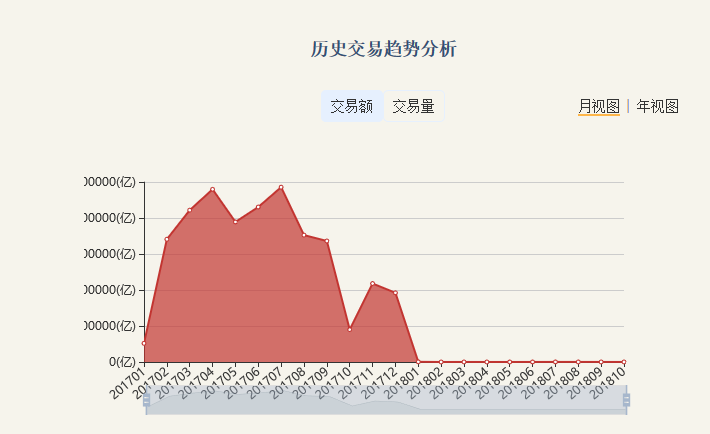
问题一:y轴坐标值太大显示不全,如图:

问题解决:

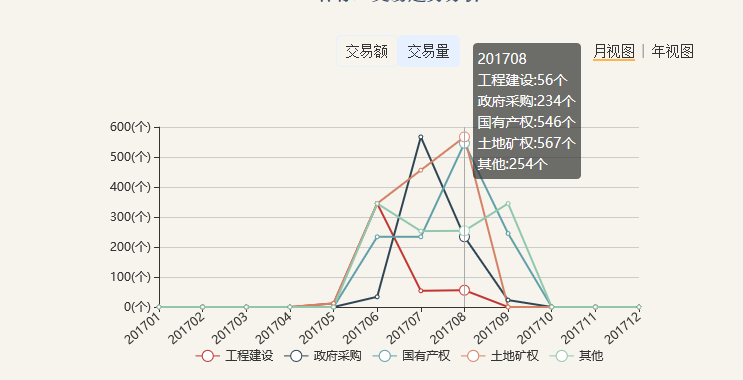
问题二:鼠标悬停显示数值:多个折线的情况下

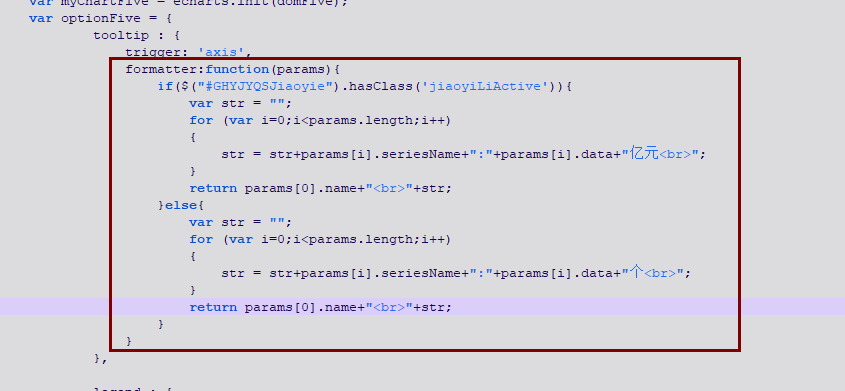
问题解决:

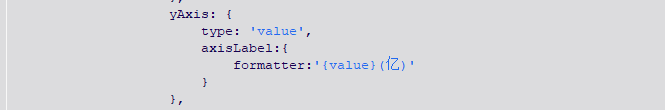
问题三:y轴添加单位

页面代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>交易概览</title> 6 <link rel="stylesheet" type="text/css" href="${base}/res/neimengnew/css/data.css"> 7 <link rel="stylesheet" type="text/css" href="${base}/res/neimengnew/css/basic.css"> 8 <script type="text/javascript"> 9 var s; 10 </script> 11 <style> 12 13 .gzbfs div{ 14 top:-20px; 15 } 16 </style> 17 </head> 18 <#include "ifram/header.html" /> 19 <body> 20 <div class="dataContent"> 21 <div class="dataContentTil clearfloat"> 22 <a href="${base}/bigData/toData">数据汇集</a> 23 <a class="dataAactive" href="${base}/bigData/toTransaction">交易概览</a> 24 </div> 25 <div class="gailanFirst clearfloat"> 26 <div class="gailanFirstLf"> 27 <div> 28 <div class="gailanFirstLfTil">本月度交易数据概览</div> 29 <ul class="clearfloat"> 30 <li> 31 <#list bean.oneNumber?split(",") as oneNumber> 32 <#if oneNumber_index == 0> 33 <p>交易总量:<span>${oneNumber?replace('[','')}个</span></p> 34 </#if> 35 </#list> 36 <#list bean.oneNumberScale?split(",") as oneNumberScale> 37 <#if oneNumberScale_index == 0> 38 <p>同比:<span>↑${oneNumberScale?replace('[','')}</span></p> 39 </#if> 40 </#list> 41 </li> 42 <li> 43 <#list bean.oneAmount?split(",") as oneAmount> 44 <#if oneAmount_index == 0> 45 <p>交易总额:<span>${oneAmount?replace('[','')}亿元</span></p> 46 </#if> 47 </#list> 48 <#list bean.oneAmountScale?split(",") as oneAmountScale> 49 <#if oneAmountScale_index == 0> 50 <p>同比:<span>↑${oneAmountScale?replace('[','')}</span></p> 51 </#if> 52 </#list> 53 </li> 54 <li> 55 <#list bean.oneSaving?split(",") as oneSaving> 56 <#if oneSaving_index == 0> 57 <p>节约总额:<span>${oneSaving?replace('[','')}亿元</span></p> 58 </#if> 59 </#list> 60 <#list bean.oneSavingScale?split(",") as oneSavingScale> 61 <#if oneSavingScale_index == 0> 62 <p>同比:<span>↑${oneSavingScale?replace('[','')}</span></p> 63 </#if> 64 </#list> 65 </li> 66 </ul> 67 </div> 68 <div> 69 <div class="gailanFirstLfTil">本年度交易数据概览</div> 70 <ul class="clearfloat"> 71 <li> 72 <#list bean.oneNumber?split(",") as oneNumber> 73 <#if oneNumber_index == 1> 74 <p>交易总量:<span>${oneNumber}个</span></p> 75 </#if> 76 </#list> 77 <#list bean.oneNumberScale?split(",") as oneNumberScale> 78 <#if oneNumberScale_index == 1> 79 <p>同比:<span>↑${oneNumberScale}</span></p> 80 </#if> 81 </#list> 82 </li> 83 <li> 84 <#list bean.oneAmount?split(",") as oneAmount> 85 <#if oneAmount_index == 1> 86 <p>交易总额:<span>${oneAmount}亿元</span></p> 87 </#if> 88 </#list> 89 <#list bean.oneAmountScale?split(",") as oneAmountScale> 90 <#if oneAmountScale_index == 1> 91 <p>同比:<span>↑${oneAmountScale}</span></p> 92 </#if> 93 </#list> 94 </li> 95 <li> 96 <#list bean.oneSaving?split(",") as oneSaving> 97 <#if oneSaving_index == 1> 98 <p>节约总额:<span>${oneSaving}亿元</span></p> 99 </#if> 100 </#list> 101 <#list bean.oneSavingScale?split(",") as oneSavingScale> 102 <#if oneSavingScale_index == 1> 103 <p>同比:<span>↑${oneSavingScale}</span></p> 104 </#if> 105 </#list> 106 </li> 107 </ul> 108 </div> 109 <div> 110 <div class="gailanFirstLfTil">历史交易数据概览</div> 111 <ul class="clearfloat"> 112 <li> 113 <#list bean.oneNumber?split(",") as oneNumber> 114 <#if oneNumber_index == 2> 115 <p>交易总量:<span>${oneNumber?replace(']','')}个</span></p> 116 </#if> 117 </#list> 118 <#list bean.oneNumberScale?split(",") as oneNumberScale> 119 <#if oneNumberScale_index == 2> 120 <p>同比:<span>↑${oneNumberScale?replace(']','')}</span></p> 121 </#if> 122 </#list> 123 </li> 124 <li> 125 <#list bean.oneAmount?split(",") as oneAmount> 126 <#if oneAmount_index == 2> 127 <p>交易总额:<span>${oneAmount?replace(']','')}亿元</span></p> 128 </#if> 129 </#list> 130 <#list bean.oneAmountScale?split(",") as oneAmountScale> 131 <#if oneAmountScale_index == 2> 132 <p>同比:<span>↑${oneAmountScale?replace(']','')}</span></p> 133 </#if> 134 </#list> 135 </li> 136 <li> 137 <#list bean.oneSaving?split(",") as oneSaving> 138 <#if oneSaving_index == 2> 139 <p>节约总额:<span>${oneSaving?replace(']','')}亿元</span></p> 140 </#if> 141 </#list> 142 <#list bean.oneSavingScale?split(",") as oneSavingScale> 143 <#if oneSavingScale_index == 2> 144 <p>同比:<span>↑${oneSavingScale?replace(']','')}</span></p> 145 </#if> 146 </#list> 147 </li> 148 </ul> 149 </div> 150 </div> 151 <div class="gailanFirstRt"> 152 <div class="city"> 153 <span class="cityName">呼伦贝尔市</span> 154 <div class="popUp"> 155 <ul> 156 <li>呼伦贝尔市</li> 157 <#list bean.twoNumber?split(",") as twoNumber> 158 <#if twoNumber_index == 2> 159 <li>本年度交易量:${twoNumber?replace('[','')}个 160 <strong>↑2.3</strong> 161 </li> 162 </#if> 163 </#list> 164 <#list bean.twoAmount?split(",") as twoAmount> 165 <#if twoAmount_index == 2> 166 <li>本年度交易额:${twoAmount?replace('[','')}亿元 167 <strong>↑2.3</strong> 168 </li> 169 </#if> 170 </#list> 171 <#list bean.twoSaving?split(",") as twoSaving> 172 <#if twoSaving_index == 2> 173 <li>本年度节资额:${twoSaving?replace('[','')}亿元 174 <strong>↑2.3</strong> 175 </li> 176 </#if> 177 </#list> 178 </ul> 179 </div> 180 </div> 181 <div class="city"> 182 <span class="cityName">兴安盟</span> 183 <div class="popUp"> 184 <ul> 185 <li>兴安盟</li> 186 <#list bean.twoNumber?split(",") as twoNumber> 187 <#if twoNumber_index == 3> 188 <li>本年度交易量:${twoNumber?replace('[','')}个 189 <strong>↑2.3</strong> 190 </li> 191 </#if> 192 </#list> 193 <#list bean.twoAmount?split(",") as twoAmount> 194 <#if twoAmount_index == 3> 195 <li>本年度交易额:${twoAmount?replace('[','')}亿元 196 <strong>↑2.3</strong> 197 </li> 198 </#if> 199 </#list> 200 <#list bean.twoSaving?split(",") as twoSaving> 201 <#if twoSaving_index == 3> 202 <li>本年度节资额:${twoSaving?replace('[','')}亿元 203 <strong>↑2.3</strong> 204 </li> 205 </#if> 206 </#list> 207 </ul> 208 </div> 209 </div> 210 <div class="city"> 211 <span class="cityName">通辽市</span> 212 <div class="popUp"> 213 <ul> 214 <li>通辽市</li> 215 <#list bean.twoNumber?split(",") as twoNumber> 216 <#if twoNumber_index == 4> 217 <li>本年度交易量:${twoNumber?replace('[','')}个 218 <strong>↑2.3</strong> 219 </li> 220 </#if> 221 </#list> 222 <#list bean.twoAmount?split(",") as twoAmount> 223 <#if twoAmount_index == 4> 224 <li>本年度交易额:${twoAmount?replace('[','')}亿元 225 <strong>↑2.3</strong> 226 </li> 227 </#if> 228 </#list> 229 <#list bean.twoSaving?split(",") as twoSaving> 230 <#if twoSaving_index == 4> 231 <li>本年度节资额:${twoSaving?replace('[','')}亿元 232 <strong>↑2.3</strong> 233 </li> 234 </#if> 235 </#list> 236 </ul> 237 </div> 238 </div> 239 <div class="city"> 240 <span class="cityName">赤峰市</span> 241 <div class="popUp"> 242 <ul> 243 <li>赤峰市</li> 244 <#list bean.twoNumber?split(",") as twoNumber> 245 <#if twoNumber_index == 5> 246 <li>本年度交易量:${twoNumber?replace('[','')}个 247 <strong>↑2.3</strong> 248 </li> 249 </#if> 250 </#list> 251 <#list bean.twoAmount?split(",") as twoAmount> 252 <#if twoAmount_index == 5> 253 <li>本年度交易额:${twoAmount?replace('[','')}亿元 254 <strong>↑2.3</strong> 255 </li> 256 </#if> 257 </#list> 258 <#list bean.twoSaving?split(",") as twoSaving> 259 <#if twoSaving_index == 5> 260 <li>本年度节资额:${twoSaving?replace('[','')}亿元 261 <strong>↑2.3</strong> 262 </li> 263 </#if> 264 </#list> 265 </ul> 266 </div> 267 </div> 268 <div class="city"> 269 <span class="cityName">锡林郭勒盟</span> 270 <div class="popUp"> 271 <ul> 272 <li>锡林郭勒盟</li> 273 <#list bean.twoNumber?split(",") as twoNumber> 274 <#if twoNumber_index == 6> 275 <li>本年度交易量:${twoNumber?replace('[','')}个 276 <strong>↑2.3</strong> 277 </li> 278 </#if> 279 </#list> 280 <#list bean.twoAmount?split(",") as twoAmount> 281 <#if twoAmount_index == 6> 282 <li>本年度交易额:${twoAmount?replace('[','')}亿元 283 <strong>↑2.3</strong> 284 </li> 285 </#if> 286 </#list> 287 <#list bean.twoSaving?split(",") as twoSaving> 288 <#if twoSaving_index == 6> 289 <li>本年度节资额:${twoSaving?replace('[','')}亿元 290 <strong>↑2.3</strong> 291 </li> 292 </#if> 293 </#list> 294 </ul> 295 </div> 296 </div> 297 <div class="city"> 298 <span class="cityName">乌兰察布市</span> 299 <div class="popUp"> 300 <ul> 301 <li>乌兰察布市</li> 302 <#list bean.twoNumber?split(",") as twoNumber> 303 <#if twoNumber_index == 7> 304 <li>本年度交易量:${twoNumber?replace('[','')}个 305 <strong>↑2.3</strong> 306 </li> 307 </#if> 308 </#list> 309 <#list bean.twoAmount?split(",") as twoAmount> 310 <#if twoAmount_index == 7> 311 <li>本年度交易额:${twoAmount?replace('[','')}亿元 312 <strong>↑2.3</strong> 313 </li> 314 </#if> 315 </#list> 316 <#list bean.twoSaving?split(",") as twoSaving> 317 <#if twoSaving_index == 7> 318 <li>本年度节资额:${twoSaving?replace('[','')}亿元 319 <strong>↑2.3</strong> 320 </li> 321 </#if> 322 </#list> 323 </ul> 324 </div> 325 </div> 326 <div class="city"> 327 <span class="cityName">呼和浩特市</span> 328 <div class="popUp"> 329 <ul> 330 <li>呼和浩特市</li> 331 <#list bean.twoNumber?split(",") as twoNumber> 332 <#if twoNumber_index == 0> 333 <li>本年度交易量:${twoNumber?replace('[','')}个 334 <strong>↑2.3</strong> 335 </li> 336 </#if> 337 </#list> 338 <#list bean.twoAmount?split(",") as twoAmount> 339 <#if twoAmount_index == 0> 340 <li>本年度交易额:${twoAmount?replace('[','')}亿元 341 <strong>↑2.3</strong> 342 </li> 343 </#if> 344 </#list> 345 <#list bean.twoSaving?split(",") as twoSaving> 346 <#if twoSaving_index == 0> 347 <li>本年度节资额:${twoSaving?replace('[','')}亿元 348 <strong>↑2.3</strong> 349 </li> 350 </#if> 351 </#list> 352 </ul> 353 </div> 354 </div> 355 <div class="city"> 356 <span class="cityName">包头市</span> 357 <div class="popUp"> 358 <ul> 359 <li>包头市</li> 360 <#list bean.twoNumber?split(",") as twoNumber> 361 <#if twoNumber_index == 1> 362 <li>本年度交易量:${twoNumber?replace('[','')}个 363 <strong>↑2.3</strong> 364 </li> 365 </#if> 366 </#list> 367 <#list bean.twoAmount?split(",") as twoAmount> 368 <#if twoAmount_index == 1> 369 <li>本年度交易额:${twoAmount?replace('[','')}亿元 370 <strong>↑2.3</strong> 371 </li> 372 </#if> 373 </#list> 374 <#list bean.twoSaving?split(",") as twoSaving> 375 <#if twoSaving_index == 1> 376 <li>本年度节资额:${twoSaving?replace('[','')}亿元 377 <strong>↑2.3</strong> 