今天,简单讲讲android里如何使用clipChildren。
之前,自己一直都不知道有这样一个属性,不过最近在学习自定义控件时,偶然发现代码里出现了这个属性,不知道是什么意思,所以在网上查找资料,最终是解决了问题。
翻文档找到下面介绍
| android:clipChildren | setClipChildren(boolean) | Defines whether a child is limited to draw inside of its bounds or not. |
| android:clipToPadding | setClipToPadding(boolean) | Defines whether the ViewGroup will clip its drawing surface so as to exclude the padding area. |
翻译就是,
1.clipChild用来定义他的子控件是否要在他应有的边界内进行绘制。 默认情况下,clipChild被设置为true。 也就是不允许进行扩展绘制。
2. clipToPadding用来定义ViewGroup是否允许在padding中绘制。默认情况下,cliptopadding被设置为ture, 也就是把padding中的值都进行裁切了。
还有该功能是android第一个版本就已经提供的方法。 所有可以跨任意android版本使用。
这两个属性联合起来能干什么呢? 哈, 用来做一些类似于心形放大等点击特效非常合适啊。 不用去更改布局, 只需加入这两个属相,并引入动画效果就完成了。
按照上面的思路,做个demo吧。
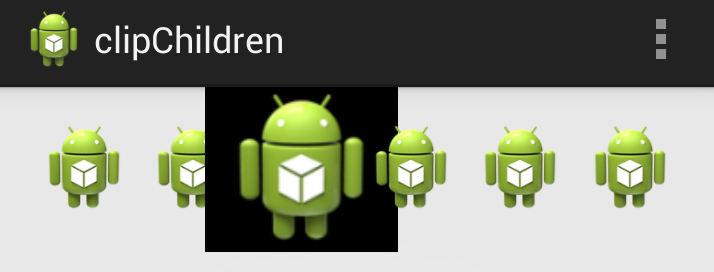
先看看最后的效果吧, 点击第三个机器人就会播放一个变大的效果(类似于心变大的效果)

废话不多说,上关键代码:
1. 布局代码(核心)
主要看设的两个关键属性android:clipChildren和android:clipToPadding均为false。 这就让点击第三个小人时,可以跨边界进行绘制,并且允许其在padding区域内绘制。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:clipChildren="false"
android:clipToPadding="false">
<ImageView
android:id="@+id/img1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/img2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/img3"
android:onClick="AA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/black"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/img4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/img5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
<ImageView
android:id="@+id/img6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
</LinearLayout>
2. 其他辅助代码,如动画和act等内容
<?xml version="1.0" encoding="utf-8"?>
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="3.0"
android:toYScale="3.0"
android:duration="2000"
android:pivotX="50%"
android:pivotY="50%"
>
</scale>
package com.example.clipchildren;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
//只对第三个小人做放大动作
ImageView image3 =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image3 = (ImageView) findViewById(R.id.img3);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void AA(View view) {
Toast.makeText(this, "aa", Toast.LENGTH_SHORT).show();
Animation an = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.anims);
image3.startAnimation(an);
}
}
简单讲讲,其实clipChildren就是使子控件是否可以绘制到父控件的外面,如果没有设置时,默认是true,表示不允许绘制到父控件的外面。如果是false,表示可以绘制到父控件的外面。这个属性对动画十分有用,比如点击后子控件变大,由于父控件没有变大,导致子控件无法显示完整,但是设置android:clipChildren="false"就可以解决这个问题。
再举一个例子:
假设我们要做一个效果,界面最顶部是一个ActionBar并且是半透明的,ActionBar下面是一个ListView,在初始状态 下,ListView是top是在ActionBar的bottom位置的,但当ListView滚动的时候可以透过ActionBar看到下面的 ListView的内容。如下面两张图所示:
正常态:


乍一看,不是很简单吗,只要设置一下marginTop或者paddingTop就可以了,但问题是只用这两个其中一个属性的话,ListView 滑动的时候就不能滚到paddingTop或者marginTop那部分区域,有人说可以用HeaderView来解决,这是其中一个办法,但仅仅了为这 个占空使用HeadView有点浪费而且会影响onItemClick的position.于是这里介绍可以到这个效果的两个属性,就是 android:clipToPadding和android:clipChildren,这两个属性不是太多人用到,这里说明一下
clipToPadding就是说控件的绘制区域是否在padding里面的,true的情况下如果你设置了padding那么绘制的区域就往里 缩,clipChildren是指子控件是否超过padding区域,这两个属性默认是true的,所以在设置了padding情况下,默认滚动是在 padding内部的,要达到上面的效果主要把这两个属性设置了false那么这样子控件就能画到padding的区域了。
<ListView
android:layout_gravity="center_vertical"
android:id="@+id/list"
android:clipChildren="false"
android:clipToPadding="false"
android:paddingTop="50dip"
android:layout_width="match_parent"
android:layout_height="match_parent">
Actionbar半透明就不详细说了,只要设置actionbarOverlay为true并为ActionBar设置一个半透明的background即可.
android clipChildren的使用就讲完了。
就这么简单。