前言:
近期公司要求用Vue做前端开发,在这里就简单记录下自己的学习理解。
什么是Vue
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。它是一个提供MVVM数据双向绑定的库,专注于UI层面,其核心思想包括数据驱动,组件化思想。
理解渐进式框架和自底向上逐层应用
这个概念的理解主要来自于知乎Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?
提炼出的关键词就是:主张少,做加法。
引用大神的话
@徐飞:“渐进式代表的含义是:主张最少。”
@Jim Liu:“它给你提供足够的optional,但并不主张很多required,也不多做职责之外的事!这就是渐进式。”

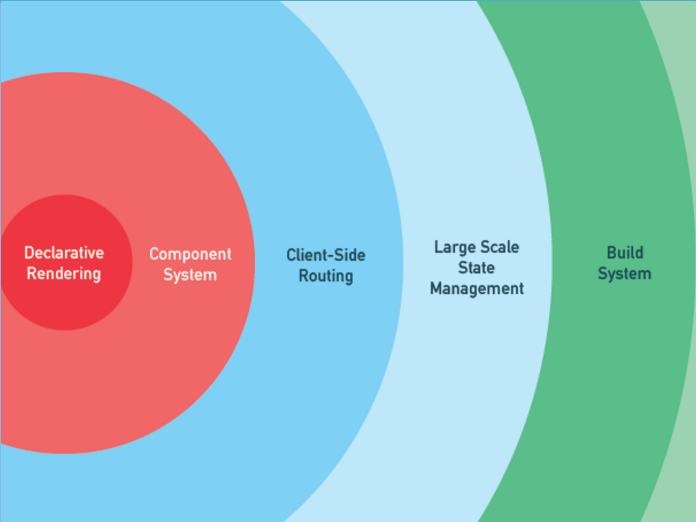
如上图所示
Vue的体系从内到外依次是声明式渲染(Declarative Rendering)、组件系统(Component System)、客户端路由(Client-side Routing)、大规模状态管理(Large Scale State Management)、构建系统(Build System)。
结合实际场景理解,@寇云:
场景1:如果你的技术团队技术选型比较保守,没有新技术的使用场景,比如让你去维护一个管理后台。管理后台,日常就是提交各种表单了,这部分现有的方案,比如form表单提交或者jquery收集信息ajax提交。这时候你可以把vue 当成一个js库来使用,就用来收集form表单,和表单验证。
场景2:在场景1中,你尝到了甜头。心中暗爽,还可以这么玩嘞。独乐乐不如众乐乐和大家分享之后,团队开始接受使用vue,小规模推广起来。打怪升级该遇小boss啦,领导说,小伙后台做的越来越有效率了,来承担些常规业务开发,来正规军编制和其他小伙伴一起做新闻列表和新闻详情页吧。在这个项目中,你跟大胆一点把 整个页面的dom 用Vue 来管理,你发现jquery 没什么用了,列表用v-for来循环,把评论抽成小组件了。 评论交互比较复杂,但是你的关注点把原来jquery dom操作变成了关注数据的变化,用数据驱动DOM的变化。
场景3:经历了场景1 场景2,越来越受大家信赖,领导又找你了。你看新闻项目你做的不错,移动站也得重构了,你做个移动端m站吧,正好微信和App分享出去用到。这时候,你需要在做移动端webapp了。 于是你由去了解 webpack vue-router,你发现前端 可以控制路由了。webpack,可以用于前端开发的工程构建。
场景4:场景3之后你在技术团队大放异彩,公司越来越器重你。年末领导又来找你了,小伙砸,想不想拿年终奖啊,想的话给我做个新闻直播间吧。需求特别简单:就是滚动播报新闻,用户实时参与评论。有了场景3和之前的经验,发现稍微有点力不从心了,你和后端的接口沟通上越来越频繁,新闻直播间需要大量的数据在组件中共享数据,后来你发现了,vuex 处理数据在组件之间的流动得心应手。
场景5:年终奖,拿到手了,过年回来升职加薪。带了20人的前端团队,你的精力开始在配合公司其他部门做用户数据增长了。发现场景2中你犯了个错误,虽然整个页面用Vue管理开发起来很方便,但是页面白屏时间长,而且类似这样的底层页对seo都不好。开始考虑使用 vue2.0的SSR。为了保障团队高质量的输出,你开始研究如何给 vm写单测...