378 </li> 379 </#if> 380 </#list> 381 </ul> 382 </div> 383 </div> 384 <div class="city"> 385 <span class="cityName">鄂尔多斯市</span> 386 <div class="popUp"> 387 <ul> 388 <li>鄂尔多斯市</li> 389 <#list bean.twoNumber?split(",") as twoNumber> 390 <#if twoNumber_index == 8> 391 <li>本年度交易量:${twoNumber?replace('[','')}个 392 <strong>↑2.3</strong> 393 </li> 394 </#if> 395 </#list> 396 <#list bean.twoAmount?split(",") as twoAmount> 397 <#if twoAmount_index == 8> 398 <li>本年度交易额:${twoAmount?replace('[','')}亿元 399 <strong>↑2.3</strong> 400 </li> 401 </#if> 402 </#list> 403 <#list bean.twoSaving?split(",") as twoSaving> 404 <#if twoSaving_index == 8> 405 <li>本年度节资额:${twoSaving?replace('[','')}亿元 406 <strong>↑2.3</strong> 407 </li> 408 </#if> 409 </#list> 410 </ul> 411 </div> 412 </div> 413 <div class="city"> 414 <span class="cityName">乌海市</span> 415 <div class="popUp"> 416 <ul> 417 <li>乌海市</li> 418 <#list bean.twoNumber?split(",") as twoNumber> 419 <#if twoNumber_index == 10> 420 <li>本年度交易量:${twoNumber?replace('[','')}个 421 <strong>↑2.3</strong> 422 </li> 423 </#if> 424 </#list> 425 <#list bean.twoAmount?split(",") as twoAmount> 426 <#if twoAmount_index == 10> 427 <li>本年度交易额:${twoAmount?replace('[','')}亿元 428 <strong>↑2.3</strong> 429 </li> 430 </#if> 431 </#list> 432 <#list bean.twoSaving?split(",") as twoSaving> 433 <#if twoSaving_index == 10> 434 <li>本年度节资额:${twoSaving?replace('[','')}亿元 435 <strong>↑2.3</strong> 436 </li> 437 </#if> 438 </#list> 439 </ul> 440 </div> 441 </div> 442 <div class="city"> 443 <span class="cityName">阿拉善盟</span> 444 <div class="popUp"> 445 <ul> 446 <li>阿拉善盟</li> 447 <#list bean.twoNumber?split(",") as twoNumber> 448 <#if twoNumber_index == 11> 449 <li>本年度交易量:${twoNumber?replace('[','')}个 450 <strong>↑2.3</strong> 451 </li> 452 </#if> 453 </#list> 454 <#list bean.twoAmount?split(",") as twoAmount> 455 <#if twoAmount_index == 11> 456 <li>本年度交易额:${twoAmount?replace('[','')}亿元 457 <strong>↑2.3</strong> 458 </li> 459 </#if> 460 </#list> 461 <#list bean.twoSaving?split(",") as twoSaving> 462 <#if twoSaving_index == 11> 463 <li>本年度节资额:${twoSaving?replace('[','')}亿元 464 <strong>↑2.3</strong> 465 </li> 466 </#if> 467 </#list> 468 </ul> 469 </div> 470 </div> 471 <div class="city"> 472 <span class="cityName">巴彦淖尔市</span> 473 <div class="popUp"> 474 <ul> 475 <li>巴彦淖尔市</li> 476 <#list bean.twoNumber?split(",") as twoNumber> 477 <#if twoNumber_index == 9> 478 <li>本年度交易量:${twoNumber?replace('[','')}个 479 <strong>↑2.3</strong> 480 </li> 481 </#if> 482 </#list> 483 <#list bean.twoAmount?split(",") as twoAmount> 484 <#if twoAmount_index == 9> 485 <li>本年度交易额:${twoAmount?replace('[','')}亿元 486 <strong>↑2.3</strong> 487 </li> 488 </#if> 489 </#list> 490 <#list bean.twoSaving?split(",") as twoSaving> 491 <#if twoSaving_index == 9> 492 <li>本年度节资额:${twoSaving?replace('[','')}亿元 493 <strong>↑2.3</strong> 494 </li> 495 </#if> 496 </#list> 497 </ul> 498 </div> 499 </div> 500 </div> 501 </div> 502 <div class="gailanSecond clearfloat"> 503 <div class="gailanSecondLf"> 504 <div class="gailanSecondTit">历史交易趋势分析</div> 505 <div class="changeMenu"> 506 <ul class="jiaoyi clearfloat"> 507 <li class="jiaoyiLiActive" id="lishiJiaoyie">交易额</li> 508 <li id="lishiJiaoyiliang">交易量</li> 509 </ul> 510 <ul class="time"> 511 <li class="timeLiActive" id="lishiMonth">月视图</li> 512 <div>|</div> 513 <li id="lishiYear">年视图</li> 514 </ul> 515 </div> 516 <div id="lishiMapOne" style="width: 600px;height: 300px;"></div> 517 </div> 518 <div class="gailanSecondRt"> 519 <div class="gailanSecondTit">近两年交易趋势分析</div> 520 <div class="changeMenu"> 521 <ul class="jiaoyi clearfloat"> 522 <li class="jiaoyiLiActive" id="JLNJiaoyie">交易额</li> 523 <li id="JLNJiaoyiliang">交易量</li> 524 </ul> 525 </div> 526 <div id="lishiMapTwo" style="width: 600px;height: 300px;"></div> 527 </div> 528 </div> 529 <div class="gailanSecond clearfloat"> 530 <div class="gailanSecondLf"> 531 <div class="gailanSecondTit">交易同比分析</div> 532 <div class="changeMenu"> 533 <ul class="jiaoyi clearfloat"> 534 <li class="jiaoyiLiActive" id="JYTBJiaoyie">交易额</li> 535 <li id="JYTBJiaoyiliang">交易量</li> 536 </ul> 537 </div> 538 <div id="lishiMapThree" style="width: 600px;height: 300px;"></div> 539 </div> 540 <div class="gailanSecondRt"> 541 <div class="gailanSecondTit">各招标方式分析</div> 542 <div class="changeMenu"> 543 <ul class="jiaoyi clearfloat" style="width:160px;"> 544 <li style="width:78px;" class="jiaoyiLiActive" id="gcjs" >工程建设</li> 545 <li style="width:78px;" id="zfcg">政府采购</li> 546 <li style="width:76px;" id="tdsyq">土地使用权</li> 547 <li style="width:76px;" id="kyqcr">矿业权出让</li> 548 <li style="width:80px;" id="cqjy">产权交易</li> 549 </ul> 550 </div> 551 <div class="gzbfs" id="lishiMapFour" style="width: 600px;height: 300px;"></div> 552 </div> 553 </div> 554 <div class="gailanThird"> 555 <div class="gailanThirdTil">各行业交易分析</div> 556 <div class="change clearfloat"> 557 <a class="changeAactive" onclick="qiehuan('month')" id="benyue">本月</a> 558 <a onclick="qiehuan('year')" id="bennian">本年</a> 559 <a onclick="qiehuan('lishi')" id="lishi">历史</a> 560 </div> 561 <ul class="clearfloat thirdType"> 562 <li> 563 <p>工程建设</p> 564 <p id="pgcjs"> 565 <#list bean.sevenNumberMonth?split(",") as sevenNumberMonth> 566 <#if sevenNumberMonth_index == 0> 567 交易数:${sevenNumberMonth?replace('[','')}个 568 </#if> 569 </#list> 570 571 <#list bean.sevenNumberMonthScale?split(",") as sevenNumberMonthScale> 572 <#if sevenNumberMonthScale_index == 0> 573 <span id="pgcjsspan">↑${sevenNumberMonthScale?replace('[','')}</span> 574 </#if> 575 </#list> 576 577 </p> 578 <p id="pgcjsJye"> 579 <#list bean.sevenAmountMonth?split(",") as sevenAmountMonth> 580 <#if sevenAmountMonth_index == 0> 581 交易额:${sevenAmountMonth?replace('[','')}亿元 582 </#if> 583 </#list> 584 585 <#list bean.sevenAmountMonthScale?split(",") as sevenAmountMonthScale> 586 <#if sevenAmountMonthScale_index == 0> 587 <span id="pgcjsJyespan">↑${sevenAmountMonthScale?replace('[','')}</span> 588 </#if> 589 </#list> 590 </p> 591 </li> 592 <li> 593 <p>政府采购</p> 594 <p id="pzfcg"> 595 <#list bean.sevenNumberMonth?split(",") as sevenNumberMonth> 596 <#if sevenNumberMonth_index == 1> 597 交易数:${sevenNumberMonth?replace('[','')}个 598 </#if> 599 </#list> 600 601 <#list bean.sevenNumberMonthScale?split(",") as sevenNumberMonthScale> 602 <#if sevenNumberMonthScale_index == 1> 603 <span id="pzfcgspan">↑${sevenNumberMonthScale?replace('[','')}</span> 604 </#if> 605 </#list> 606 607 </p> 608 <p id="pzfcgJye"> 609 <#list bean.sevenAmountMonth?split(",") as sevenAmountMonth> 610 <#if sevenAmountMonth_index == 1> 611 交易额:${sevenAmountMonth?replace('[','')}亿元 612 </#if> 613 </#list> 614 615 <#list bean.sevenAmountMonthScale?split(",") as sevenAmountMonthScale> 616 <#if sevenAmountMonthScale_index == 1> 617 <span id="pzfcgJyespan">↑${sevenAmountMonthScale?replace('[','')}</span> 618 </#if> 619 </#list> 620 </p> 621 </li> 622 <li> 623 <p>产权交易</p> 624 <p id="pcqjy"> 625 <#list bean.sevenNumberMonth?split(",") as sevenNumberMonth> 626 <#if sevenNumberMonth_index == 2> 627 交易数:${sevenNumberMonth?replace('[','')}个 628 </#if> 629 </#list> 630 631 <#list bean.sevenNumberMonthScale?split(",") as sevenNumberMonthScale> 632 <#if sevenNumberMonthScale_index == 2> 633 <span id="pcqjyspan">↑${sevenNumberMonthScale?replace('[','')}</span> 634 </#if> 635 </#list> 636 637 </p> 638 <p id="pcqjyJye"> 639 <#list bean.sevenAmountMonth?split(",") as sevenAmountMonth> 640 <#if sevenAmountMonth_index == 2> 641 交易额:${sevenAmountMonth?replace('[','')}亿元 642 </#if> 643 </#list> 644 645 <#list bean.sevenAmountMonthScale?split(",") as sevenAmountMonthScale> 646 <#if sevenAmountMonthScale_index == 2> 647 <span id="pcqjyJyespan">↑${sevenAmountMonthScale?replace('[','')}</span> 648 </#if> 649 </#list> 650 </p> 651 </li> 652 <li> 653 <p>土地矿权</p> 654 <p id="ptdkq"> 655 <#list bean.sevenNumberMonth?split(",") as sevenNumberMonth> 656 <#if sevenNumberMonth_index == 3> 657 交易数:${sevenNumberMonth?replace('[','')}个 658 </#if> 659 </#list> 660 661 <#list bean.sevenNumberMonthScale?split(",") as sevenNumberMonthScale> 662 <#if sevenNumberMonthScale_index == 3> 663 <span id="ptdkqspan">↑${sevenNumberMonthScale?replace('[','')}</span> 664 </#if> 665 </#list> 666 667 </p> 668 <p id="ptdkqJye"> 669 <#list bean.sevenAmountMonth?split(",") as sevenAmountMonth> 670 <#if sevenAmountMonth_index == 3> 671 交易额:${sevenAmountMonth?replace('[','')}亿元 672 </#if> 673 </#list> 674 675 <#list bean.sevenAmountMonthScale?split(",") as sevenAmountMonthScale> 676 <#if sevenAmountMonthScale_index == 3> 677 <span id="ptdkqJyespan">↑${sevenAmountMonthScale?replace('[','')}</span> 678 </#if> 679 </#list> 680 </p> 681 </li> 682 <li> 683 <p>其他</p> 684 <p id="pqt"> 685 <#list bean.sevenNumberMonth?split(",") as sevenNumberMonth> 686 <#if sevenNumberMonth_index == 4> 687 交易数:${sevenNumberMonth?replace(']','')}个 688 </#if> 689 </#list> 690 691 <#list bean.sevenNumberMonthScale?split(",") as sevenNumberMonthScale> 692 <#if sevenNumberMonthScale_index == 4> 693 <span id="pqtspan">↑${sevenNumberMonthScale?replace(']','')}</span> 694 </#if> 695 </#list> 696 697 </p> 698 <p id="pqtJye"> 699 <#list bean.sevenAmountMonth?split(",") as sevenAmountMonth> 700 <#if sevenAmountMonth_index == 4> 701 交易额:${sevenAmountMonth?replace(']','')}亿元 702 </#if> 703 </#list> 704 705 <#list bean.sevenAmountMonthScale?split(",") as sevenAmountMonthScale> 706 <#if sevenAmountMonthScale_index == 4> 707 <span id="pqtJyespan">↑${sevenAmountMonthScale?replace(']','')}</span> 708 </#if> 709 </#list> 710 </p> 711 </li> 712 </ul> 713 </div> 714 <div class="gailanSecond clearfloat"> 715 <div class="gailanSecondLf"> 716 <div class="gailanSecondTit">各行业交易趋势分析</div> 717 <div class="changeMenu"> 718 <ul class="jiaoyi clearfloat"> 719 <li class="jiaoyiLiActive" id="GHYJYQSJiaoyie">交易额</li> 720 <li id="GHYJYQSJiaoyiliang">交易量</li> 721 </ul> 722 <ul class="time"> 723 <li class="timeLiActive" id="GHYJYQSMonth">月视图</li> 724 <div>|</div> 725 <li id="GHYJYQSYear">年视图</li> 726 </ul> 727 </div> 728 <div id="lishiMapFive" style="width: 