第一步,安装 vue-cli
全局安装
安装 vue-cli前先安装以下插件
cnpm i webpack webpack-cli webpack-dev-server -g好了在安装以下插件
cnpm i vue-cli -gvue-cli有三个版本,分别为
- simple 简单的
- webpack webpack版本 复杂的’
- webpack-simple 中和
教程
vue init webpack webpack
//安装的版本 后边的是名字,名字不定 
你会看到以下情况 一直按enter即可

在这里可能需要一些时间,需要等待

接下来再看已经安装好了

cd webpack 通过这段代码进入你创建的文件夹
npm run dev 通过这段代码运行这个实例 ,在页面输入http://localhost:8080打开页面
当你把页面写完! 通过npm run build 进行打包
会打包在一个叫dist的文件夹中

当然你再打开打包好后index.html的时候会报错应该是以下所示

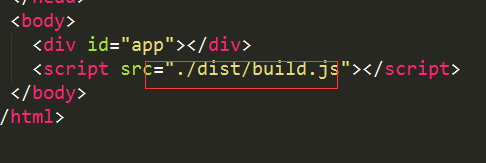
解决方法 以下图所示在 /dist/build.js前面加一个点