浅谈MVVM框架与Vue中的数据驱动
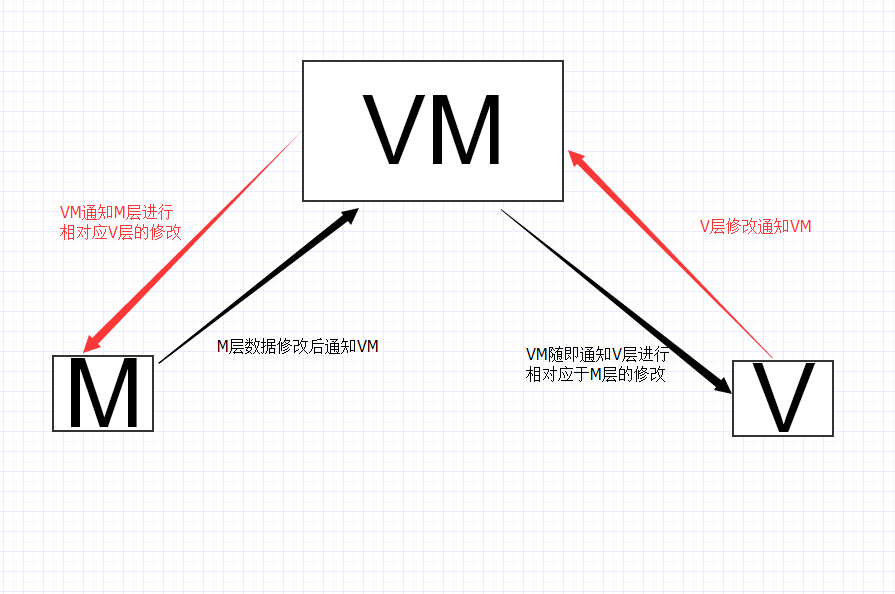
MVVM框架主要包含3个部分:model、view和 viewmodel。

Model:指的是数据部分,对应到前端就是javascript对象
View:指的是视图部分,对应前端就是dom
Viewmodel:就是连接视图与数据的中间件
数据(Model)和视图(View)是不能直接通讯的,而是需要通过ViewModel来实现双方的通讯。当数据变化的时候,viewModel能够监听到这种变化,并及时的通知view做出修改。同样的,当页面有事件触发时,viewMOdel也能够监听到事件,并通知model进行响应。Viewmodel就相当于一个观察者,监控着双方的动作,并及时通知对方进行相应的操作。
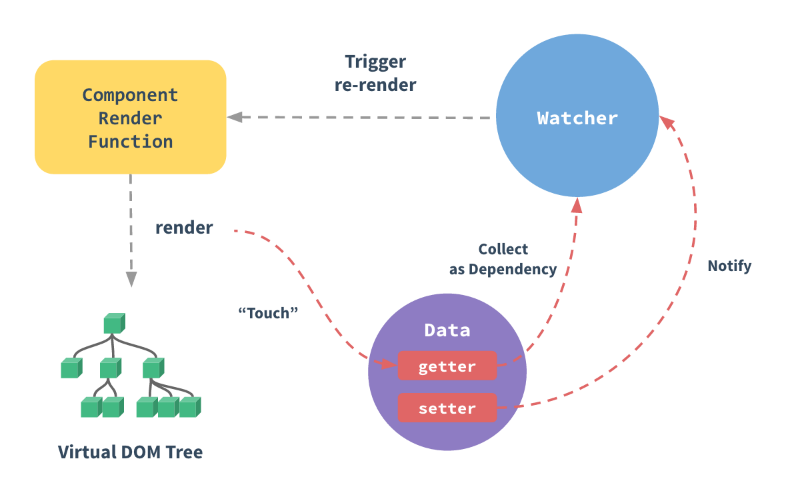
应用到Vue.js中就是

首先,vuejs在实例化的过程中,会对遍历传给实例化对象选项中的data 选项,遍历其所有属性并使用 Object.defineProperty 把这些属性全部转为 getter/setter。