600px;height: 300px;"></div> 729 </div> 730 <div class="gailanSecondRt"> 731 <div class="gailanSecondTit">各行业交易占比分析</div> 732 <div id="lishiMapSix" style="width: 300px;height: 300px;float: left;"></div> 733 <div id="lishiMapSeven" style="width: 300px;height: 300px;float: left;"></div> 734 </div> 735 </div> 736 <div class="gailanThird"> 737 <div class="gailanThirdTil">各盟市交易分析</div> 738 <ul class="thirdCity clearfloat"> 739 <li class="cityLi" onclick="GMSJYqiehuan('GMSzzq')" id="GMSzzq">自治区</li> 740 <li onclick="GMSJYqiehuan('GMShhht')" id="GMShhht">呼和浩特市</li> 741 <li onclick="GMSJYqiehuan('GMShlbe')" id="GMShlbe">呼伦贝尔市</li> 742 <li onclick="GMSJYqiehuan('GMStl')" id="GMStl">通辽市</li> 743 <li onclick="GMSJYqiehuan('GMScf')" id="GMScf">赤峰市</li> 744 <li onclick="GMSJYqiehuan('GMSeeds')" id="GMSeeds">鄂尔多斯市</li> 745 <li onclick="GMSJYqiehuan('GMSwlcb')" id="GMSwlcb">乌兰察布市</li> 746 <li onclick="GMSJYqiehuan('GMSbyne')" id="GMSbyne">巴彦淖尔市</li> 747 <li onclick="GMSJYqiehuan('GMSwh')" id="GMSwh">乌海市</li> 748 <li onclick="GMSJYqiehuan('GMSbt')" id="GMSbt">包头市</li> 749 <li onclick="GMSJYqiehuan('GMSelht')" id="GMSelht">二连浩特市</li> 750 <li onclick="GMSJYqiehuan('GMSmzl')" id="GMSmzl">满洲里市</li> 751 <li onclick="GMSJYqiehuan('GMSals')" id="GMSals">阿拉善盟</li> 752 <li onclick="GMSJYqiehuan('GMSxlgl')" id="GMSxlgl">锡林郭勒盟</li> 753 <li onclick="GMSJYqiehuan('GMSxn')" id="GMSxn">兴安盟</li> 754 </ul> 755 756 <div class="cityMap"> 757 <div class="gailanSecond"> 758 <div class="changeMenu"> 759 <ul class="jiaoyi clearfloat"> 760 <li class="jiaoyiLiActive" onclick="GMSJYqiehuan('GMSJiaoyie')" id="GMSJiaoyie">交易额</li> 761 <li id="GMSJiaoyiliang" onclick="GMSJYqiehuan('GMSJiaoyiliang')">交易量</li> 762 </ul> 763 <ul class="time"> 764 <li class="timeLiActive" id="GMSmonth" onclick="GMSJYqiehuan('GMSmonth')">月视图</li> 765 <div>|</div> 766 <li id="GMSyear" onclick="GMSJYqiehuan('GMSyear')">年视图</li> 767 </ul> 768 </div> 769 </div> 770 <div id="lishiMapEight" style="width: 1200px;height: 400px;"></div> 771 </div> 772 </div> 773 <div class="gailanThird"> 774 <div class="gailanThirdTil">各盟市交易对比分析</div> 775 <div class="change clearfloat"> 776 <a class="changeAactive" href="javascript:void(0)" id="GMSbenyue">本月</a> 777 <a href="javascript:void(0)" id="GMSbennian">本年</a> 778 <a href="javascript:void(0)" id="GMSlishi">历史</a> 779 </div> 780 <div class="mengshiMap"> 781 <div class="gailanSecond"> 782 <div class="changeMenu"> 783 <ul class="jiaoyi clearfloat"> 784 <li class="jiaoyiLiActive" id="GMSDBJiaoyie">交易额</li> 785 <li id="GMSDBJiaoyiliang">交易量</li> 786 </ul> 787 </div> 788 </div> 789 <div id="lishiMapNine" style="width: 750px;height: 400px;float: left;"></div> 790 <div id="lishiMapTen" style="width: 450px;height: 400px;float: left;"></div> 791 </div> 792 </div> 793 </div> 794 <div style="margin-top: 500px"></div> 795 <#include "ifram/bottom.html" /> 796 <script type="text/javascript" src="${base}/res/neimengnew/js/jquery.min.js"></script> 797 <script type="text/javascript" src="${base}/res/neimengnew/js/echarts.js"></script> 798 <script type="text/javascript"> 799 $(function(){ 800 801 $(".gailanFirstRt .cityName").mouseover(function(){ 802 $(this).next(".popUp").children("ul").css("display","block"); 803 $(this).addClass("cityNameActive"); 804 }).mouseout(function(){ 805 $(this).next(".popUp").children("ul").css("display","none"); 806 $(this).removeClass("cityNameActive"); 807 }) 808 809 810 //--------------------------------------------------------------------------------------------------------------------------------------------------- 811 812 813 // 历史交易趋势分析 814 var domOne = document.getElementById("lishiMapOne"); 815 var myChartOne = echarts.init(domOne); 816 var optionOne = { 817 tooltip:{ 818 trigger:'axis', 819 formatter:function(params){ 820 if($("#lishiJiaoyie").hasClass('jiaoyiLiActive')){ 821 return params[0].name+"<br>"+"交易额"+":"+params[0].data+"亿元"; 822 }else{ 823 return params[0].name+"<br>"+"交易量"+":"+params[0].data+"个"; 824 } 825 } 826 }, 827 xAxis: { 828 type: 'category', 829 boundaryGap: false, 830 data: ${bean.threeDateMonth}, 831 axisLabel: { 832 interval:0, 833 rotate:40 834 } 835 836 }, 837 yAxis: { 838 type: 'value', 839 axisLabel:{ 840 formatter:'{value}(亿)' 841 } 842 }, 843 grid:{ 844 left:100 845 }, 846 dataZoom: [ 847 { 848 show: true, 849 realtime: true, 850 start: 0, 851 end: 100 852 }, 853 { 854 type: 'inside', 855 realtime: true, 856 start: 35, 857 end: 85 858 } 859 ], 860 series: [{ 861 data: ${bean.threeAmountMonth}, 862 type: 'line', 863 areaStyle: {} 864 }] 865 }; 866 myChartOne.setOption(optionOne); 867 $("#lishiJiaoyiliang").click(function(){ 868 optionOne.yAxis.axisLabel.formatter="{value}(个)"; 869 if($("#lishiMonth").hasClass('timeLiActive')){ 870 var alterData = ${bean.threeNumberMonth}; 871 }else{ 872 var alterData = ${bean.threeNumberYear}; 873 } 874 changeData(optionOne,myChartOne,alterData); 875 classChange($(this),"jiaoyiLiActive"); 876 }); 877 $("#lishiJiaoyie").click(function(){ 878 optionOne.yAxis.axisLabel.formatter="{value}(亿)"; 879 if($("#lishiMonth").hasClass('timeLiActive')){ 880 var alterData = ${bean.threeAmountMonth}; 881 }else{ 882 var alterData = ${bean.threeAmountYear}; 883 } 884 changeData(optionOne,myChartOne,alterData); 885 classChange($(this),"jiaoyiLiActive"); 886 }); 887 $("#lishiMonth").click(function(){ 888 if($("#lishiJiaoyie").hasClass('jiaoyiLiActive')){ 889 var alterData = ${bean.threeAmountMonth}; 890 }else{ 891 var alterData = ${bean.threeNumberMonth}; 892 } 893 optionOne.xAxis.data=${bean.threeDateMonth}; 894 changeData(optionOne,myChartOne,alterData); 895 classChange($(this),"timeLiActive"); 896 }); 897 $("#lishiYear").click(function(){ 898 if($("#lishiJiaoyie").hasClass('jiaoyiLiActive')){ 899 var alterData = ${bean.threeAmountYear}; 900 }else{ 901 var alterData = ${bean.threeNumberYear}; 902 } 903 optionOne.xAxis.data=${bean.threeDateYear}; 904 changeData(optionOne,myChartOne,alterData); 905 classChange($(this),"timeLiActive"); 906 }); 907 908 909 //--------------------------------------------------------------------------------------------------------------------------------------------------- 910 911 912 //近两年交易趋势分析 913 var domTwo = document.getElementById("lishiMapTwo"); 914 var myChartTwo = echarts.init(domTwo); 915 var optionTwo = { 916 tooltip:{ 917 trigger:'axis', 918 formatter:function(params){ 919 if($("#JLNJiaoyie").hasClass('jiaoyiLiActive')){ 920 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元<br>"+params[1].seriesName+":"+params[1].data+"亿元"; 921 }else{ 922 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"个<br>"+params[1].seriesName+":"+params[1].data+"个"; 923 } 924 925 } 926 }, 927 /* legend: { 928 data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎'] 929 }, */ 930 calculable : true, 931 xAxis : [ 932 { 933 type : 'category', 934 boundaryGap : false, 935 data : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'], 936 axisLabel: { 937 interval:0, 938 rotate:40 939 } 940 } 941 ], 942 yAxis : [ 943 { 944 type : 'value', 945 axisLabel:{ 946 formatter:'{value}(亿)' 947 } 948 } 949 ], 950 grid:{ 951 left:100 952 }, 953 series : [ 954 { 955 name:'本年', 956 type:'line', 957 stack: '总量', 958 data:${bean.fourAmountYear} 959 }, 960 { 961 name:'去年', 962 type:'line', 963 stack: '总量', 964 data:${bean.fourAmountLastYear} 965 } 966 ] 967 }; 968 myChartTwo.setOption(optionTwo); 969 $("#JLNJiaoyiliang").click(function(){ 970 optionTwo.yAxis[0].axisLabel.formatter="{value}(个)"; 971 var fourNumberYear = ${bean.fourNumberYear}; 972 var fourNumberLastYear = ${bean.fourNumberLastYear}; 973 JYTBChangeData(optionTwo,myChartTwo,fourNumberYear,fourNumberLastYear); 974 classChange($(this),"jiaoyiLiActive"); 975 }); 976 $("#JLNJiaoyie").click(function(){ 977 optionTwo.yAxis[0].axisLabel.formatter="{value}(亿)"; 978 var fourAmountYear = ${bean.fourAmountYear}; 979 var fourAmountLastYear = ${bean.fourAmountLastYear}; 980 JYTBChangeData(optionTwo,myChartTwo,fourAmountYear,fourAmountLastYear); 981 classChange($(this),"jiaoyiLiActive"); 982 }); 983 984 //--------------------------------------------------------------------------------------------------------------------------------------------------- 985 986 987 //交易同比分析 988 var domThree = document.getElementById("lishiMapThree"); 989 var myChartThree = echarts.init(domThree); 990 var optionThree = { 991 color: ['#003366', '#006699', '#4cabce', '#e5323e'], 992 993 /* legend: { 994 data: ['Forest', 'Steppe', 'Desert', 'Wetland'] 995 }, */ 996 997 calculable: true, 998 tooltip:{ 999 trigger:'axis', 1000 formatter:function(params){ 1001 if($("#JYTBJiaoyie").hasClass('jiaoyiLiActive')){ 1002 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元<br>"+params[1].seriesName+":"+params[1].data+"亿元"; 1003 }else{ 1004 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"个<br>"+params[1].seriesName+":"+params[1].data+"个"; 1005 } 1006 1007 } 1008 }, 1009 xAxis: [ 1010 { 1011 type: 'category', 1012 axisTick: {show: false}, 1013 data : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'], 1014 axisLabel: { 1015 interval:0, 1016 rotate:40 1017 } 1018 } 1019 ], 1020 yAxis: [ 1021 { 1022 type: 'value', 1023 axisLabel:{ 1024 formatter:'{value}(亿)' 1025 } 1026 } 1027 ], 1028 grid:{ 1029 left:100 1030 }, 1031 series: [ 1032 { 1033 name: '本年交易额', 1034 type: 'bar', 1035 barGap: 0, 1036 data:${bean.fourAmountYear} 1037 }, 1038 { 1039 name: '去年交易额', 1040 type: 'bar', 1041 data:${bean.fourAmountLastYear} 1042 } 1043 1044 ] 1045 }; 1046 myChartThree.setOption(optionThree); 1047 $("#JYTBJiaoyiliang").click(function(){ 1048 optionThree.series[0].name="本年交易量"; 1049 optionThree.series[1].name="去年交易量"; 1050 optionThree.yAxis[0].axisLabel.formatter="{value}(个)"; 1051 var fourNumberYear = ${bean.fourNumberYear}; 1052 var fourNumberLastYear = ${bean.fourNumberLastYear}; 1053 JYTBChangeData(optionThree,myChartThree,fourNumberYear,fourNumberLastYear); 1054 classChange($(this),"jiaoyiLiActive"); 1055 }); 1056 $("#JYTBJiaoyie").click(function(){ 1057 optionThree.series[0].name="本年交易额"; 