案例操作:
示范案例,要求:
- 1、模拟用户登录,账号密码一致、输入错误的话进行提示
- 2、用户登录成功跳转到后台,并显示其他home.html信息
- 3、弹出对话框,设置添加、删除按钮
代码结构:

代码如下:
登录页面:login_main.html (可优化密码登录验证)
<span style="color: red">{{error_msg}}</span> 替换文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form name="/login" method="post">
<div align="center" >
<table border="1" width="60%" >
<tr>
<td colspan=2 align=center><h3>游戏后台管理</h3></td>
</tr>
<tr>
<td height="39" width="463" >
<a color="#FFFF00">用户名:</a>
<input type="text" maxlength=10 id="username" name="username" maxlength=10 placeholder="用户名" >
<a color="#FFFF00">密码:</a><input type="password" name="pwd" maxlength=16 id="pwd" placeholder="密码" >
</td>
</tr>
<tr>
<td height="53" width="463" colspan="4" align=center >
<input type="submit" value="确认">
<span style="color: red">{{error_msg}}</span>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
样式文件:common.css
.hide {
display: none;
}
.modal {
position: fixed;
top:50%;
left: 50%;
width: 500px;
height: 200px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow {
position: fixed;
top: 0;
left: 0;
width: 0;
height: 0;
margin-left: 0;
margin-top: 0;
background-color: black;
z-index: 9;
}
处理逻辑:views.py
from django.shortcuts import render
from django.shortcuts import HttpResponse
from django.shortcuts import render
from django.shortcuts import redirect #重定向的跳转的页面
def login(request):
error_msg = '' #设定全局变量
if request.method == "POST":
user = request.POST.get('username',None)
pwd = request.POST.get('pwd',None)
if user == "root" and pwd == "chen1203":
#匹配成功,进行跳转
return redirect("/home")
else:
# 匹配错误,提示错误
error_msg = "用户名或密码错误"
return render(request,'login_main.html',{'error_msg':error_msg})
def Home(request):
return render(request, 'home.html')
对应关系:urls.py
from django.contrib import admin
from django.urls import path
from cmdb import views
urlpatterns = [
path('admin/', admin.site.urls),
path(r'home',views.Home),
path(r'login',views.login)
]
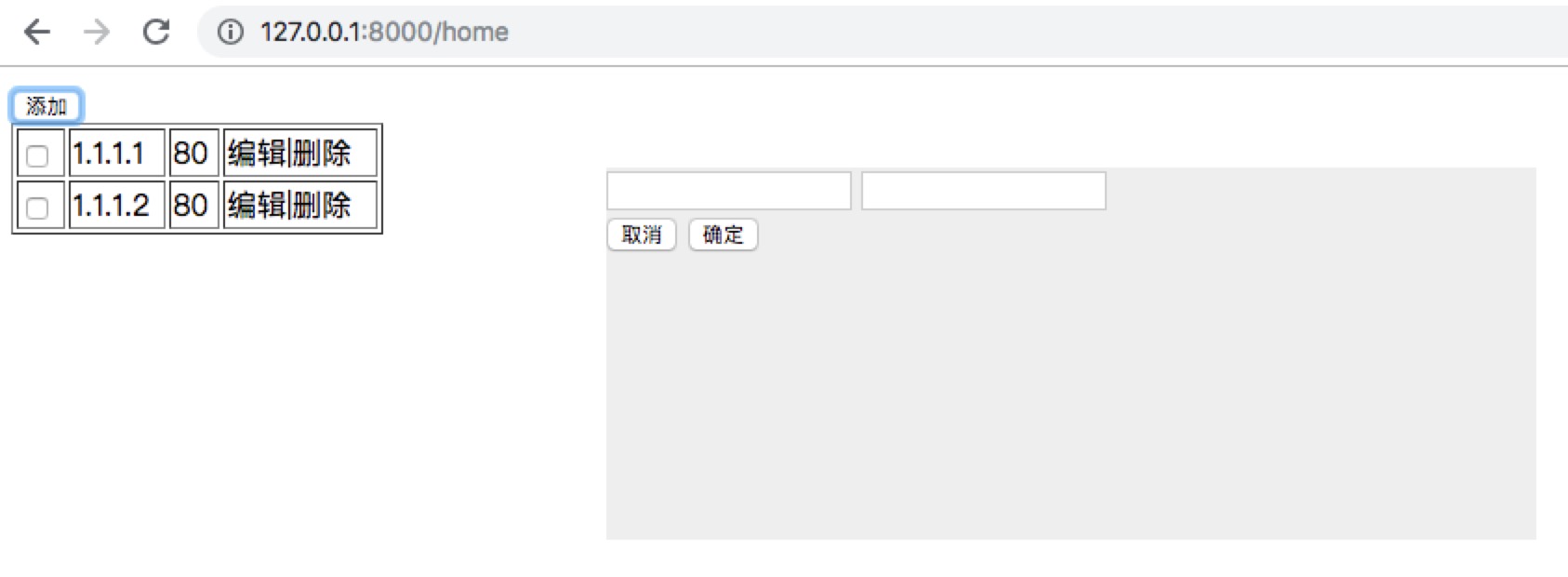
管理页面:home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/static/common.css" />
</head>
<body>
<table border="1" width="200px">
