Tip:IE浏览器的兼容问题:(条件注释、头文件和兼容符号)
大家好,我是Yangrl;
今天晚上突击补课了一下IE浏览器的兼容问题,总结一下我的疑惑和解决
一.曾经神秘的HTML中的IE条件注释:
之前最多写css hack兼容各个浏览器,看着一些老哥的这种IE条件注释感觉很酷。今天粗略了解后总结一下:
1.和html注释格式差不多,写在body里面。
格式:<!--[if IE X]>代码块<![endif]-->,(X为IE 版本,5,6,7,8,9.IE10之后不需要。)
2.条件:
lt : (Less than)小于。
lte :(Less than or equal to)小于或等于。
gt :(Greater than)大于。
gte:(Greater than or equal to)大于或等于。
!:不等于。
条件用处:比如你要针对不同版本的IE不同的操作,就可以通过条件判断
example:
1:)是IE浏览器就可以
<!--[if IE]>
<h1>只有IE浏览器才可以</h1>
<![endif]-->2:)只有IE6才行

<!--[if IE 6]>
<h1>只有IE6才行</h1>
<![endif]-->3:)只有大于IE8才行
<!--[if gt IE 6]>
<h1>只有大于IE8才行</h1>
<![endif]-->4:)只有小于IE9才行
<!--[if lt IE 9]>
<h1>只有小于IE9才行</h1>
<![endif]-->5:)只有大于等于IE9才行
<!--[if gte IE 9]>
<h1>只有大于等于IE9才行</h1>
<![endif]-->6:)只有小于于等于IE9才行
<!--[if lte IE 9]>
<h1>只有小于等于IE9才行</h1>
<![endif]-->7:)不是IE浏览器执行,but..条件注释只有在IE浏览器下才能执行,所以定义这个等于脱裤子放屁
<!--[if ! IE]>
<h1>不是IE浏览器执行</h1>
<![endif]-->PS:那代码块可以执行的就多了呀,可以是HTML,可以是JS,可以是外链blablabla…
(比如判断浏览器版本,版本过低建议下载最新版浏览器。)
二.头文件
这个应该是可以指定IE用谷歌的内核达到兼容效果,感兴趣可以自己百度
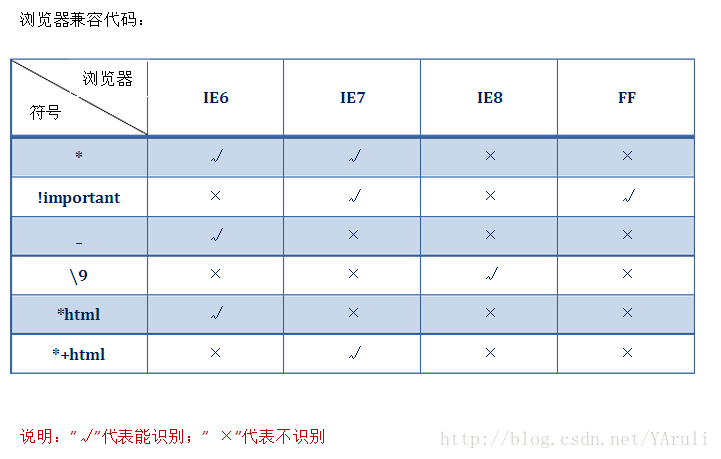
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">三.CSS兼容符号
这个我还有点迷,百度到介绍是这样,可自行尝试。我懒,不管。
end.欢迎评论区交流意见,指出错误和不足!谢谢你!
工作马马虎虎,只想在兴趣和游戏中寻觅快活,充其量只能获得一时的快感,绝尝不到从心底涌出的惊喜和快乐,但来自工作的喜悦并不像糖果那样一放进嘴里就甜味十足,而是需要从苦劳与艰辛中渗出,因此当我们聚精会神,孜孜不倦,克服艰辛后的成就感,世上没有哪种喜悦可以类比。——《要么出众,要么出局》