1058 optionThree.series[1].name="去年交易额"; 1059 optionThree.yAxis[0].axisLabel.formatter="{value}(亿)"; 1060 var fourAmountYear = ${bean.fourAmountYear}; 1061 var fourAmountLastYear = ${bean.fourAmountLastYear}; 1062 JYTBChangeData(optionThree,myChartThree,fourAmountYear,fourAmountLastYear); 1063 classChange($(this),"jiaoyiLiActive"); 1064 }); 1065 1066 //--------------------------------------------------------------------------------------------------------------------------------------------------- 1067 1068 1069 //各招标方式分析 1070 var domFour = document.getElementById("lishiMapFour"); 1071 var myChartFour = echarts.init(domFour); 1072 var optionFour = { 1073 tooltip:{ 1074 trigger:'axis', 1075 formatter:function(params){ 1076 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元"; 1077 } 1078 }, 1079 xAxis: { 1080 type: 'category', 1081 data: ['公开招标', '邀请招标', '其他'] 1082 }, 1083 yAxis: { 1084 type: 'value', 1085 color: '#003366', 1086 axisLabel:{ 1087 formatter:'{value}(亿)' 1088 } 1089 }, 1090 grid:{ 1091 left:100 1092 }, 1093 series: [{ 1094 name:'交易额', 1095 data: ${bean.sixAmountGcjs}, 1096 type: 'bar' 1097 }] 1098 }; 1099 myChartFour.setOption(optionFour); 1100 $("#gcjs").click(function(){ 1101 var sixAmountGcjs = ${bean.sixAmountGcjs}; 1102 var optionFour = { 1103 tooltip:{ 1104 trigger:'axis', 1105 formatter:function(params){ 1106 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元"; 1107 } 1108 }, 1109 xAxis: { 1110 type: 'category', 1111 data: ['公开招标', '邀请招标', '其他'] 1112 }, 1113 yAxis: { 1114 type: 'value', 1115 color: '#003366', 1116 axisLabel:{ 1117 formatter:'{value}(亿)' 1118 } 1119 }, 1120 series: [{ 1121 name:'交易额', 1122 data: ${bean.sixAmountGcjs}, 1123 type: 'bar' 1124 }] 1125 }; 1126 ZBchangeData(optionFour,myChartFour,sixAmountGcjs,gcjs); 1127 classChange($(this),"jiaoyiLiActive"); 1128 }); 1129 $("#zfcg").click(function(){ 1130 var sixAmountZfcg = ${bean.sixAmountZfcg}; 1131 var optionFour = { 1132 tooltip:{ 1133 trigger:'axis', 1134 formatter:function(params){ 1135 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元"; 1136 } 1137 }, 1138 xAxis: { 1139 type: 'category', 1140 data: ['公开招标', '邀请招标', '竞争性谈判','单一来源采购','询价','竞争性磋商','其他'], 1141 axisLabel: { 1142 interval:0, 1143 rotate:40 1144 } 1145 }, 1146 yAxis: { 1147 type: 'value', 1148 color: '#003366', 1149 axisLabel:{ 1150 formatter:'{value}(亿)' 1151 } 1152 }, 1153 series: [{ 1154 name:'交易额', 1155 data: ${bean.sixAmountGcjs}, 1156 type: 'bar' 1157 }] 1158 }; 1159 ZBchangeData(optionFour,myChartFour,sixAmountZfcg,zfcg); 1160 classChange($(this),"jiaoyiLiActive"); 1161 }); 1162 $("#tdsyq").click(function(){ 1163 var sixAmountTdsyq = ${bean.sixAmountTdsyq}; 1164 var optionFour = { 1165 tooltip:{ 1166 trigger:'axis', 1167 formatter:function(params){ 1168 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元"; 1169 } 1170 }, 1171 xAxis: { 1172 type: 'category', 1173 data: ['招标出让','挂牌出让','拍卖出让','其他'] 1174 }, 1175 yAxis: { 1176 type: 'value', 1177 color: '#003366', 1178 axisLabel:{ 1179 formatter:'{value}(亿)' 1180 } 1181 }, 1182 series: [{ 1183 name:'交易额', 1184 data: ${bean.sixAmountGcjs}, 1185 type: 'bar' 1186 }] 1187 }; 1188 ZBchangeData(optionFour,myChartFour,sixAmountTdsyq); 1189 classChange($(this),"jiaoyiLiActive"); 1190 }); 1191 $("#kyqcr").click(function(){ 1192 var sixAmountKyq = ${bean.sixAmountKyq}; 1193 var optionFour = { 1194 tooltip:{ 1195 trigger:'axis', 1196 formatter:function(params){ 1197 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元"; 1198 } 1199 }, 1200 xAxis: { 1201 type: 'category', 1202 data: ['招标','拍卖','挂牌','网上挂牌','网上拍卖','其他'] 1203 }, 1204 yAxis: { 1205 type: 'value', 1206 color: '#003366', 1207 axisLabel:{ 1208 formatter:'{value}(亿)' 1209 } 1210 }, 1211 series: [{ 1212 name:'交易额', 1213 data: ${bean.sixAmountGcjs}, 1214 type: 'bar' 1215 }] 1216 }; 1217 ZBchangeData(optionFour,myChartFour,sixAmountKyq); 1218 classChange($(this),"jiaoyiLiActive"); 1219 }); 1220 $("#cqjy").click(function(){ 1221 var sixAmountGycq = ${bean.sixAmountGycq}; 1222 var optionFour = { 1223 tooltip:{ 1224 trigger:'axis', 1225 formatter:function(params){ 1226 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元"; 1227 } 1228 }, 1229 xAxis: { 1230 type: 'category', 1231 data: ['网络竞价','拍卖','招投标','协议转让','其他'] 1232 }, 1233 yAxis: { 1234 type: 'value', 1235 color: '#003366', 1236 axisLabel:{ 1237 formatter:'{value}(亿)' 1238 } 1239 }, 1240 series: [{ 1241 name:'交易额', 1242 data: ${bean.sixAmountGcjs}, 1243 type: 'bar' 1244 }] 1245 }; 1246 ZBchangeData(optionFour,myChartFour,sixAmountGycq); 1247 classChange($(this),"jiaoyiLiActive"); 1248 }); 1249 1250 //--------------------------------------------------------------------------------------------------------------------------------------------------- 1251 1252 1253 //各行业交易趋势分析 1254 var domFive = document.getElementById("lishiMapFive"); 1255 var myChartFive = echarts.init(domFive); 1256 var optionFive = { 1257 tooltip : { 1258 trigger: 'axis', 1259 formatter:function(params){ 1260 if($("#GHYJYQSJiaoyie").hasClass('jiaoyiLiActive')){ 1261 var str = ""; 1262 for (var i=0;i<params.length;i++) 1263 { 1264 str = str+params[i].seriesName+":"+params[i].data+"亿元<br>"; 1265 } 1266 return params[0].name+"<br>"+str; 1267 }else{ 1268 var str = ""; 1269 for (var i=0;i<params.length;i++) 1270 { 1271 str = str+params[i].seriesName+":"+params[i].data+"个<br>"; 1272 } 1273 return params[0].name+"<br>"+str; 1274 } 1275 } 1276 }, 1277 1278 legend : { 1279 orient : 'horizontal', 1280 x : 'center', 1281 bottom: '0px', 1282 right:'10px', 1283 data: ['工程建设','政府采购','国有产权','土地矿权','其他'] 1284 }, 1285 xAxis: { 1286 type: 'category', 1287 boundaryGap: false, 1288 data: ${bean.eightDateMonth}, 1289 axisLabel: { 1290 interval:0, 1291 rotate:40 1292 } 1293 }, 1294 yAxis: { 1295 type: 'value', 1296 axisLabel:{ 1297 formatter:'{value}(亿)' 1298 } 1299 }, 1300 grid:{ 1301 left:100 1302 }, 1303 series: [ 1304 { 1305 name:'工程建设', 1306 type:'line', 1307 data:${bean.eightAmountMonthGcjs}, 1308 }, 1309 { 1310 name:'政府采购', 1311 type:'line', 1312 data:${bean.eightAmountMonthZfcg}, 1313 }, 1314 { 1315 name:'国有产权', 1316 type:'line', 1317 data:${bean.eightAmountMonthGycq}, 1318 }, 1319 { 1320 name:'土地矿权', 1321 type:'line', 1322 data:${bean.eightAmountMonthTdkq}, 1323 }, 1324 { 1325 name:'其他', 1326 type:'line', 1327 data:${bean.eightAmountMonthQt}, 1328 } 1329 ] 1330 }; 1331 myChartFive.setOption(optionFive); 1332 $("#GHYJYQSJiaoyie").click(function(){ 1333 optionFive.yAxis.axisLabel.formatter="{value}(亿)"; 1334 if($("#GHYJYQSMonth").hasClass('timeLiActive')){ 1335 var eightAmountMonthGcjs = ${bean.eightAmountMonthGcjs}; 1336 var eightAmountMonthZfcg = ${bean.eightAmountMonthZfcg}; 1337 var eightAmountMonthGycq = ${bean.eightAmountMonthGycq}; 1338 var eightAmountMonthTdkq = ${bean.eightAmountMonthTdkq}; 1339 var eightAmountMonthQt = ${bean.eightAmountMonthQt}; 1340 optionFive.xAxis.data=${bean.eightDateMonth}; 1341 GHYchangeData(optionFive,myChartFive,eightAmountMonthGcjs,eightAmountMonthZfcg,eightAmountMonthGycq,eightAmountMonthTdkq,eightAmountMonthQt); 1342 classChange($(this),"jiaoyiLiActive"); 1343 }else{ 1344 var eightAmountYearGcjs = ${bean.eightAmountYearGcjs}; 1345 var eightAmountYearZfcg = ${bean.eightAmountYearZfcg}; 1346 var eightAmountYearGycq = ${bean.eightAmountYearGycq}; 1347 var eightAmountYearTdkq = ${bean.eightAmountYearTdkq}; 1348 var eightAmountYearQt = ${bean.eightAmountYearQt}; 1349 optionFive.xAxis.data=${bean.eightDateYear}; 1350 GHYchangeData(optionFive,myChartFive,eightAmountYearGcjs,eightAmountYearZfcg,eightAmountYearGycq,eightAmountYearTdkq,eightAmountYearQt); 1351 classChange($(this),"jiaoyiLiActive"); 1352 } 1353 1354 }); 1355 $("#GHYJYQSJiaoyiliang").click(function(){ 1356 optionFive.yAxis.axisLabel.formatter="{value}(个)"; 1357 if($("#GHYJYQSMonth").hasClass('timeLiActive')){ 1358 var eightNumberMonthGcjs = ${bean.eightNumberMonthGcjs}; 1359 var eightNumberMonthZfcg = ${bean.eightNumberMonthZfcg}; 1360 var eightNumberMonthGycq = ${bean.eightNumberMonthGycq}; 1361 var eightNumberMonthTdkq = ${bean.eightNumberMonthTdkq}; 1362 var eightNumberMonthQt = ${bean.eightNumberMonthQt}; 1363 optionFive.xAxis.data=${bean.eightDateMonth}; 1364 GHYchangeData(optionFive,myChartFive,eightNumberMonthGcjs,eightNumberMonthZfcg,eightNumberMonthGycq,eightNumberMonthTdkq,eightNumberMonthQt); 1365 classChange($(this),"jiaoyiLiActive"); 1366 }else{ 1367 var eightNumberYearGcjs = ${bean.eightNumberYearGcjs}; 1368 var eightNumberYearZfcg = ${bean.eightNumberYearZfcg}; 1369 var eightNumberYearGycq = ${bean.eightNumberYearGycq}; 1370 var eightNumberYearTdkq = ${bean.eightNumberYearTdkq}; 1371 var eightNumberYearQt = ${bean.eightNumberYearQt}; 1372 optionFive.xAxis.data=${bean.eightDateYear}; 1373 GHYchangeData(optionFive,myChartFive,eightNumberYearGcjs,eightNumberYearZfcg,eightNumberYearGycq,eightNumberYearTdkq,eightNumberYearQt); 1374 classChange($(this),"jiaoyiLiActive"); 1375 } 1376 1377 }); 1378 $("#GHYJYQSMonth").click(function(){ 1379 if($("#GHYJYQSJiaoyie").hasClass('jiaoyiLiActive')){ 1380 var eightAmountMonthGcjs = ${bean.eightAmountMonthGcjs}; 1381 var eightAmountMonthZfcg = ${bean.eightAmountMonthZfcg}; 1382 var eightAmountMonthGycq = ${bean.eightAmountMonthGycq}; 1383 var eightAmountMonthTdkq = ${bean.eightAmountMonthTdkq}; 1384 var eightAmountMonthQt = ${bean.eightAmountMonthQt}; 1385 optionFive.xAxis.data=${bean.eightDateMonth}; 1386 GHYchangeData(optionFive,myChartFive,eightAmountMonthGcjs,eightAmountMonthZfcg,eightAmountMonthGycq,eightAmountMonthTdkq,eightAmountMonthQt); 1387 classChange($(this),"timeLiActive"); 1388 }else{ 1389 var eightNumberMonthGcjs = ${bean.eightNumberMonthGcjs}; 1390 var eightNumberMonthZfcg = ${bean.eightNumberMonthZfcg}; 1391 var eightNumberMonthGycq = ${bean.eightNumberMonthGycq}; 1392 var eightNumberMonthTdkq = ${bean.eightNumberMonthTdkq}; 1393 var eightNumberMonthQt = ${bean.eightNumberMonthQt}; 1394 optionFive.xAxis.data=${bean.eightDateMonth}; 1395 