<thead>
<input type="button" value="添加" onclick="addElement()" />
</thead>
<tbody id="tb">
<tr >
<td><input type="checkbox"></td>
<td>1.1.1.1</td>
<td>80</td>
<td>
<a class="edit">编辑</a>|<a class="del">删除</a>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td target="ip">1.1.1.2</td>
<td target="port">80</td>
<td>
<a class="edit">编辑</a>|<a class="del">删除</a>
</td>
</tr>
</tbody>
</table>
<form method="post">
<div class="modal hide">
<div>
<input id="inIp" name="ip" type="text">
<input id="inPort" name="port" type="text">
</div>
<div>
<input type="button" value="取消" onclick="cacleModal();">
<input type="button" value="确定" onclick="subHide();">
</div>
</div>
</form>
<div class="shadow hide"></div>
<script type="application/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
//点击添加的时候,可以手工录入数据
function subHide() {
$('.modal,.shadow').removeClass('hide');
var tr = document.createElement('tr');
var td1 = document.createElement('td');
td1.innerHTML = '<input type=\"checkbox\">';
var td2 = document.createElement('td');
td2.innerHTML = $('#inIp').val();
var td3 = document.createElement('td');
td3.innerHTML = $('#inPort').val();
var td4 = document.createElement('td');
td4.innerHTML = "<a class=\"edit\">编辑</a>|<a class=\"del\">删除</a>";
$(tr).append(td1);
$(tr).append(td2);
$(tr).append(td3);
$(tr).append(td4);
$('#tb').append(tr);
$('.modal,.shadow').addClass('hide');
};
//点击删除,可以删除数据
$('.del').click(function () {
$(this).parent().parent().remove()
});
//处理添加按钮
function addElement() {
$('.modal,.shadow').removeClass('hide');
}
//处理输入的取消按钮
function cacleModal() {
$('.modal,.shadow').addClass('hide');
$('.modal input[type="text"]').val('');
}
//每行数据的编辑按钮
$('.edit').click(function () {
//this 现在的位置是在 edit编辑的位置上
$('.modal,.shadow').removeClass('hide');
//循环获取tds中的内容
//获取<td>文本中的信息
var tds = $(this).parent().prev();
var port = $(tds)[0].innerText;
var host = $(tds).prev()[0].innerText;
//赋值给input标签中value
$('.modal input[name="ip"]').val(host);
$('.modal input[name="port"]').val(port);
});
</script>
</body>
</html>
效果图:


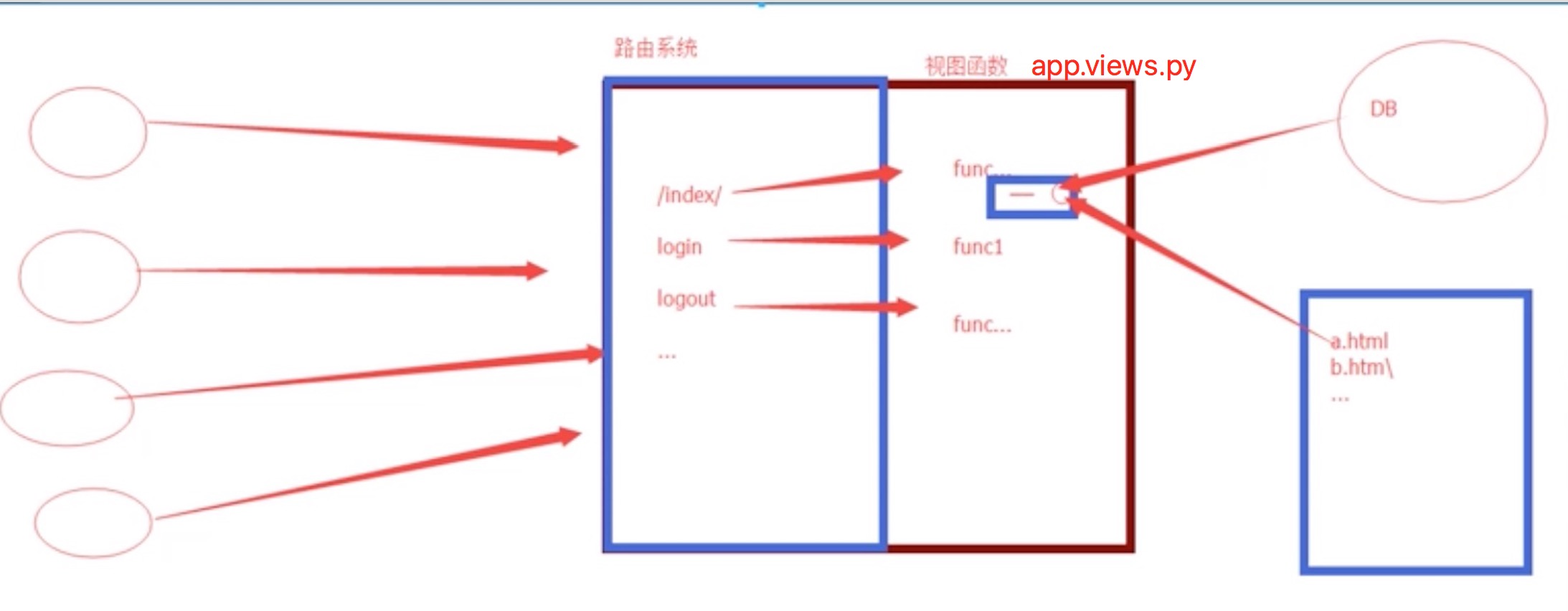
