版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Monkey_LZL/article/details/57480599
一共有6个步骤:
前提需要下载Git,如果Github不清楚的可以看GitHub基础操作
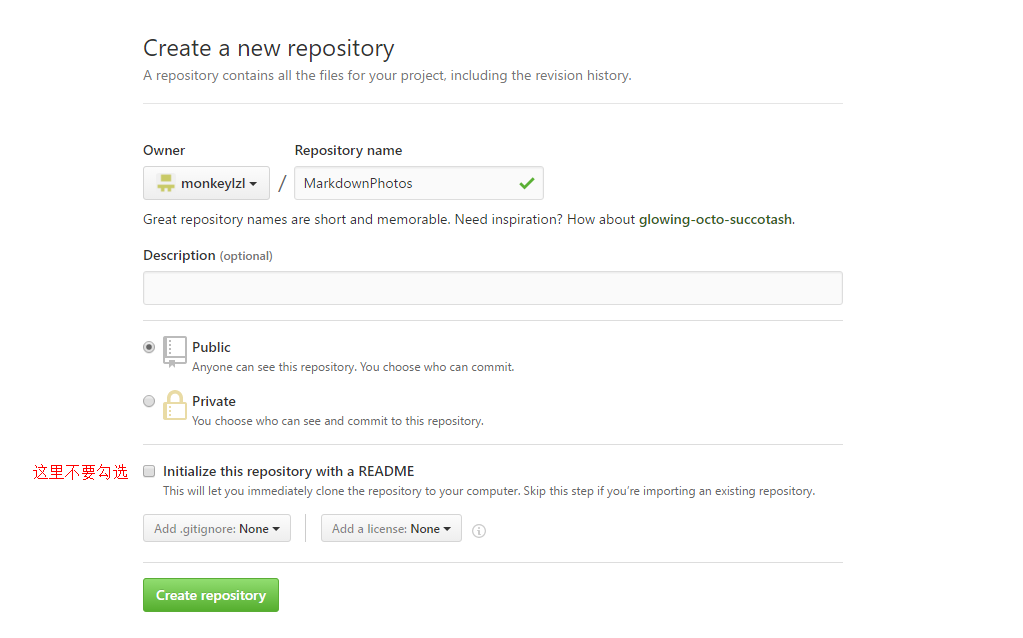
- 在github中新建一个项目,不要勾选Initalize this repository with a README选项,如建立一个MarkdownPhotos的仓库

在本地电脑新建文件夹将图片放入文件夹中,如新建ImageGithubToMarkdown文件夹
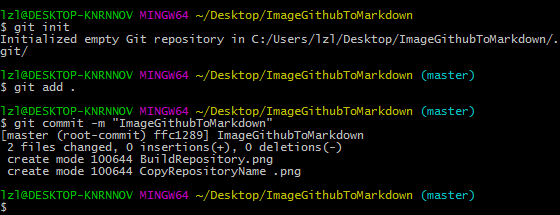
建立本地仓库