GHYchangeData(optionFive,myChartFive,eightNumberMonthGcjs,eightNumberMonthZfcg,eightNumberMonthGycq,eightNumberMonthTdkq,eightNumberMonthQt); 1396 classChange($(this),"timeLiActive"); 1397 } 1398 }); 1399 1400 $("#GHYJYQSYear").click(function(){ 1401 if($("#GHYJYQSJiaoyie").hasClass('jiaoyiLiActive')){ 1402 var eightAmountYearGcjs = ${bean.eightAmountYearGcjs}; 1403 var eightAmountYearZfcg = ${bean.eightAmountYearZfcg}; 1404 var eightAmountYearGycq = ${bean.eightAmountYearGycq}; 1405 var eightAmountYearTdkq = ${bean.eightAmountYearTdkq}; 1406 var eightAmountYearQt = ${bean.eightAmountYearQt}; 1407 optionFive.xAxis.data=${bean.eightDateYear}; 1408 GHYchangeData(optionFive,myChartFive,eightAmountYearGcjs,eightAmountYearZfcg,eightAmountYearGycq,eightAmountYearTdkq,eightAmountYearQt); 1409 classChange($(this),"timeLiActive"); 1410 }else{ 1411 var eightNumberYearGcjs = ${bean.eightNumberYearGcjs}; 1412 var eightNumberYearZfcg = ${bean.eightNumberYearZfcg}; 1413 var eightNumberYearGycq = ${bean.eightNumberYearGycq}; 1414 var eightNumberYearTdkq = ${bean.eightNumberYearTdkq}; 1415 var eightNumberYearQt = ${bean.eightNumberYearQt}; 1416 optionFive.xAxis.data=${bean.eightDateYear}; 1417 GHYchangeData(optionFive,myChartFive,eightNumberYearGcjs,eightNumberYearZfcg,eightNumberYearGycq,eightNumberYearTdkq,eightNumberYearQt); 1418 classChange($(this),"timeLiActive"); 1419 } 1420 }); 1421 1422 //--------------------------------------------------------------------------------------------------------------------------------------------------- 1423 1424 1425 //各行业交易占比分析 1426 var domSix = document.getElementById("lishiMapSix"); 1427 var myChartSix = echarts.init(domSix); 1428 var optionSix = { 1429 title: { 1430 subtext: '交易额', 1431 left: 'center' 1432 }, 1433 tooltip : { 1434 trigger : 'item', 1435 formatter : "{a} <br/>{b}: {c}亿元 ({d}%)" 1436 }, 1437 series : [ 1438 { 1439 name: '交易额', 1440 type: 'pie', 1441 radius : '55%', 1442 center: ['50%', '60%'], 1443 data:${bean.nineAmount}, 1444 itemStyle : { 1445 normal : { 1446 label : { 1447 show : false 1448 }, 1449 labelLine : { 1450 show : false 1451 } 1452 }, 1453 }, 1454 } 1455 ] 1456 }; 1457 myChartSix.setOption(optionSix); 1458 1459 var domSeven = document.getElementById("lishiMapSeven"); 1460 var myChartSeven = echarts.init(domSeven); 1461 var optionSeven = { 1462 title: { 1463 subtext: '交易量', 1464 left: 'center' 1465 }, 1466 tooltip : { 1467 trigger : 'item', 1468 formatter : "{a} <br/>{b}: {c}个 ({d}%)" 1469 }, 1470 series : [ 1471 { 1472 name: '交易量', 1473 type: 'pie', 1474 radius : '55%', 1475 center: ['50%', '60%'], 1476 data:${bean.nineNumber}, 1477 itemStyle : { 1478 normal : { 1479 label : { 1480 show : false 1481 }, 1482 labelLine : { 1483 show : false 1484 } 1485 }, 1486 }, 1487 } 1488 ] 1489 }; 1490 myChartSeven.setOption(optionSeven); 1491 1492 1493 //--------------------------------------------------------------------------------------------------------------------------------------------------- 1494 1495 1496 //各盟市交易分析 1497 var domEight = document.getElementById("lishiMapEight"); 1498 var myChartEight = echarts.init(domEight); 1499 var optionEight = { 1500 tooltip:{ 1501 trigger:'axis', 1502 formatter:function(params){ 1503 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 1504 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元"; 1505 }else{ 1506 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"个"; 1507 } 1508 1509 } 1510 }, 1511 xAxis: { 1512 type: 'category', 1513 boundaryGap: false, 1514 data : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'] 1515 }, 1516 yAxis: { 1517 type: 'value', 1518 axisLabel:{ 1519 formatter:'{value}(亿)' 1520 } 1521 }, 1522 grid:{ 1523 left:100 1524 }, 1525 series: [{ 1526 name:"交易额", 1527 data: ${bean.tenAmountZzq}, 1528 type: 'line', 1529 areaStyle: {} 1530 }] 1531 }; 1532 myChartEight.setOption(optionEight); 1533 1534 1535 //--------------------------------------------------------------------------------------------------------------------------------------------------- 1536 1537 1538 //各盟市交易对比分析 1539 var domNine = document.getElementById("lishiMapNine"); 1540 var myChartNine = echarts.init(domNine); 1541 var optionNine = { 1542 color: ['#3398DB'], 1543 tooltip:{ 1544 trigger:'axis', 1545 formatter:function(params){ 1546 if($("#GMSDBJiaoyie").hasClass('jiaoyiLiActive')){ 1547 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"亿元"; 1548 }else{ 1549 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data+"个"; 1550 } 1551 } 1552 }, 1553 grid: { 1554 left: '3%', 1555 right: '4%', 1556 bottom: '3%', 1557 containLabel: true 1558 }, 1559 xAxis : [ 1560 { 1561 type : 'category', 1562 data : ['自治区', '呼和浩特', '包头', '呼伦贝尔', '兴安盟', '通辽', '赤峰','锡林郭勒','乌兰察布','鄂尔多斯','巴彦淖尔','乌海','阿拉善盟','满洲里','二连浩特'], 1563 axisTick: { 1564 alignWithLabel: true 1565 }, 1566 axisLabel: { 1567 interval:0, 1568 rotate:40 1569 } 1570 } 1571 ], 1572 yAxis : [ 1573 { 1574 type : 'value', 1575 axisLabel:{ 1576 formatter:'{value}(亿)' 1577 } 1578 } 1579 ], 1580 grid:{ 1581 left:100 1582 }, 1583 series : [ 1584 { 1585 name:'交易额', 1586 type:'bar', 1587 barWidth: '30%', 1588 data:${bean.elevenAmountMonth} 1589 } 1590 ] 1591 }; 1592 myChartNine.setOption(optionNine); 1593 1594 1595 var domTen = document.getElementById("lishiMapTen"); 1596 var myChartTen = echarts.init(domTen); 1597 var optionTen = { 1598 title : { 1599 text : '', 1600 subtext : '', 1601 x : 'center' 1602 }, 1603 tooltip : { 1604 trigger : 'item', 1605 formatter : "{a} <br/>{b}: {c}亿元 ({d}%)" 1606 /* if($("#GMSDBJiaoyie").hasClass('jiaoyiLiActive')){ 1607 formatter : "{a} <br/>{b}: {c}亿元 ({d}%)" 1608 }else{ 1609 formatter : "{a} <br/>{b}: {c}个 ({d}%)" 1610 } */ 1611 }, 1612 legend : { 1613 orient : 'horizontal', 1614 x : 'center', 1615 bottom: '10px', 1616 right:'10px', 1617 //data : nameArr 1618 //data : ['土地矿权','国有产权','工程建设','政府采购','医疗采购','其他交易'] 1619 data: ['自治区','呼和浩特市','包头市','呼伦贝尔市','兴安盟','通辽市','赤峰市','锡林郭勒盟','乌兰察布市','鄂尔多斯市','巴彦淖尔市','乌海市','阿拉善盟','满洲里市','二连浩特市','第三方平台'] 1620 }, 1621 series : [ { 1622 name : '交易额', 1623 type : 'pie', 1624 radius : [ '40%', '60%' ], 1625 center : [ '50%', '40%' ], 1626 avoidLabelOverlap : false, 1627 label : { 1628 normal : { 1629 show : false, 1630 position : 'center' 1631 }, 1632 emphasis : { 1633 show : true, 1634 textStyle : { 1635 fontSize : '30', 1636 fontWeight : 'bold' 1637 } 1638 } 1639 }, 1640 labelLine : { 1641 normal : { 1642 show : false 1643 } 1644 }, 1645 data : ${bean.elevenAmountMonthBar} 1646 1647 } ] 1648 }; 1649 myChartTen.setOption(optionTen); 1650 1651 $("#GMSbenyue").click(function(){ 1652 if($("#GMSDBJiaoyie").hasClass('jiaoyiLiActive')){ 1653 var elevenAmountMonth = ${bean.elevenAmountMonth}; 1654 var elevenAmountMonthBar = ${bean.elevenAmountMonthBar}; 1655 changeData(optionNine,myChartNine,elevenAmountMonth); 1656 changeData(optionTen,myChartTen,elevenAmountMonthBar); 1657 classChange($(this),"changeAactive"); 1658 }else{ 1659 var elevenNumberMonth = ${bean.elevenNumberMonth}; 1660 var elevenNumberMonthBar = ${bean.elevenNumberMonthBar}; 1661 changeData(optionNine,myChartNine,elevenNumberMonth); 1662 changeData(optionTen,myChartTen,elevenNumberMonthBar); 1663 classChange($(this),"changeAactive"); 1664 } 1665 }); 1666 $("#GMSbennian").click(function(){ 1667 if($("#GMSDBJiaoyie").hasClass('jiaoyiLiActive')){ 1668 var elevenAmountYear = ${bean.elevenAmountYear}; 1669 var elevenAmountYearBar = ${bean.elevenAmountYearBar}; 1670 changeData(optionNine,myChartNine,elevenAmountYear); 1671 changeData(optionTen,myChartTen,elevenAmountYearBar); 1672 classChange($(this),"changeAactive"); 1673 }else{ 1674 var elevenNumberYear = ${bean.elevenNumberYear}; 1675 var elevenNumberYearBar = ${bean.elevenNumberYearBar}; 1676 changeData(optionNine,myChartNine,elevenNumberYear); 1677 changeData(optionTen,myChartTen,elevenNumberYearBar); 1678 classChange($(this),"changeAactive"); 1679 } 1680 }); 1681 $("#GMSlishi").click(function(){ 1682 if($("#GMSDBJiaoyie").hasClass('jiaoyiLiActive')){ 1683 var elevenAmountHistory = ${bean.elevenAmountHistory}; 1684 var elevenAmountHistoryBar = ${bean.elevenAmountHistoryBar}; 1685 changeData(optionNine,myChartNine,elevenAmountHistory); 1686 changeData(optionTen,myChartTen,elevenAmountHistoryBar); 1687 classChange($(this),"changeAactive"); 1688 }else{ 1689 var elevenNumbersHistory = ${bean.elevenNumbersHistory}; 1690 var elevenNumbersHistoryBar = ${bean.elevenNumbersHistoryBar}; 1691 changeData(optionNine,myChartNine,elevenNumbersHistory); 1692 changeData(optionTen,myChartTen,elevenNumbersHistoryBar); 1693 classChange($(this),"changeAactive"); 1694 } 1695 }); 1696 $("#GMSDBJiaoyie").click(function(){ 1697 optionNine.yAxis[0].axisLabel.formatter="{value}(亿)"; 1698 optionNine.series[0].name="交易额"; 1699 optionTen.series[0].name="交易额"; 1700 optionTen.tooltip.formatter="{a} <br/>{b}: {c}亿元 ({d}%)"; 1701 if($("#GMSlishi").hasClass('changeAactive')){ 1702 var elevenAmountHistory = ${bean.elevenAmountHistory}; 1703 var elevenAmountHistoryBar = ${bean.elevenAmountHistoryBar}; 1704 changeData(optionNine,myChartNine,elevenAmountHistory); 1705 changeData(optionTen,myChartTen,elevenAmountHistoryBar); 1706 classChange($(this),"jiaoyiLiActive"); 1707 }else if($("#GMSbennian").hasClass('changeAactive')){ 1708 var elevenAmountYear = ${bean.elevenAmountYear}; 1709 var elevenAmountYearBar = ${bean.elevenAmountYearBar}; 1710 changeData(optionNine,myChartNine,elevenAmountYear); 1711 changeData(optionTen,myChartTen,elevenAmountYearBar); 1712 classChange($(this),"jiaoyiLiActive"); 1713 }else{ 1714 var elevenAmountMonth = ${bean.elevenAmountMonth}; 1715 var elevenAmountMonthBar = ${bean.elevenAmountMonthBar}; 1716 changeData(optionNine,myChartNine,elevenAmountMonth); 1717 changeData(optionTen,myChartTen,elevenAmountMonthBar); 1718 classChange($(this),"jiaoyiLiActive"); 1719 } 1720 }); 1721 $("#GMSDBJiaoyiliang").click(function(){ 1722 optionNine.yAxis[0].axisLabel.formatter="{value}(个)"; 1723 optionNine.series[0].name="交易量"; 1724 optionTen.series[0].name="交易量"; 1725 optionTen.tooltip.formatter="{a} <br/>{b}: {c}个 ({d}%)"; 1726 if($("#GMSlishi").hasClass('changeAactive')){ 1727 var elevenNumbersHistory = ${bean.elevenNumbersHistory}; 1728 var elevenNumbersHistoryBar = ${bean.elevenNumbersHistoryBar}; 1729 changeData(optionNine,myChartNine,elevenNumbersHistory); 1730 changeData(optionTen,myChartTen,elevenNumbersHistoryBar); 1731 classChange($(this),"jiaoyiLiActive"); 1732 }else if($("#GMSbennian").hasClass('changeAactive')){ 1733 var elevenNumberYear = ${bean.elevenNumberYear}; 1734 var elevenNumberYearBar = ${bean.elevenNumberYearBar}; 1735 changeData(optionNine,myChartNine,elevenNumberYear); 1736 changeData(optionTen,myChartTen,elevenNumberYearBar); 1737 classChange($(this),"jiaoyiLiActive"); 1738 }else{ 1739 var elevenNumberMonth = ${bean.elevenNumberMonth}; 1740 var elevenNumberMonthBar = ${bean.elevenNumberMonthBar}; 1741 changeData(optionNine,myChartNine,elevenNumberMonth); 1742 changeData(optionTen,myChartTen,elevenNumberMonthBar); 1743 classChange($(this),"jiaoyiLiActive"); 1744 } 1745 }); 1746 1747 //--------------------------------------------------------------------------------------------------------------------------------------------------- 1748 1749 }); 1750 1751 1752 //历史交易趋势 1753 function changeData(option,myChart,alterData){ 1754 option.series[0].data=alterData; 1755 myChart.setOption(option,true); 1756 } 1757 //交易同比切换和近两年交易趋势切换 1758 function JYTBChangeData(option,myChart,fourNumberYear,fourNumberLastYear){ 1759 option.series[0].data=fourNumberYear; 1760 option.series[1].data=fourNumberLastYear; 1761 myChart.setOption(option,true); 1762 } 1763 function ZBchangeData(option,myChart,alterData){ 1764 option.series[0].data=alterData; 1765 myChart.setOption(option,true); 1766 } 1767 function GHYchangeData(option,myChart,eightAmountMonthGcjs,eightAmountMonthZfcg,eightAmountMonthGycq,eightAmountMonthTdkq,eightAmountMonthQt){ 1768 option.series[0].data=eightAmountMonthGcjs; 1769 option.series[1].data=eightAmountMonthZfcg; 1770 option.series[2].data=eightAmountMonthGycq; 1771 option.series[3].data=eightAmountMonthTdkq; 1772 option.series[4].data=eightAmountMonthQt; 1773 myChart.setOption(option,true); 1774 } 1775 function classChange(obj,activeClass){ 1776 obj.addClass(activeClass); 1777 obj.siblings().removeClass(activeClass); 1778 } 1779 //各行业交易分析年、月、历史切换 1780 function qiehuan(obj){ 1781 if(obj == 'year'){ 1782 classChange($("#bennian"),"changeAactive"); 1783 //本年交易数 1784 var arr = "${bean.sevenNumberYear}".split(","); 1785 }else if(obj == 'month'){ 1786 classChange($("#benyue"),"changeAactive"); 1787 //本月交易数 1788 var arr = "${bean.sevenNumberMonth}".split(","); 1789 }else if(obj == 'lishi'){ 1790 classChange($("#lishi"),"changeAactive"); 1791 //历史交易数 1792 var arr = "${bean.sevenNumberHistory}".split(","); 1793 } 1794 for(var i=0;i<arr.length;i++){ 1795 if(i==0){ 1796 $("#pgcjs").html("交易数:"+arr[i].replace("[","")+"个<span id='pgcjsspan'></span>"); 1797 }else if(i == 1){ 1798 $("#pzfcg").html("交易数:"+arr[i]+"个<span id='pzfcgspan'></span>"); 1799 }else if(i == 2){ 1800 $("#pcqjy").html("交易数:"+arr[i]+"个<span id='pcqjyspan'></span>"); 1801 }else if(i == 3){ 1802 $("#ptdkq").html("交易数:"+arr[i]+"个<span id='ptdkqspan'></span>"); 1803 }else if(i == 4){ 1804 $("#pqt").html("交易数:"+arr[i].replace("]","")+"个<span id='pqtspan'></span>"); 1805 } 1806 1807 } 1808 if(obj == 'year'){ 1809 //本年交易数同比 1810 var arr = "${bean.sevenNumberYearScale}".split(","); 1811 }else if(obj == 'month'){ 1812 //本月交易数同比 1813 var arr = "${bean.sevenNumberMonthScale}".split(","); 1814 }else if(obj == 'lishi'){ 1815 //历史交易数同比 1816 var arr = "${bean.sevenNumberHistoryScale}".split(","); 1817 } 1818 for(var i=0;i<arr.length;i++){ 1819 if(i==0){ 1820 $("#pgcjsspan").text("↑"+arr[i].replace("[","")); 1821 }else if(i == 1){ 1822 $("#pzfcgspan").text("↑"+arr[i]); 1823 }else if(i == 2){ 1824 $("#pcqjyspan").text("↑"+arr[i]); 1825 }else if(i == 3){ 1826 $("#ptdkqspan").text("↑"+arr[i]); 1827 }else if(i == 4){ 1828 $("#pqtspan").text("↑"+arr[i].replace("]","")); 1829 } 1830 1831 } 1832 if(obj == 'year'){ 1833 //本年交易额 1834 var arr = "${bean.sevenAmountYear}".split(","); 1835 }else if(obj == 'month'){ 1836 //本月交易额 1837 var arr = "${bean.sevenAmountMonth}".split(","); 1838 }else if(obj == 'lishi'){ 1839 //历史交易额 1840 var arr = "${bean.sevenAmountHistory}".split(","); 1841 } 1842 for(var i=0;i<arr.length;i++){ 1843 if(i==0){ 1844 $("#pgcjsJye").html("交易额:"+arr[i].replace("[","")+"亿元<span id='pgcjsJyespan'></span>"); 1845 }else if(i == 1){ 1846 $("#pzfcgJye").html("交易额:"+arr[i]+"亿元<span id='pzfcgJyespan'></span>"); 1847 }else if(i == 2){ 1848 $("#pcqjyJye").html("交易额:"+arr[i]+"亿元<span id='pcqjyJyespan'></span>"); 1849 }else if(i == 3){ 1850 $("#ptdkqJye").html("交易额:"+arr[i]+"亿元<span id='ptdkqJyespan'></span>"); 1851 }else if(i == 4){ 1852 $("#pqtJye").html("交易额:"+arr[i].replace("]","")+"亿元<span id='pqtJyespan'></span>"); 1853 } 1854 1855 } 1856 if(obj == 'year'){ 1857 //本年交易额同比 1858 var arr = "${bean.sevenAmountYearScale}".split(","); 1859 }else if(obj == 'month'){ 1860 //本月交易额同比 1861 var arr = "${bean.sevenAmountMonthScale}".split(","); 1862 }else if(obj == 'lishi'){ 1863 //历史交易额同比 1864 var arr = "${bean.sevenAmountHistoryScale}".split(","); 1865 } 1866 for(var i=0;i<arr.length;i++){ 1867 if(i==0){ 1868 $("#pgcjsJyespan").text("↑"+arr[i].replace("[","")); 1869 }else if(i == 1){ 1870 $("#pzfcgJyespan").text("↑"+arr[i]); 1871 }else if(i == 2){ 1872 $("#pcqjyJyespan").text("↑"+arr[i]); 1873 }else if(i == 3){ 1874 $("#ptdkqJyespan").text("↑"+arr[i]); 1875 }else if(i == 4){ 1876 $("#pqtJyespan").text("↑"+arr[i].replace("]","")); 1877 } 1878 1879 } 1880 }; 1881 //各盟市交易分析地市、交易类型、时间类型切换 1882 function GMSJYqiehuan(obj){ 1883 var domEight = document.getElementById("lishiMapEight"); 1884 var myChartEight = echarts.init(domEight); 1885 var optionEight = { 1886 tooltip:{ 1887 trigger:'axis', 1888 formatter:function(params){ 1889 return params[0].name+"<br>"+params[0].seriesName+":"+params[0].data; 1890 } 1891 }, 1892 xAxis: { 1893 type: 'category', 1894 boundaryGap: false, 1895 data : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'] 1896 }, 1897 yAxis: { 1898 type: 'value', 1899 axisLabel:{ 1900 formatter:'{value}(亿)' 1901 } 1902 }, 1903 series: [{ 1904 name:"交易额", 1905 data: ${bean.tenAmountZzq}, 1906 type: 'line', 1907 areaStyle: {} 1908 }] 1909 }; 1910 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 1911 optionEight.yAxis.axisLabel.formatter="{value}(亿)"; 1912 }else{ 1913 optionEight.yAxis.axisLabel.formatter="{value}(个)"; 1914 } 1915 if(obj == 'GMSzzq'){ 1916 classChange($("#GMSzzq"),"cityLi"); 1917 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1918 var alterData = ${bean.tenAmountZzq}; 1919 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1920 var alterData = ${bean.tenAmountZzqYear}; 1921 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1922 var alterData = ${bean.tenNumberZzq}; 1923 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1924 var alterData = ${bean.tenNumberZzqYear}; 1925 } 1926 }else if(obj == 'GMShhht'){ 1927 classChange($("#GMShhht"),"cityLi"); 1928 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1929 var alterData = ${bean.tenAmountHhht}; 1930 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1931 var alterData = ${bean.tenAmountHhhtYear}; 1932 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1933 var alterData = ${bean.tenNumberHhht}; 1934 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1935 var alterData = ${bean.tenNumberHhhtYear}; 1936 } 1937 }else if(obj == 'GMShlbe'){ 1938 classChange($("#GMShlbe"),"cityLi"); 1939 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1940 var alterData = ${bean.tenAmountHlbe}; 1941 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1942 var alterData = ${bean.tenAmountHlbeYear}; 1943 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1944 var alterData = ${bean.tenNumberHlbe}; 1945 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1946 var alterData = ${bean.tenNumberHlbeYear}; 1947 } 1948 }else if(obj == 'GMStl'){ 1949 classChange($("#GMStl"),"cityLi"); 1950 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1951 var alterData = ${bean.tenAmountTl}; 1952 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1953 var alterData = ${bean.tenAmountTlYear}; 1954 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1955 var alterData = ${bean.tenNumberTl}; 1956 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1957 var alterData = ${bean.tenNumberTlYear}; 1958 } 1959 }else if(obj == 'GMScf'){ 1960 classChange($("#GMScf"),"cityLi"); 1961 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1962 var alterData = ${bean.tenAmountCf}; 1963 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1964 var alterData = ${bean.tenAmountCfYear}; 1965 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1966 var alterData = ${bean.tenNumberCf}; 1967 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1968 var alterData = ${bean.tenNumberCfYear}; 1969 } 1970 }else if(obj == 'GMSeeds'){ 1971 classChange($("#GMSeeds"),"cityLi"); 1972 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1973 var alterData = ${bean.tenAmountEeds}; 1974 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1975 var alterData = ${bean.tenAmountEedsYear}; 1976 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1977 var alterData = ${bean.tenNumberEeds}; 1978 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1979 var alterData = ${bean.tenNumberEedsYear}; 1980 } 1981 }else if(obj == 'GMSwlcb'){ 1982 classChange($("#GMSwlcb"),"cityLi"); 1983 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1984 var alterData = ${bean.tenAmountWlcb}; 1985 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1986 var alterData = ${bean.tenAmountWlcbYear}; 1987 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1988 var alterData = ${bean.tenNumberWlcb}; 1989 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1990 var alterData = ${bean.tenNumberWlcbYear}; 1991 } 1992 }else if(obj == 'GMSbyne'){ 1993 classChange($("#GMSbyne"),"cityLi"); 