这篇博文只给出运行截图,没有附上源代码。
如果想要参考源码,请到 https://github.com/common1994/httpd * 下载。*
*下面简单讲述一下HTTP协议和项目描述:*
HTTP协议是一个属于应用层的协议,主要特点可概括如下:
1)支持客户/服务器模式。
2)简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3)灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4)无连接:无连接并不是不需要连接,无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。
5)无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。
项目描述:
1)HTTP协议的特点之一是支持客户/服务器模式,客户只需传送请求方法和路径给服务器;
2)对客户端提出的请求,服务器端在确定url有效后,返回给客户端请求的资源,包括文字、图片;
3)支持表单提交,可以借助浏览器或telnet工具使用GET、POST方法访问服务器;
4)服务器拿到客户提交的数据后,会把数据存入到远端数据库,客户端也可请求查看数据库信息;
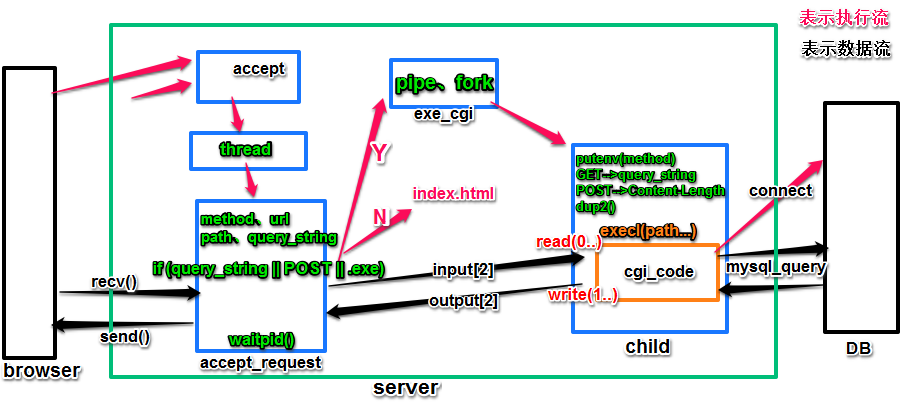
下面这幅图是整个项目的框架:
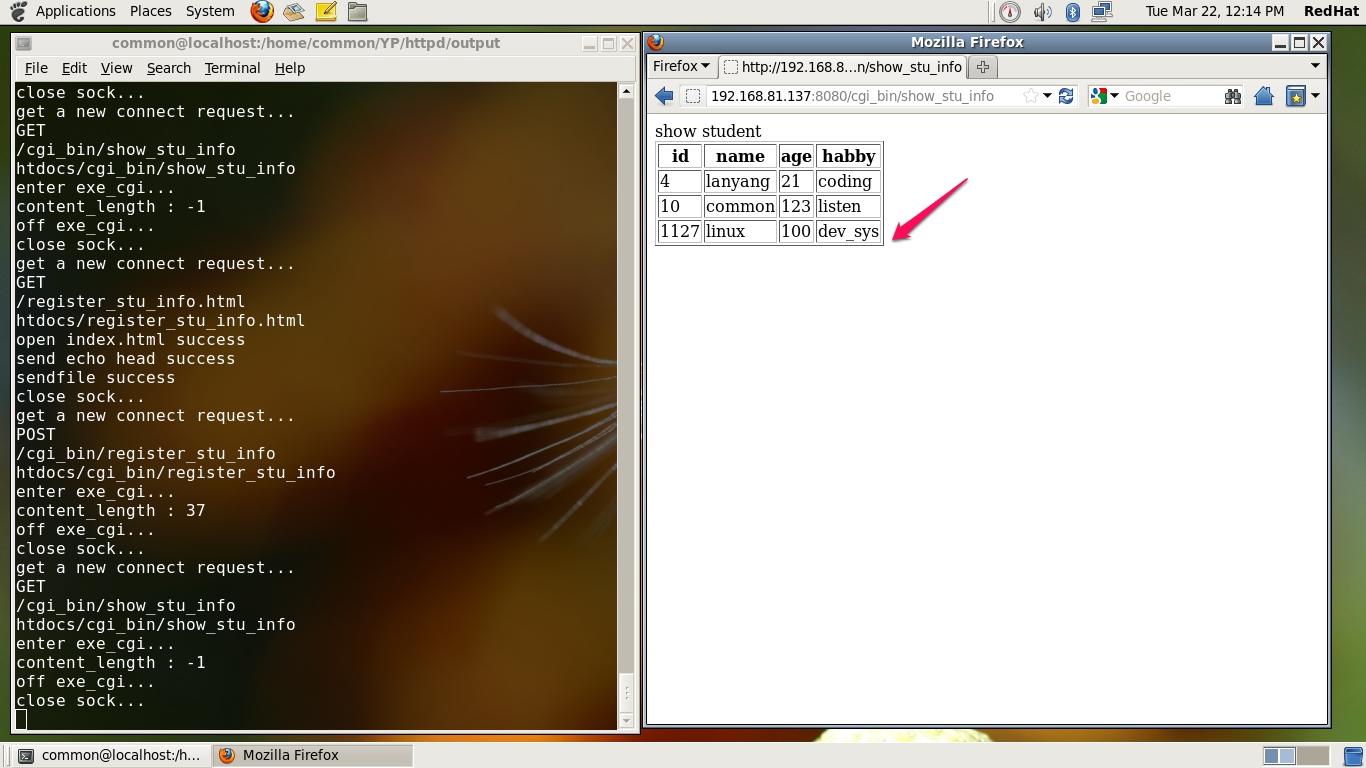
接下来是程序运行截图: (命令行是服务器端,浏览器是客户端)
