需求:
分析:
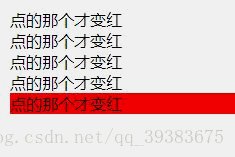
给li绑定一个背景色样式,当你点击这个li的时候,这个li背景色的样式生效,其他的li背景色样式不生效
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.red{
background-color: red;
}
</style>
</head>
<body>
<div id="div">
<ul>
<li v-for = '(v,k) in arr' @click="fn(k)" v-bind:class="{red:v.bol}">点击的那个才变红</li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: '#div',
data:{
//来5条数据
arr: [
{bol:false},
{bol:false},
{bol:false},
{bol:false},
{bol:false}]
},
methods:{
fn: function (k) {
// 通过i知道当前被点的数据是谁,
// 把被点击的数据的 bol值改成true其他的都改成false
for (var i = 0; i < this.arr.length; i++){
this.arr[i].bol = false;
}
this.arr[k].bol = true;
}
}
})
</script>