https://mint-ui.github.io/docs/#/zh-cn2/loadmore
使用的vue
<mt-loadmore
:top-method="loadTop"
:bottom-method="loadBottom"
:bottom-all-loaded="allLoaded"
ref="loadmore"
@top-status-change="handleTopChange"
@bottom-status-change="handleBottomChange"
bottomPullText="上拉加载"
bottomDropText="释放加载"
bottomLoadingText="加载中...">
<div class="r2">
<div class="res" v-for="(i,index) in 6" :key="index">
</div>
<div slot="top" class="mint-loadmore-top">
<span v-show="topStatus !== 'loading'" :class="{ 'rotate': topStatus === 'drop' }">下拉刷新</span>
<span v-show="topStatus === 'loading'">刷新中...</span>
</div>
</mt-loadmore>
methods: {
handleTopChange(status) {
this.topStatus = status;
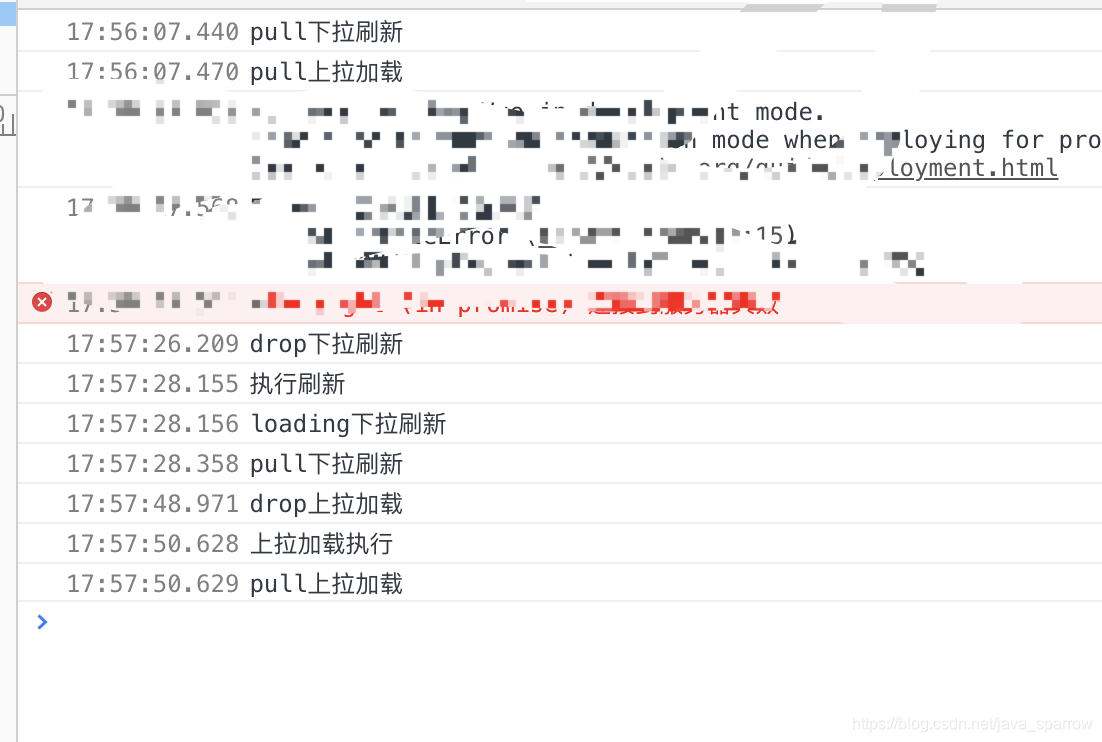
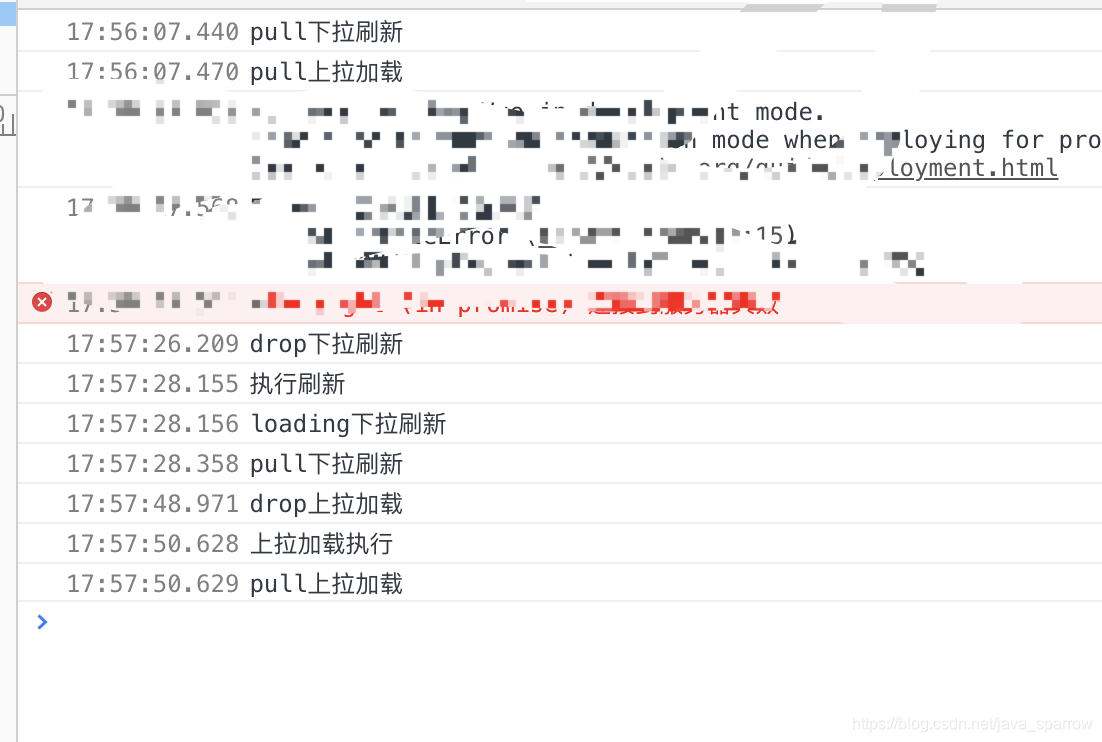
console.log(status + '下拉刷新')
},
handleBottomChange(status) {
console.log(status + '上拉加载')
},
loadTop() {
console.log('执行刷新')
this.$refs.loadmore.onTopLoaded();
},
onTopLoaded() {
console.log('刷新方法执行')
},
loadBottom() {
console.log('上拉加载执行')
this.$refs.loadmore.onBottomLoaded();
},
onBottomLoaded() {
console.log('加载方法执行')
},
goPath() {
this.$router.push({path: '/card'});
},
goBack() {
this.$router.back(-1)
}
},