对话框用法
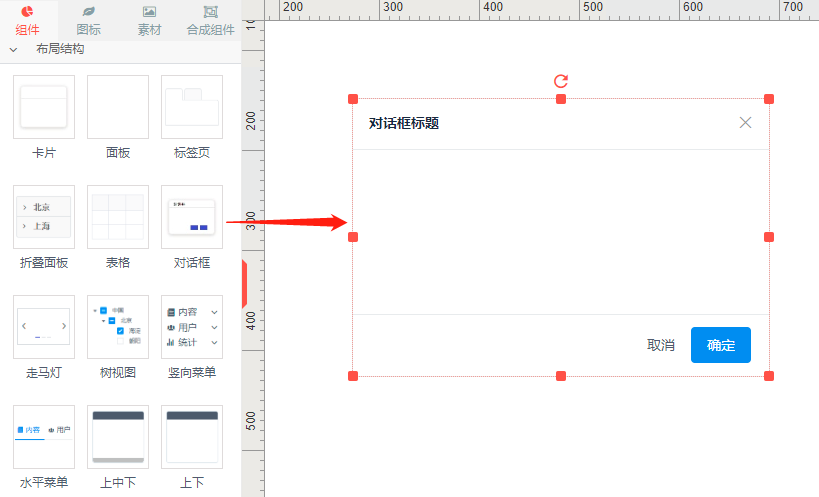
拖出一个对话框组件,编辑显示效果如下

页面运行时,对话框处于隐藏状态,需要调用SDK来驱动显示出来
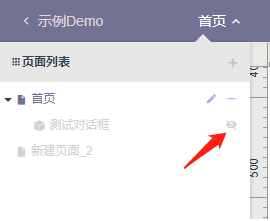
页面编辑时,如果对话框放置位置影响其它组件,可以暂时隐藏掉

对话框编辑过程
step1 拖出空对话框组件,并调整尺寸

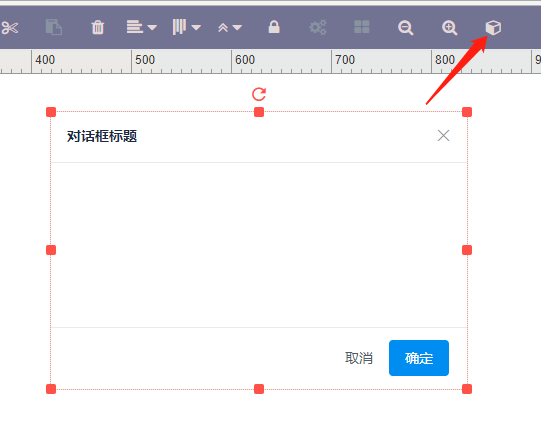
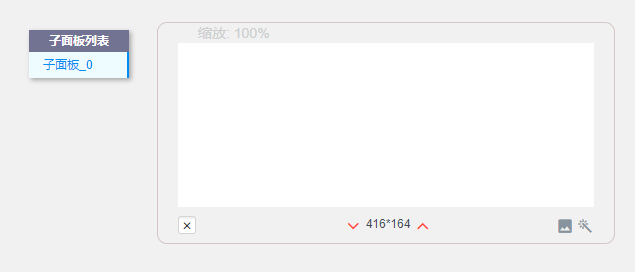
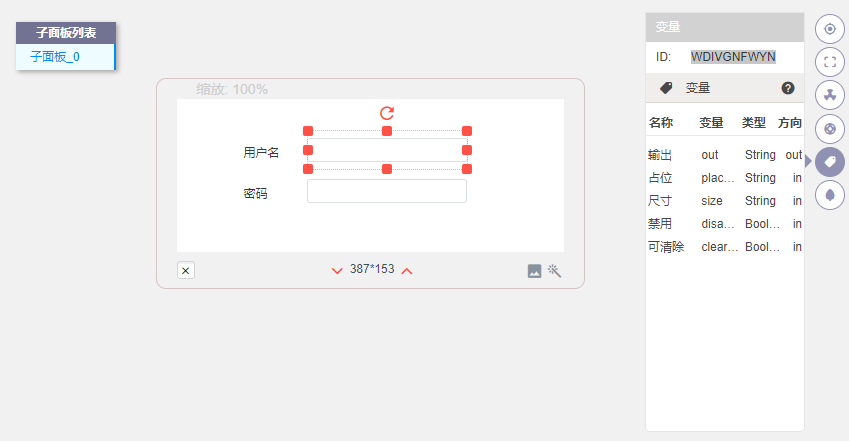
step2 选中对话框,点击“panel编辑”,进入对话框容器

对话框属于容器类组件,需要进入容器再放置子组件
扫描二维码关注公众号,回复:
3884705 查看本文章



step3 拖出文本和输入框

step4 退出容器,完成编辑

输出事件
点击对话框“确定”按钮,输出“ok”事件,类型为数组Array,其中包括对话框中的所有子组件值
SDK驱动
输入用户名、密码后,点击“确定”,SDK会接收到包含该用户名、密码信息的数组
C驱动
#include <windows.h>
#include <stdlib.h>
#include <stdio.h>
#include <string.h>
#include "webdriver.h"
#define demo_app "5b60145a28f32105d87da435"
#define demo_app_accesskey "5b60145a28f32105d87da436"
#define demo_app_secretkey "5b60145a28f32105d87da437"
#define demo_page "5b60145a28f32105d87da438"
#define demo_dialog "WDKM7RII5Q"
#define demo_username "WDIVGNFWYN"
#define demo_password "WDJMA46KY2"
//接收到平台页面组件事件通知
void __stdcall fNoticeCallback(
const char* appid,
const char* pageid,
const char* wid,
const char* name,
const char* sid,
const char* value,
void* user)
{
if( strcmp(appid, demo_app) == 0 &&
strcmp(pageid, demo_page) == 0 &&
strcmp(wid, demo_dialog) == 0 &&
strcmp(name,"ok") == 0)
{
/*
【提示】:
(1)输出的value值为json格式数组的字符串,格式如下:
"[
{ \"name\": \"out\", \"value\": \"zhangsan\", \"wid\": \"WDIVGNFWYN\" },
{ \"name\": \"out\", \"value\": \"123456\", \"wid\": \"WDJMA46KY2\" }
]"
(2)其中wid表示输入框的id,name表示输入框的输出变量名
(3)json使用请参考《JSON》章节
*/
//解析出 username 和 password
//TODO ...parse here...
const char* username = "zhangsan";
const char* password = "123456";
//获取到用户名和密码后,此处添加处理
}
}
//SDK与平台中应用的连接状态通知
void __stdcall fConnectStateCallback(const char* appid, bool state){
//state = true,表示连接成功;state = false,表示连接失败
//TODO 此处添加处理
}
//主函数
int main()
{
//连接应用
wd_config(""); //为空表示连接云平台
wd_connect(demo_app, demo_app_accesskey, demo_app_secretkey, fNoticeCallback, fConnectStateCallback);
while(1){
}
return 0;
}
C++驱动
#include "stdafx.h"
#include "windows.h"
#include <string>
#include "webdriver_cpp.h"
std::string demo_app = "5b60145a28f32105d87da435"
std::string demo_app_accesskey = "5b60145a28f32105d87da436"
std::string demo_app_secretkey = "5b60145a28f32105d87da437"
std::string demo_page = "5b60145a28f32105d87da438"
std::string demo_dialog = "WDKM7RII5Q"
std::string demo_username = "WDIVGNFWYN"
std::string demo_password = "WDJMA46KY2"
//接收到平台页面组件事件通知
void fNoticeCallback(
const std::string& appid,
const std::string& pageid,
const std::string& wid,
const std::string& name,
const std::string& sid,
const std::string& value,
void* user)
{
if( appid.compare(demo_app) == 0 &&
pageid.compare(demo_page) == 0 &&
wid.compare(demo_dialog) == 0 &&
name.compare("ok") == 0)
{
/*
【提示】:
(1)输出的value值为json格式数组的字符串,格式如下:
"[
{ \"name\": \"out\", \"value\": \"zhangsan\", \"wid\": \"WDIVGNFWYN\" },
{ \"name\": \"out\", \"value\": \"123456\", \"wid\": \"WDJMA46KY2\" }
]"
(2)其中wid表示输入框的id,name表示输入框的输出变量名
(3)json使用请参考《JSON》章节
*/
//解析出 username 和 password
//TODO ...parse here...
std::string username = "zhangsan";
std::string password = "123456";
//获取到用户名和密码后,此处添加处理
}
}
//SDK与平台中应用的连接状态通知
void fConnectStateCallback(const std::string& appid, bool state){
//state = true,表示连接成功;state = false,表示连接失败
//TODO 此处添加处理
}
//主函数
int main()
{
//连接应用
WEBDRIVER::CWebdriver::config(""); //为空表示连接云平台
WEBDRIVER::CWebdriver::connect(demo_app, demo_app_accesskey, demo_app_secretkey, fNoticeCallback, fConnectStateCallback);
while(1){
}
return 0;
}
C#驱动
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using wd;
static string demo_app = "5b60145a28f32105d87da435"
static string demo_app_accesskey = "5b60145a28f32105d87da436"
static string demo_app_secretkey = "5b60145a28f32105d87da437"
static string demo_page = "5b60145a28f32105d87da438"
static string demo_dialog = "WDKM7RII5Q"
static string demo_username = "WDIVGNFWYN"
static string demo_password = "WDJMA46KY2"
//接收到平台页面组件事件通知
static void fNoticeCallback(
string appid,
string pageid,
string wid,
string name,
string sid,
string value,
IntPtr user)
{
if( appid.CompareTo(demo_app) == 0 &&
pageid.CompareTo(demo_page) == 0 &&
wid.CompareTo(demo_dialog) == 0 &&
name.CompareTo("ok") == 0)
{
/*
【提示】:
(1)输出的value值为json格式数组的字符串,格式如下:
"[
{ \"name\": \"out\", \"value\": \"zhangsan\", \"wid\": \"WDIVGNFWYN\" },
{ \"name\": \"out\", \"value\": \"123456\", \"wid\": \"WDJMA46KY2\" }
]"
(2)其中wid表示输入框的id,name表示输入框的输出变量名
(3)json使用请参考《JSON》章节
*/
//解析出 username 和 password
//TODO ...parse here...
string username = "zhangsan";
string password = "123456";
//获取到用户名和密码后,此处添加处理
}
}
//SDK与平台中应用的连接状态通知
static void fConnectStateCallback(string appid, bool state){
//state = true,表示连接成功;state = false,表示连接失败
//TODO 此处添加处理
}
//主函数
int main()
{
//连接应用
webdriver.config(""); //为空表示连接云平台
webdriver.connect(demo_app, demo_app_accesskey, demo_app_secretkey, fNoticeCallback, fConnectStateCallback);
while(1){
}
return 0;
}
JS驱动
var api = require('./api')
var demo_app = "5b60145a28f32105d87da435"
var demo_app_accesskey = "5b60145a28f32105d87da436"
var demo_app_secretkey = "5b60145a28f32105d87da437"
var demo_page = "5b60145a28f32105d87da438"
var demo_dialog = "WDKM7RII5Q"
var demo_username = "WDIVGNFWYN"
var demo_password = "WDJMA46KY2"
//接收到组件事件通知
var noticeCallback = function(appid, pageid, wid, name, sid, value){
if(appid == demo_app && pageid == demo_page && wid == demo_dialog && name == 'ok'){
/*
【提示】:
(1)输出的value值为json格式数组的字符串,格式如下:
"[
{ \"name\": \"out\", \"value\": \"zhangsan\", \"wid\": \"WDIVGNFWYN\" },
{ \"name\": \"out\", \"value\": \"123456\", \"wid\": \"WDJMA46KY2\" }
]"
(2)其中wid表示输入框的id,name表示输入框的输出变量名
*/
//解析出 username 和 password
var username = ''
var password = ''
var obj_value = JSON.parse(value)
obj_value.forEach(function(o){
if(o.wid == demo_username){
username = o.value
}
else if(o.wid == demo_password){
password = o.value
}
})
//获取到用户名和密码后,此处添加处理
}
}
//连接平台状态回调
var connectStateCallback = function(appid, state){
//state = 1,表示连接成功;state = 0,表示连接失败
//TODO 此处添加处理
}
//连接平台
var options = {
serverip: '', //为空表示连接云平台
appid: demo_app,
accesskey: demo_app_accesskey,
secretkey: demo_app_secretkey,
noticeCallback: noticeCallback,
connectStateCallback: connectStateCallback
}
api.connect(options)
//让对话框显示出来
api.write(demo_app, demo_page, demo_dialog, 'show', 0, true)