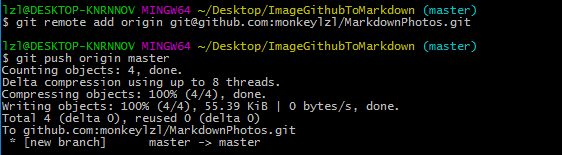
Push到GitHub

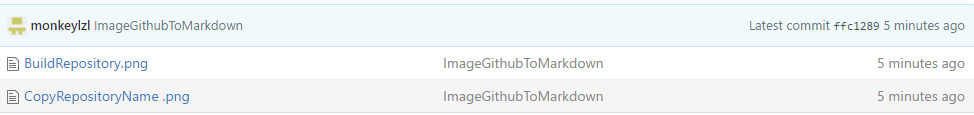
完成后的图片为

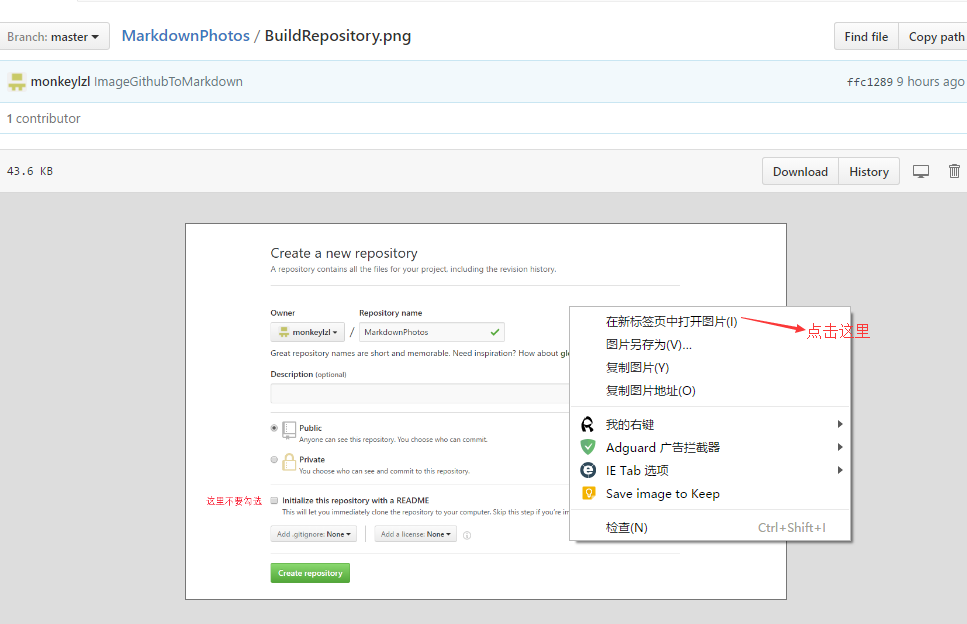
在Google浏览器打开GitHub,右键点击图片,选择在“新标签页中打开图片”。