1994 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1995 var alterData = ${bean.tenAmountByne}; 1996 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 1997 var alterData = ${bean.tenAmountByneYear}; 1998 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 1999 var alterData = ${bean.tenNumberByne}; 2000 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2001 var alterData = ${bean.tenNumberByneYear}; 2002 } 2003 }else if(obj == 'GMSwh'){ 2004 classChange($("#GMSwh"),"cityLi"); 2005 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2006 var alterData = ${bean.tenAmountWh}; 2007 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2008 var alterData = ${bean.tenAmountWhYear}; 2009 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2010 var alterData = ${bean.tenNumberWh}; 2011 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2012 var alterData = ${bean.tenNumberWhYear}; 2013 } 2014 }else if(obj == 'GMSbt'){ 2015 classChange($("#GMSbt"),"cityLi"); 2016 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2017 var alterData = ${bean.tenAmountBt}; 2018 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2019 var alterData = ${bean.tenAmountBtYear}; 2020 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2021 var alterData = ${bean.tenNumberBt}; 2022 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2023 var alterData = ${bean.tenNumberBtYear}; 2024 } 2025 }else if(obj == 'GMSelht'){ 2026 classChange($("#GMSelht"),"cityLi"); 2027 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2028 var alterData = ${bean.tenAmountElht}; 2029 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2030 var alterData = ${bean.tenAmountElhtYear}; 2031 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2032 var alterData = ${bean.tenNumberElht}; 2033 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2034 var alterData = ${bean.tenNumberElhtYear}; 2035 } 2036 }else if(obj == 'GMSmzl'){ 2037 classChange($("#GMSmzl"),"cityLi"); 2038 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2039 var alterData = ${bean.tenAmountMzl}; 2040 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2041 var alterData = ${bean.tenAmountMzlYear}; 2042 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2043 var alterData = ${bean.tenNumberMzl}; 2044 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2045 var alterData = ${bean.tenNumberMzlYear}; 2046 } 2047 }else if(obj == 'GMSals'){ 2048 classChange($("#GMSals"),"cityLi"); 2049 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2050 var alterData = ${bean.tenAmountAlsm}; 2051 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2052 var alterData = ${bean.tenAmountAlsmYear}; 2053 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2054 var alterData = ${bean.tenNumberAlsm}; 2055 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2056 var alterData = ${bean.tenNumberAlsmYear}; 2057 } 2058 }else if(obj == 'GMSxlgl'){ 2059 classChange($("#GMSxlgl"),"cityLi"); 2060 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2061 var alterData = ${bean.tenAmountXlglm}; 2062 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2063 var alterData = ${bean.tenAmountXlglmYear}; 2064 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2065 var alterData = ${bean.tenNumberXlglm}; 2066 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2067 var alterData = ${bean.tenNumberXlglmYear}; 2068 } 2069 }else if(obj == 'GMSxn'){ 2070 classChange($("#GMSxn"),"cityLi"); 2071 if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2072 var alterData = ${bean.tenAmountXam}; 2073 }else if($("#GMSJiaoyie").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2074 var alterData = ${bean.tenAmountXamYear}; 2075 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSmonth").hasClass('timeLiActive')){ 2076 var alterData = ${bean.tenNumberXam}; 2077 }else if($("#GMSJiaoyiliang").hasClass('jiaoyiLiActive') && $("#GMSyear").hasClass('timeLiActive')){ 2078 var alterData = ${bean.tenNumberXamYear}; 2079 } 2080 }else if(obj == 'GMSJiaoyie'){ 2081 optionEight.yAxis.axisLabel.formatter="{value}(亿)"; 2082 optionEight.series[0].name="交易额"; 2083 classChange($("#GMSJiaoyie"),"jiaoyiLiActive"); 2084 if($("#GMSzzq").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2085 var alterData = ${bean.tenAmountZzq}; 2086 }else if($("#GMSzzq").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2087 var alterData = ${bean.tenAmountZzqYear}; 2088 } 2089 if($("#GMShhht").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2090 var alterData = ${bean.tenAmountHhht}; 2091 }else if($("#GMShhht").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2092 var alterData = ${bean.tenAmountHhhtYear}; 2093 } 2094 if($("#GMShlbe").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2095 var alterData = ${bean.tenAmountHlbe}; 2096 }else if($("#GMShlbe").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2097 var alterData = ${bean.tenAmountHlbeYear}; 2098 } 2099 if($("#GMStl").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2100 var alterData = ${bean.tenAmountTl}; 2101 }else if($("#GMStl").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2102 var alterData = ${bean.tenAmountTlYear}; 2103 } 2104 if($("#GMScf").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2105 var alterData = ${bean.tenAmountCf}; 2106 }else if($("#GMScf").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2107 var alterData = ${bean.tenAmountCfYear}; 2108 } 2109 if($("#GMSeeds").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2110 var alterData = ${bean.tenAmountEeds}; 2111 }else if($("#GMSeeds").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2112 var alterData = ${bean.tenAmountEedsYear}; 2113 } 2114 if($("#GMSwlcb").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2115 var alterData = ${bean.tenAmountWlcb}; 2116 }else if($("#GMSwlcb").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2117 var alterData = ${bean.tenAmountWlcbYear}; 2118 } 2119 if($("#GMSbyne").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2120 var alterData = ${bean.tenAmountByne}; 2121 }else if($("#GMSbyne").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2122 var alterData = ${bean.tenAmountByneYear}; 2123 } 2124 if($("#GMSwh").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2125 var alterData = ${bean.tenAmountWh}; 2126 }else if($("#GMSwh").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2127 var alterData = ${bean.tenAmountWhYear}; 2128 } 2129 if($("#GMSbt").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2130 var alterData = ${bean.tenAmountBt}; 2131 }else if($("#GMSbt").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2132 var alterData = ${bean.tenAmountBtYear}; 2133 } 2134 if($("#GMSelht").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2135 var alterData = ${bean.tenAmountElht}; 2136 }else if($("#GMSelht").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2137 var alterData = ${bean.tenAmountElhtYear}; 2138 } 2139 if($("#GMSmzl").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2140 var alterData = ${bean.tenAmountMzl}; 2141 }else if($("#GMSmzl").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2142 var alterData = ${bean.tenAmountMzlYear}; 2143 } 2144 if($("#GMSals").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2145 var alterData = ${bean.tenAmountAlsm}; 2146 }else if($("#GMSals").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2147 var alterData = ${bean.tenAmountAlsmYear}; 2148 } 2149 if($("#GMSxlgl").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2150 var alterData = ${bean.tenAmountXlglm}; 2151 }else if($("#GMSxlgl").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2152 var alterData = ${bean.tenAmountXlglmYear}; 2153 } 2154 if($("#GMSxn").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2155 var alterData = ${bean.tenAmountXam}; 2156 }else if($("#GMSxn").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2157 var alterData = ${bean.tenAmountXamYear}; 2158 } 2159 }else if(obj == 'GMSJiaoyiliang'){ 2160 optionEight.yAxis.axisLabel.formatter="{value}(个)"; 2161 optionEight.series[0].name="交易量"; 2162 classChange($("#GMSJiaoyiliang"),"jiaoyiLiActive"); 2163 if($("#GMSzzq").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2164 var alterData = ${bean.tenNumberZzq}; 2165 }else if($("#GMSzzq").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2166 var alterData = ${bean.tenNumberZzqYear}; 2167 } 2168 if($("#GMShhht").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2169 var alterData = ${bean.tenNumberHhht}; 2170 }else if($("#GMShhht").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2171 var alterData = ${bean.tenNumberHhhtYear}; 2172 } 2173 if($("#GMShlbe").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2174 var alterData = ${bean.tenNumberHlbe}; 2175 }else if($("#GMShlbe").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2176 var alterData = ${bean.tenNumberHlbeYear}; 2177 } 2178 if($("#GMStl").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2179 var alterData = ${bean.tenNumberTl}; 2180 }else if($("#GMStl").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2181 var alterData = ${bean.tenNumberTlYear}; 2182 } 2183 if($("#GMScf").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2184 var alterData = ${bean.tenNumberCf}; 2185 }else if($("#GMScf").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2186 var alterData = ${bean.tenNumberCfYear}; 2187 } 2188 if($("#GMSeeds").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2189 var alterData = ${bean.tenNumberEeds}; 2190 }else if($("#GMSeeds").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2191 var alterData = ${bean.tenNumberEedsYear}; 2192 } 2193 if($("#GMSwlcb").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2194 var alterData = ${bean.tenNumberWlcb}; 2195 }else if($("#GMSwlcb").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2196 var alterData = ${bean.tenNumberWlcbYear}; 2197 } 2198 if($("#GMSbyne").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2199 var alterData = ${bean.tenNumberByne}; 2200 }else if($("#GMSbyne").