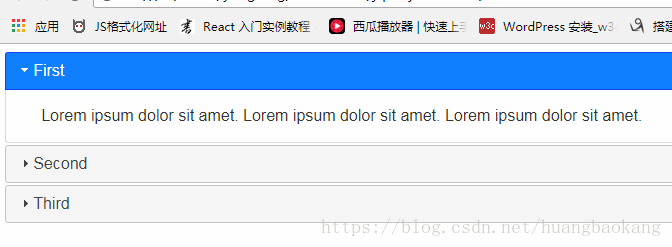
效果如下: