版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Miss_Audrey/article/details/81134428
python+django+uwsgi
创建超级用户进入admin后台管理时,发现没有样式,报错找不到静态文件(报错如下)
Not Found: /static/admin/css/dashboard.css
Not Found: /static/admin/css/base.css
Not Found: /static/admin/css/responsive.css
Not Found: /static/admin/css/base.css
Not Found: /static/admin/css/dashboard.css
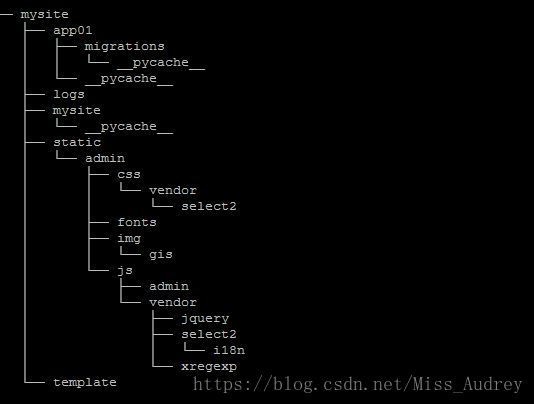
Not Found: /static/admin/css/responsive.css目录结构

首先检查mysite/settings.py要有以下配置:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR,'static')然后urls.py 文件
from django.contrib import admin
from django.conf.urls import url,include
from django.conf.urls.static import static
from django.conf import settings
urlpatterns = [
url(r'^admin/',admin.site.urls),
] + static(settings.STATIC_URL,document_root = settings.STATIC_ROOT)
~在mysite里创建static目录,执行python manage.py collectstatic (会自动把python里site-packages/django/contrib/admin/static/admin下的文件复制到static文件夹下,也可自己找到文件路径进行手动复制)
粘上uwsgi配置文件,以及nginx的配置
mysite.ini
[uwsgi]
master=true
chdir=/root/myproj/mysite/
module=mysite.wsgi
py-autoreload=1
lazy-apps=true
socket=127.0.0.1:8000
processes=2
buffer-size=32768
#daemonize=logs/uwsgi.log
log-maxsize = 5000000
vacuum = true
disable-logging = true/etc/nginx/nginx.conf
在server里添加以下代码
location /static {
alias /root/myproj/mysite/static/;
}
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
最后运行 uwsgi -i mysite.ini 再访问admin后台就正常了