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2201 var alterData = ${bean.tenNumberByneYear}; 2202 } 2203 if($("#GMSwh").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2204 var alterData = ${bean.tenNumberWh}; 2205 }else if($("#GMSwh").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2206 var alterData = ${bean.tenNumberWhYear}; 2207 } 2208 if($("#GMSbt").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2209 var alterData = ${bean.tenNumberBt}; 2210 }else if($("#GMSbt").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2211 var alterData = ${bean.tenNumberBtYear}; 2212 } 2213 if($("#GMSelht").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2214 var alterData = ${bean.tenNumberElht}; 2215 }else if($("#GMSelht").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2216 var alterData = ${bean.tenNumberElhtYear}; 2217 } 2218 if($("#GMSmzl").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2219 var alterData = ${bean.tenNumberMzl}; 2220 }else if($("#GMSmzl").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2221 var alterData = ${bean.tenNumberMzlYear}; 2222 } 2223 if($("#GMSals").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2224 var alterData = ${bean.tenNumberAlsm}; 2225 }else if($("#GMSals").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2226 var alterData = ${bean.tenNumberAlsmYear}; 2227 } 2228 if($("#GMSxlgl").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2229 var alterData = ${bean.tenNumberXlglm}; 2230 }else if($("#GMSxlgl").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2231 var alterData = ${bean.tenNumberXlglmYear}; 2232 } 2233 if($("#GMSxn").hasClass('cityLi') && $("#GMSmonth").hasClass('timeLiActive')){ 2234 var alterData = ${bean.tenNumberXam}; 2235 }else if($("#GMSxn").hasClass('cityLi') && $("#GMSyear").hasClass('timeLiActive')){ 2236 var alterData = ${bean.tenNumberXamYear}; 2237 } 2238 }else if(obj == 'GMSmonth'){ 2239 optionEight.xAxis.data=${bean.eightDateMonth}; 2240 classChange($("#GMSmonth"),"timeLiActive"); 2241 if($("#GMSzzq").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2242 var alterData = ${bean.tenNumberZzq}; 2243 }else if($("#GMSzzq").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2244 var alterData = ${bean.tenAmountZzq}; 2245 } 2246 if($("#GMShhht").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2247 var alterData = ${bean.tenNumberHhht}; 2248 }else if($("#GMShhht").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2249 var alterData = ${bean.tenAmountHhht}; 2250 } 2251 if($("#GMShlbe").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2252 var alterData = ${bean.tenNumberHlbe}; 2253 }else if($("#GMShlbe").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2254 var alterData = ${bean.tenAmountHlbe}; 2255 } 2256 if($("#GMStl").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2257 var alterData = ${bean.tenNumberTl}; 2258 }else if($("#GMStl").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2259 var alterData = ${bean.tenAmountTl}; 2260 } 2261 if($("#GMScf").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2262 var alterData = ${bean.tenNumberCf}; 2263 }else if($("#GMScf").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2264 var alterData = ${bean.tenAmountCf}; 2265 } 2266 if($("#GMSeeds").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2267 var alterData = ${bean.tenNumberEeds}; 2268 }else if($("#GMSeeds").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2269 var alterData = ${bean.tenAmountEeds}; 2270 } 2271 if($("#GMSwlcb").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2272 var alterData = ${bean.tenNumberWlcb}; 2273 }else if($("#GMSwlcb").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2274 var alterData = ${bean.tenAmountWlcb}; 2275 } 2276 if($("#GMSbyne").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2277 var alterData = ${bean.tenNumberByne}; 2278 }else if($("#GMSbyne").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2279 var alterData = ${bean.tenAmountByne}; 2280 } 2281 if($("#GMSwh").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2282 var alterData = ${bean.tenNumberWh}; 2283 }else if($("#GMSwh").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2284 var alterData = ${bean.tenAmountWh}; 2285 } 2286 if($("#GMSbt").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2287 var alterData = ${bean.tenNumberBt}; 2288 }else if($("#GMSbt").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2289 var alterData = ${bean.tenAmountBt}; 2290 } 2291 if($("#GMSelht").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2292 var alterData = ${bean.tenNumberElht}; 2293 }else if($("#GMSelht").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2294 var alterData = ${bean.tenAmountElht}; 2295 } 2296 if($("#GMSmzl").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2297 var alterData = ${bean.tenNumberMzl}; 2298 }else if($("#GMSmzl").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2299 var alterData = ${bean.tenAmountMzl}; 2300 } 2301 if($("#GMSals").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2302 var alterData = ${bean.tenNumberAlsm}; 2303 }else if($("#GMSals").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2304 var alterData = ${bean.tenAmountAlsm}; 2305 } 2306 if($("#GMSxlgl").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2307 var alterData = ${bean.tenNumberXlglm}; 2308 }else if($("#GMSxlgl").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2309 var alterData = ${bean.tenAmountXlglm}; 2310 } 2311 if($("#GMSxn").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2312 var alterData = ${bean.tenNumberXam}; 2313 }else if($("#GMSxn").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2314 var alterData = ${bean.tenAmountXam}; 2315 } 2316 }else if(obj == 'GMSyear'){ 2317 classChange($("#GMSyear"),"timeLiActive"); 2318 if($("#GMSzzq").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2319 var alterData = ${bean.tenNumberZzqYear}; 2320 }else if($("#GMSzzq").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2321 var alterData = ${bean.tenAmountZzqYear}; 2322 } 2323 if($("#GMShhht").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2324 var alterData = ${bean.tenNumberHhhtYear}; 2325 }else if($("#GMShhht").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2326 var alterData = ${bean.tenAmountHhhtYear}; 2327 } 2328 if($("#GMShlbe").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2329 var alterData = ${bean.tenNumberHlbeYear}; 2330 }else if($("#GMShlbe").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2331 var alterData = ${bean.tenAmountHlbeYear}; 2332 } 2333 if($("#GMStl").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2334 var alterData = ${bean.tenNumberTlYear}; 2335 }else if($("#GMStl").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2336 var alterData = ${bean.tenAmountTlYear}; 2337 } 2338 if($("#GMScf").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2339 var alterData = ${bean.tenNumberCfYear}; 2340 }else if($("#GMScf").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2341 var alterData = ${bean.tenAmountCfYear}; 2342 } 2343 if($("#GMSeeds").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2344 var alterData = ${bean.tenNumberEedsYear}; 2345 }else if($("#GMSeeds").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2346 var alterData = ${bean.tenAmountEedsYear}; 2347 } 2348 if($("#GMSwlcb").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2349 var alterData = ${bean.tenNumberWlcbYear}; 2350 }else if($("#GMSwlcb").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2351 var alterData = ${bean.tenAmountWlcbYear}; 2352 } 2353 if($("#GMSbyne").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2354 var alterData = ${bean.tenNumberByneYear}; 2355 }else if($("#GMSbyne").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2356 var alterData = ${bean.tenAmountByneYear}; 2357 } 2358 if($("#GMSwh").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2359 var alterData = ${bean.tenNumberWhYear}; 2360 }else if($("#GMSwh").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2361 var alterData = ${bean.tenAmountWhYear}; 2362 } 2363 if($("#GMSbt").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2364 var alterData = ${bean.tenNumberBtYear}; 2365 }else if($("#GMSbt").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2366 var alterData = ${bean.tenAmountBtYear}; 2367 } 2368 if($("#GMSelht").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2369 var alterData = ${bean.tenNumberElhtYear}; 2370 }else if($("#GMSelht").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2371 var alterData = ${bean.tenAmountElhtYear}; 2372 } 2373 if($("#GMSmzl").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2374 var alterData = ${bean.tenNumberMzlYear}; 2375 }else if($("#GMSmzl").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2376 var alterData = ${bean.tenAmountMzlYear}; 2377 } 2378 if($("#GMSals").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2379 var alterData = ${bean.tenNumberAlsmYear}; 2380 }else if($("#GMSals").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2381 var alterData = ${bean.tenAmountAlsmYear}; 2382 } 2383 if($("#GMSxlgl").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2384 var alterData = ${bean.tenNumberXlglmYear}; 2385 }else if($("#GMSxlgl").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2386 var alterData = ${bean.tenAmountXlglmYear}; 2387 } 2388 if($("#GMSxn").hasClass('cityLi') && $("#GMSJiaoyiliang").hasClass('jiaoyiLiActive')){ 2389 var alterData = ${bean.tenNumberXamYear}; 2390 }else if($("#GMSxn").hasClass('cityLi') && $("#GMSJiaoyie").hasClass('jiaoyiLiActive')){ 2391 var alterData = ${bean.tenAmountXamYear}; 2392 } 2393 } 2394 if($("#GMSmonth").hasClass('timeLiActive')){ 2395 optionEight.xAxis.data=${bean.eightDateMonth}; 2396 }else{ 2397 optionEight.xAxis.data=${bean.eightDateYear}; 2398 } 2399 changeData(optionEight,myChartEight,alterData); 2400 }; 2401 </script> 2402 </body> 2403 </html>
