若没有效果,请开启浏览器的消息通知权限。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body>
<button id="button">有人想加你为好友</button>
<p id="text"></p>
</body>
<script type="text/javascript">
if (window.Notification) {
var button = document.getElementById('button'), text = document.getElementById('text');
var popNotice = function() {
if (Notification.permission == "granted") {
var notification = new Notification("Hi,帅哥:", {
body: '可以加你为好友吗?',
icon: 'http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg'
});
notification.onclick = function() {
text.innerHTML = '张小姐已于' + new Date().toTimeString().split(' ')[0] + '加你为好友!';
notification.close();
};
}
};
button.onclick = function() {
if (Notification.permission == "granted") {
popNotice();
} else if (Notification.permission != "denied") {
Notification.requestPermission(function (permission) {
popNotice();
});
}
};
} else {
alert('浏览器不支持Notification');
}
</script>
</html>
Notification对象使用来为用户设置和显示桌面通知的,用法也是相对比较简单的,直接实例化Notification对象。
var notification = new Notification(title,{key:value});
title:显示通知标题
options:接收一个对象,是显示通知的配置
配置包括:
dir:文字的方向,取值为auto、ltr、rtl。默认为auto ltr表示left to right rtl表示right to left
lang:通知的语言,这个字符串必须在BCP 47 language tag文档中是有效的;
body:通知的内容
tag:通知的ID,通过此ID可以对通知进行刷新、替换或移除
icon:图标地址
renotify:布尔值,新通知出现的时候是否替换之前的。设置为true表示替换,如果tag为空字符串,那么会throw一个TypeError异常;
还可以控制声音、震动等,但是有这么一段官方提示说:
不鼓励开发者通过图标、声音或振动模式来给最终用户传达信息;除非这些信息 是最终用户可以访问的。
更详细的属性可以跳转到:w3c-html-ig-zh.github.io/notifications/whatwg/ 查看;
和H5的定位相同,要显示通知,需要得到用户的授权,API中提供了requestPermission方法来向用户申请是否显示通知的权限:

我们也可以通过Notification.permission来获取用户授权状态,属于只读属性;
Notification也提供了事件的监听:
noshow / ondisplay : 在通知显示的时触发;
onclick:在用户点击通知时触发
onerror:当通知出现错误时触发
onclose:当用户关闭通知时触发
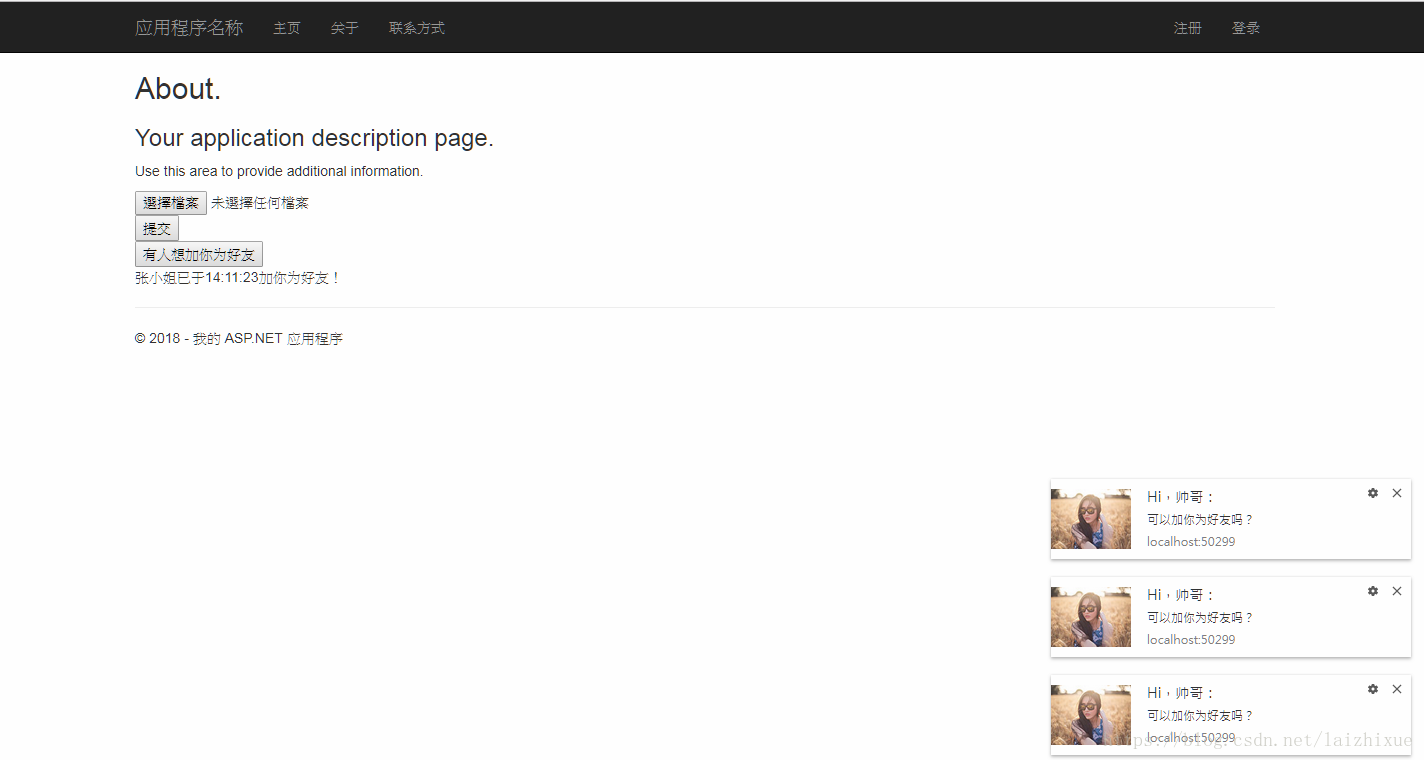
在浏览器通知显示如下: