版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/nanshan_hzq/article/details/50684172
1,使用jQuery弹出提示框
<script>
$(document).ready(function() {
alert("我欲奔赴沙场征战jQuery,势必攻克之!");
});
</script>
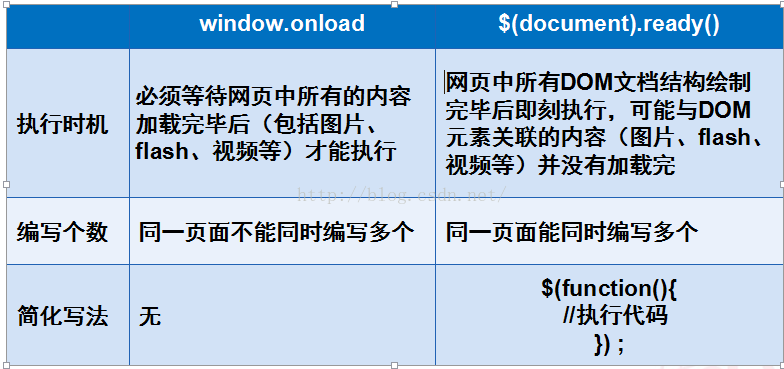
$(document).ready()与window.onload类似,但也有区别

2,jQuery的语法结构
语法: $(selector).action() ;
工厂函数$():将DOM对象转化为jQuery对象
选择器 selector:获取需要操作的DOM 元素
方法action():jQuery中提供的方法,其中包括绑定事件处理的方法
3,jQuery代码风格
“$”等同于“ jQuery ”
$(document).ready() = jQuery(document).ready();
$(function(){.......}) = jQuery(function(){.........})
操作连缀书写
$("h2").css("background-color","#ffffff").next().css("display","block")