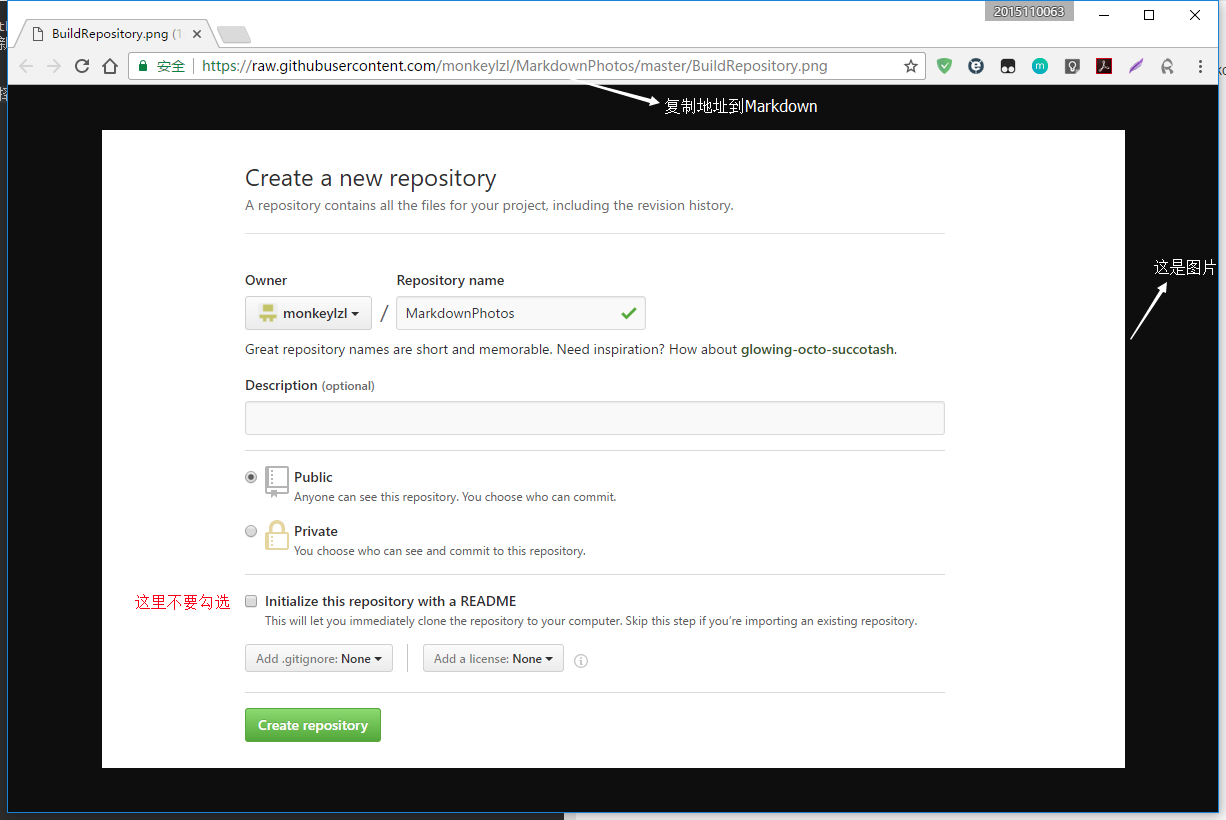
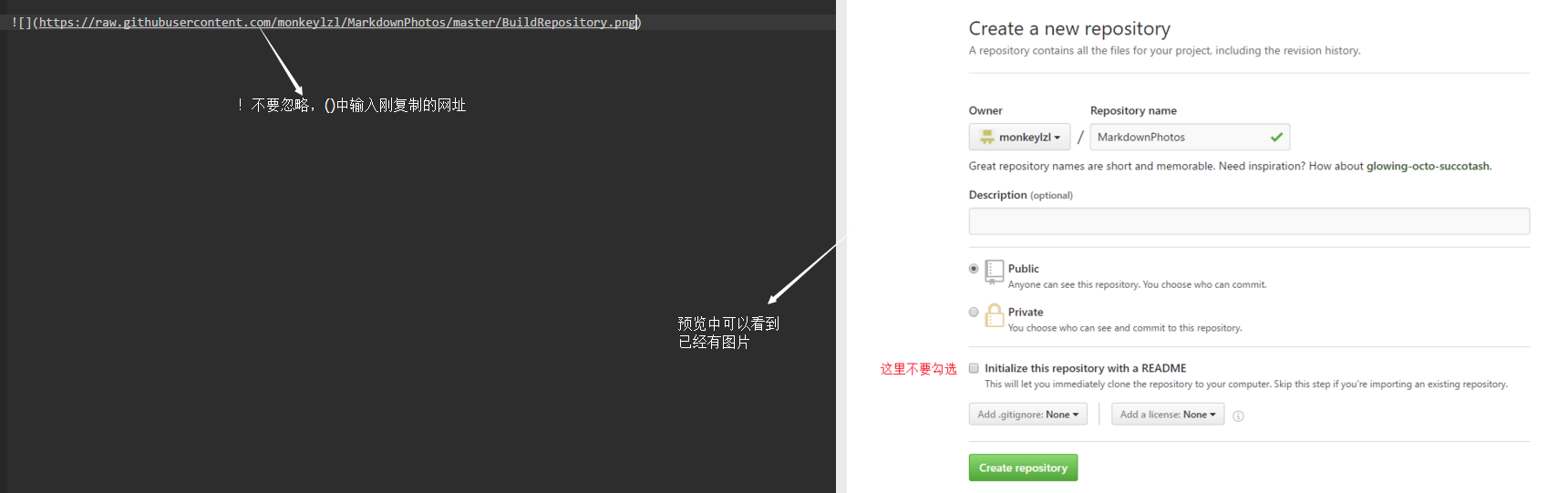
复制图片的网址到Markdown,则可以显示图片


如果图片看不清楚,同样可以右键“在新标签页中打开图片”