同时每一个实例对象都有一个watcher实例对象,他会在模板编译的过程中,用getter去访问data的属性,watcher此时就会把用到的data属性记为依赖,这样就建立了视图与数据之间的联系。当之后我们渲染视图的数据依赖发生改变(即数据的setter被调用)的时候,watcher会对比前后两个的数值是否发生变化,然后确定是否通知视图进行重新渲染。
这样就实现了所谓的数据对于视图的驱动。
具体到代码可以参考这篇文章实现vue2.0响应式的基本思路
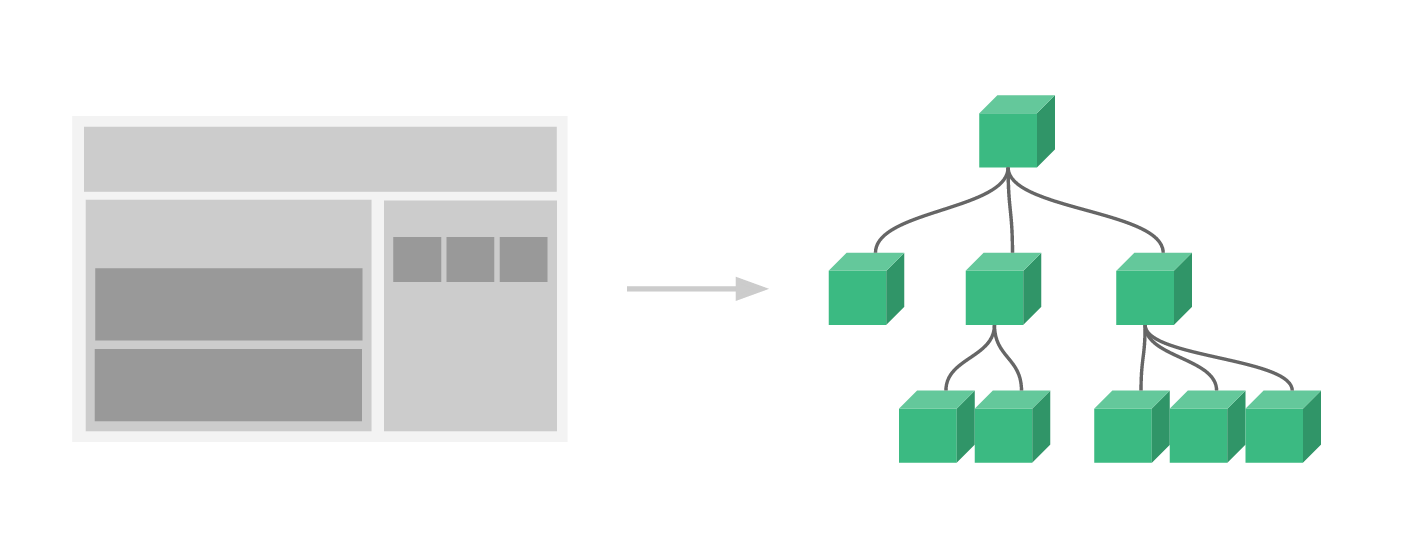
组件系统

通常一个应用会以一棵嵌套的组件树的形式来组织,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。通过将一个应用细分成一个个组件可以方便重复使用,简化调试步骤,提升整个项目的可维护性,便于协同开发
Vue在此基础上可以让用户自定义组件,扩展原生的html元素,封装可重用的代码。