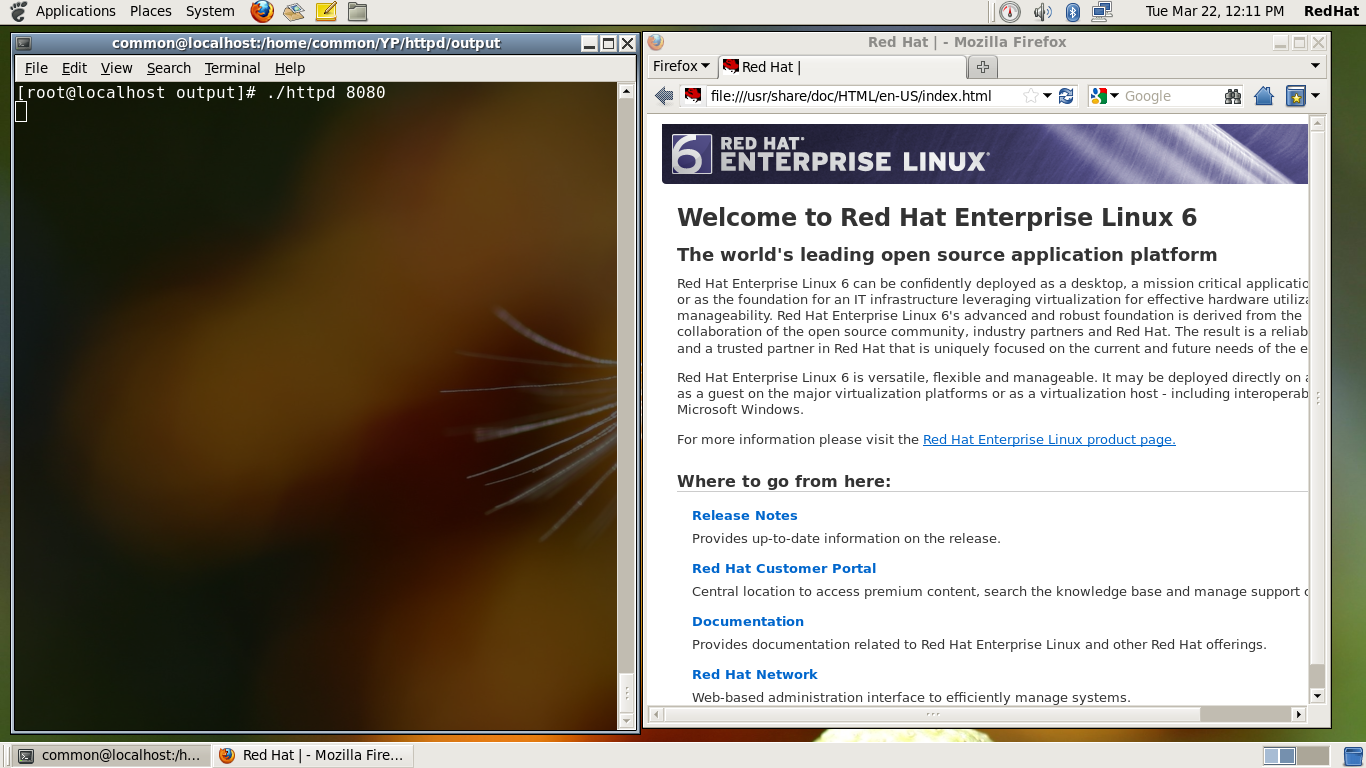
1、服务器端起来以后,处于阻塞状态,等待客户端的连接请求:
2、客户端连接服务器的ip和端口号,表示请求主页(主页信息是一行文字和一幅图片)
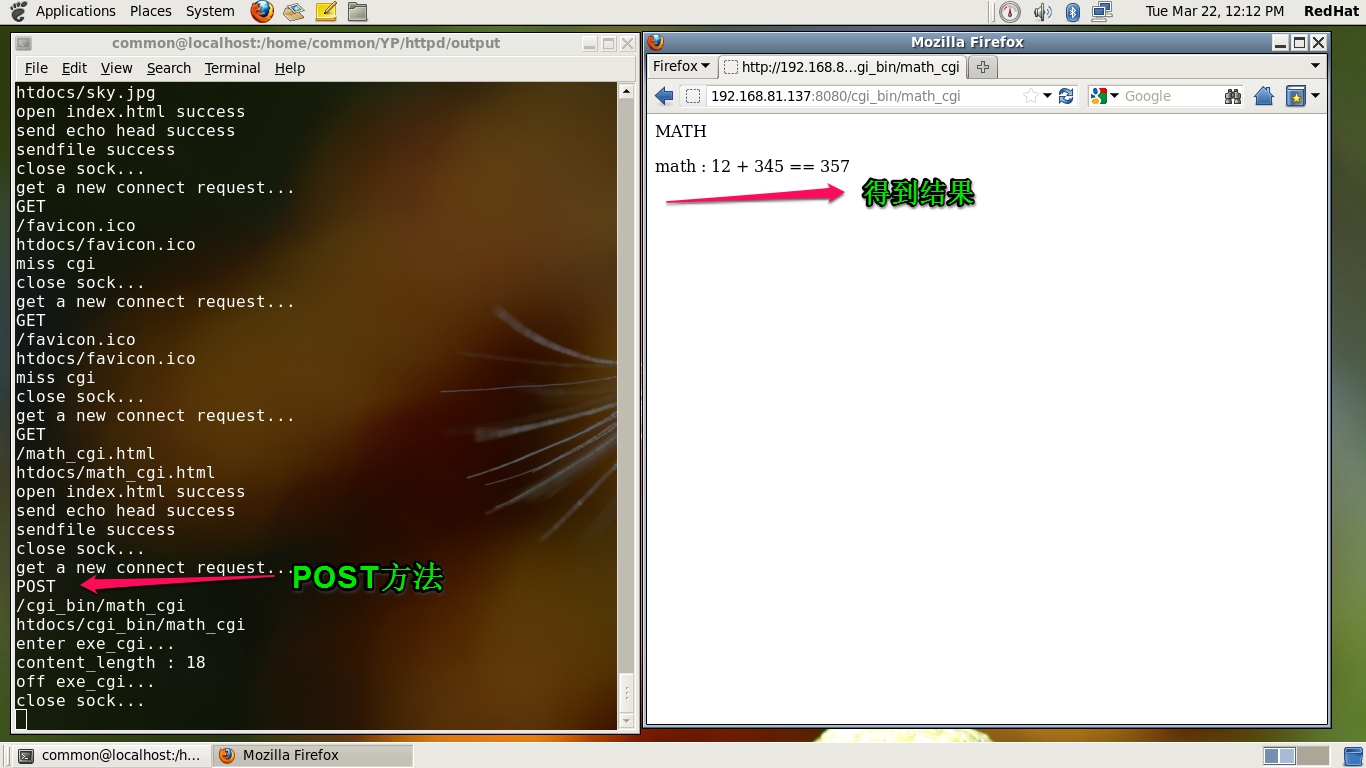
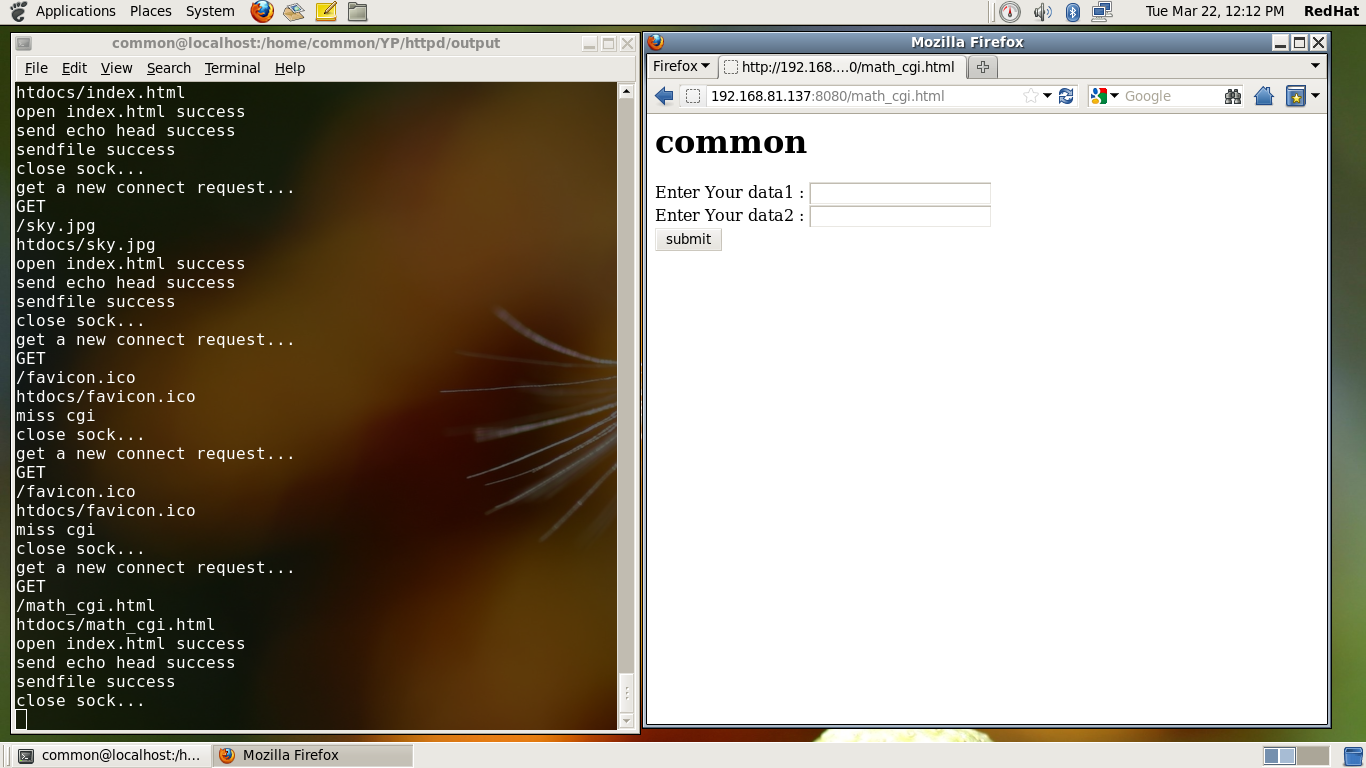