Django的生命周期:

关于前面Django的知识点梳理,内容回顾
内容整理:
1、创建Django工程
django-admin startproject
2、创建APP
cd 工程名
python manage.py startapp app名称
3、静态文件
project.settings.py
STARTCFILES_DIRS = (
os.path.join(BASE_DIR,"static")
)
4、模板路径
template 存放目录
settings.py文件
TEMPLATES = {
..
'DIRS': [os.path.join(BASE_DIR,'templates')],
..
}
5、settings配置文件
添加注释:
middlerware = {
..
#'django.middleware.csrf.CsrfViewMiddleware',
..
}
6、定义路由规则
url.py 路由规则文件,
from cmdb import views
urlpatterns = [
path('admin/', admin.site.urls),
path(r'home',views.Home),
path(r'login',views.login)
]
7、定义视图函数(逻辑处理函数)
app项目下的views.py
def func(request):
# request.method GET/POST
# http://127.0.0.1:8000/home?nid=123&name=root
# request.GET.get('',None)
#request.POST.get('',None)
数据返回的三种方式:
#return HttpResponse("字符串")
#return render(request,"HTML模板的路径")
#return redirect('/只能填URL') urls.py 对应表中的URL路径
8、模板渲染
特殊的模板语言
-- {{变量名}} --
def func(request):
return render(request,"index.html",{"error_msg":"name"})
index.html
<html>
..
<body>
<div>{{name}}</div>
</body>
..
</html>
=====> 最后生成字符串
<html>
..
<body>
<div>name</div>
</body>
..
</html>
--- for循环
def func(request):
return render(request,"index.html",{"msg":"name",'user_list':{'chen','qing'}})
index.html
<html>
..
<body>
<div>{{msg}}</div>
<ul>
{% for row in user_list %}
<li>{{row}}</li>
{% endfor %}
</ul>
</body>
..
</html>
--- 索引
def func(request):
return render(request,"index.html",{
"msg":"name",
'user_list':{'chen','qing'},
'user_dict':{'k1':'v1','k2':'v2','k3':'v3'}
})
index.html
<html>
..
<body>
<div>{{msg}}</div>
<a>{{user_list.1}}</a>
<a>{{user_dict.k1}}</a>
<a>{{user_dict.k2}}</a>
</body>
..
</html>
--- if条件
def func(request):
return render(request,"index.html",{
"msg":"name",
'user_list':{'chen','qing'},
'user_dict':{'k1':'v1','k2':'v2','k3':'v3'}
})
模板index.html
<html>
..
<body>
<div>{{msg}}</div>
<a>{{user_list.1}}</a>
<a>{{user_dict.k1}}</a>
<a>{{user_dict.k2}}</a>
{% if age %}
<a>年龄</a>
{% if age < 16 %}
<a>body</a>
{% elif age > 30 %}
<a>old the man</a>
{% endif %}
{% else %}
<a>计算不出来</a>
{% endif %}
</body>
..
</html>
~~ 以上~~