<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Vue侦听器</title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<div id="wrap">
<input v-model="minus" placeholder="我是减"/>
<span>{{count}}</span>
<input v-model="add" placeholder="我是加"/>
</div>
<script>
new Vue({
el:"#wrap",
data:{
count:0,
minus:"",
add:""
},
// 侦听器方法
watch:{
minus:function(){
this.count--
},
add:function(){
this.count++
}
}
})
</script>
</body>
</html>
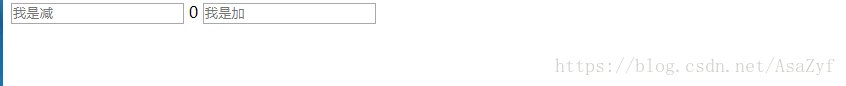
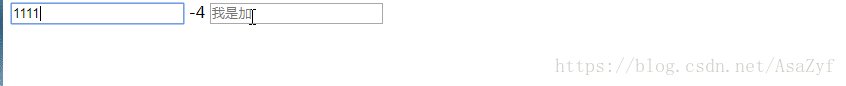
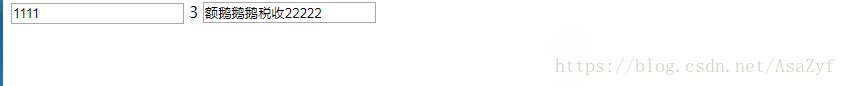
显示: