用Axure制作当当首页幻灯片广告
还是一样不多说直接上目标效果:

我们这次是使用Axure快速的制作中间的广告的幻灯片,高保真原型。
1.首先将当当网的图片另存为到本地。
2.在部件-线框图-动态面板拖入工作区中。
3.双击动态面板,在如图的绿色+按钮中加入其他5个状态(状态是用来分别存放其他5个幻灯片切换的图片)
4.再双击状态分别拖入需要展示的图片。其他5个页面也是同样操作。
6.到处幻灯的展示块已经完成,接下来做下面的缩略图促发的变换幻灯片效果。
7.讲6张缩略图 分别拖入工作区。

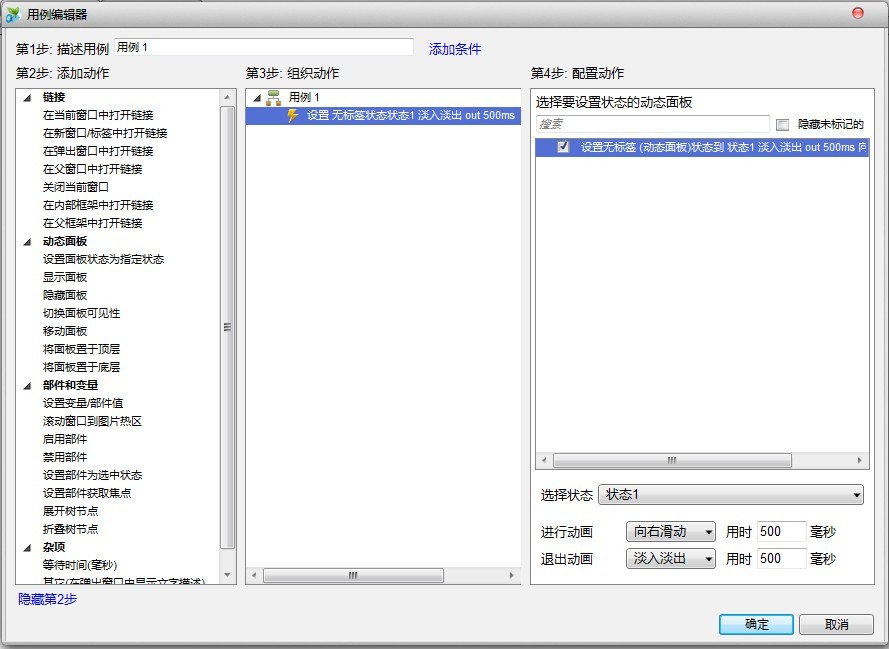
8.选中第一个图片,然后点击软件右边的OnMouseEnter事件(即鼠标悬停事件)如下图设置,同样的其他5张图片控件一样设置,只是在选择状态的地方分别选择动态面板中不同的状态,比如第二张图片对应第二个状态,第三个对应第三个以此类推。

9.点击确定后完成。工具栏-生成-原型完成操作看一下 生成出来的原型效果。
更多请关注http://cnblogs.com/wujiang ,http://blog.csdn.net/wujiang1984