一个经典的 Sticky footers 布局问题
话不多说贴代码
<div class="main">
<div class="main-box">
<div class="header">
我是头部
</div>
<div class="content">
我是内容
</div>
</div>
</div>
<div class="footer">
我是页脚
</div>*{margin:0;padidng:0font-size: 24px;color: #f5f5f5;}为了观看效果,需要先给头部和内容给定一个高度和背景
.main .header{
width: 100%;
height: 200px;
text-align: center;
background: blue;
}
.main .content{
width: 100%;
height: 400px;
text-align: center;
background: #f40;
}
.footer{
width: 100%;
height: 100px;
text-align: center;
background: #b3b3b3;
}我们需要 footer 将页脚固定在页面底部显然固定定位(fixed)是实现不了的,这里我们需要给外层 div 限制一个高度,就是给 .main 加一个 min-height (不兼容IE6) 的属性那么页脚就被顶到外面去了,当然这里 min-height 要生效还需要给其父元素设置高度,也就是给 body html 分别加上 height: 100%
html body {
height: 100%
}
.main {
min-height: 100%
}最后我们需要让页面留出底部位置让页脚显示
.main .main-box{
padding-bottom: 100px;/*footer高度*/
}
.footer{
margin-top: -100px; /*footer高度*/
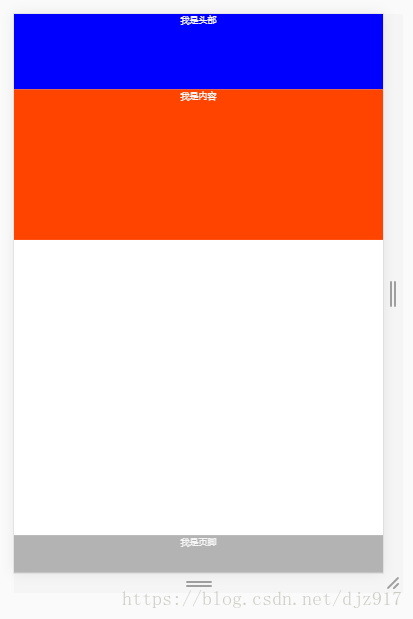
}这样我们就实现了页脚永远在页面的底部效果
这里还有一个需要注意的地方就是不要给 .main 、 .main-box 和 .header 的任何一个div加上 margin-top 属性,因为这里无论给 那个 div 加上 margin-top 最后都会作用到 .main上,也就继续将页脚顶下去了。至于为什么会出现这个问题,有兴趣了解的可以去看一下有关 margin 塌陷问题
这里推荐大家去看张鑫旭大神的教程
https://www.zhangxinxu.com/study/200908/margin-overlap.html
这里只是一种解决低调页脚问题,如果想了解个多方法可以查看
https://www.w3cplus.com/blog/tags/136.html
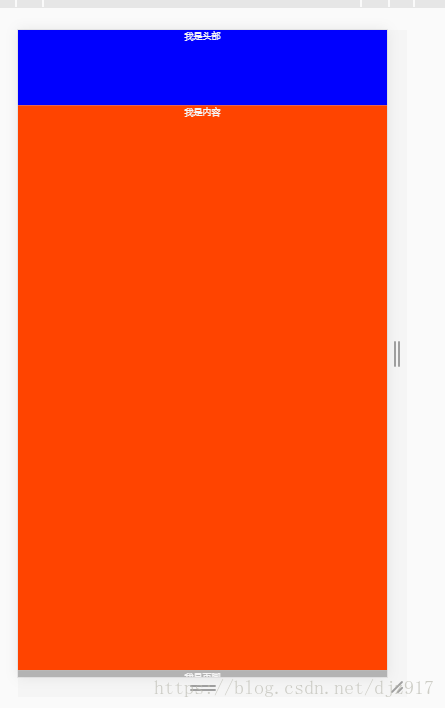
当页面高度足够显示内容且多余显示页脚的时候,页脚就一直老老实实呆在屏幕底部,当页面的高度不足以显示全部内容时,页脚就乖乖的跑到页面外面等待有缘人下拉页面到底部时才出现,真是一个低调的页脚。