版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wanghantong/article/details/52754134
静态资源的分布对网站加载速度的影响 / 浏览器对同一域名下并发加载资源数量 / browsers network-http-persistent-max-connections-per-server
引文:浏览器在同一个域名下并发加载的资源数量是有限的,访问淘宝首页需要加载126个资源,那么如此小的并发连接数自然会加载很久,所以前端开发人员往往会将上述这些资源文件分布在多个域名下,变相的绕过浏览器的这个限制,同时也为下文的CDN工作做准备 [ 摘自:《淘宝技术这十年》P6-P7 ]
不同浏览器对同一个域名下的静态资源并发加载的数量(以下数据为本人 亲自测试)
| 浏览器及版本 | 最大HTTP并发连接数 |
| IE6 | 2 |
| IE7 | 2 |
| IE8(可以在about:config中修改) | 6 |
| Chrome(53.0.2785.116 (64-bit)) | 6 |
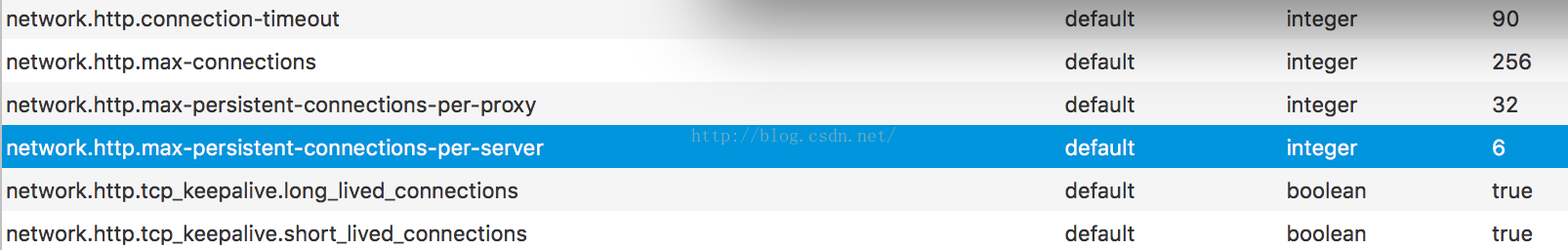
| Firefox(47.0)(可以在about:config中修改) | 6 |
| Safari | ? |
不同浏览器对同一个域名下的静态资源并发加载的数量(以下数据为摘自 StackOverflow)
IE 6 and 7: 2
IE 8: 6
IE 9: 6
IE 10: 8
IE 11: 8
Firefox 2: 2
Firefox 3: 6
Firefox 4 to 46: 6
Opera 9.63: 4
Opera 10: 8
Opera 11 and 12: 6
Chrome 1 and 2: 6
Chrome 3: 4
Chrome 4 to 23: 6
Safari 3 and 4: 4
Firefox 47.0

附:一个极好的检测工具
http://www.browserscope.org/network/test