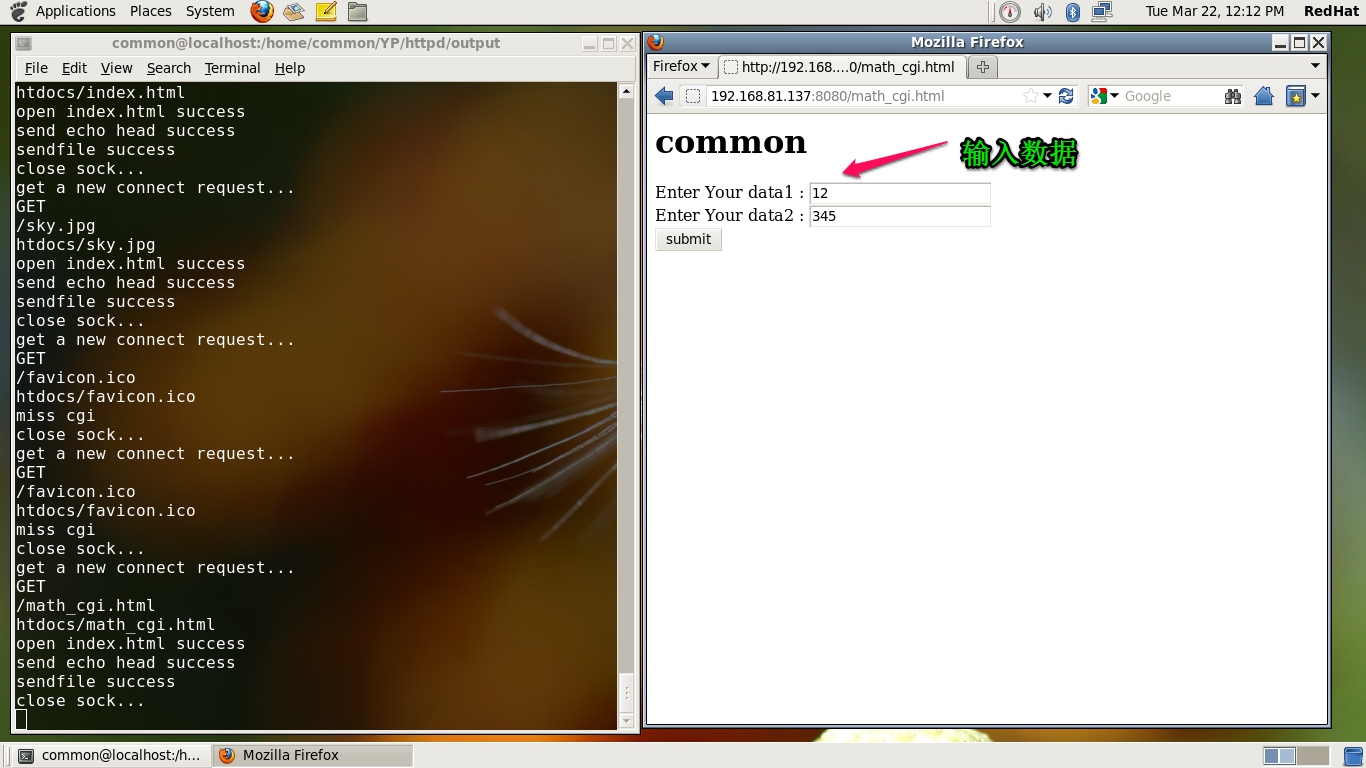
3、客户端在服务器的网络地址(ip+端口号)后加上申请资源的路径,该页面能从键盘得到两个数

经提交(submit)后,会显示两个数相加的和

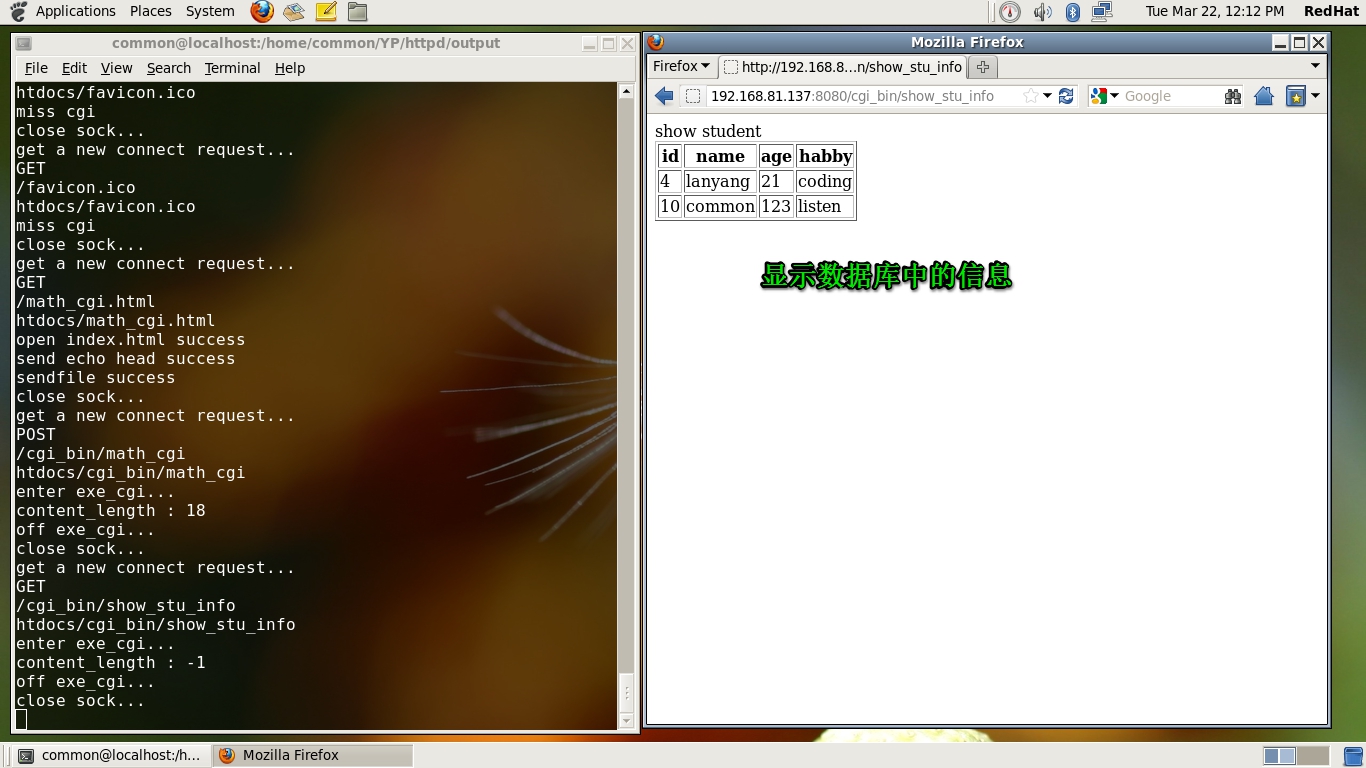
4、首先看一下数据库中已有的信息:
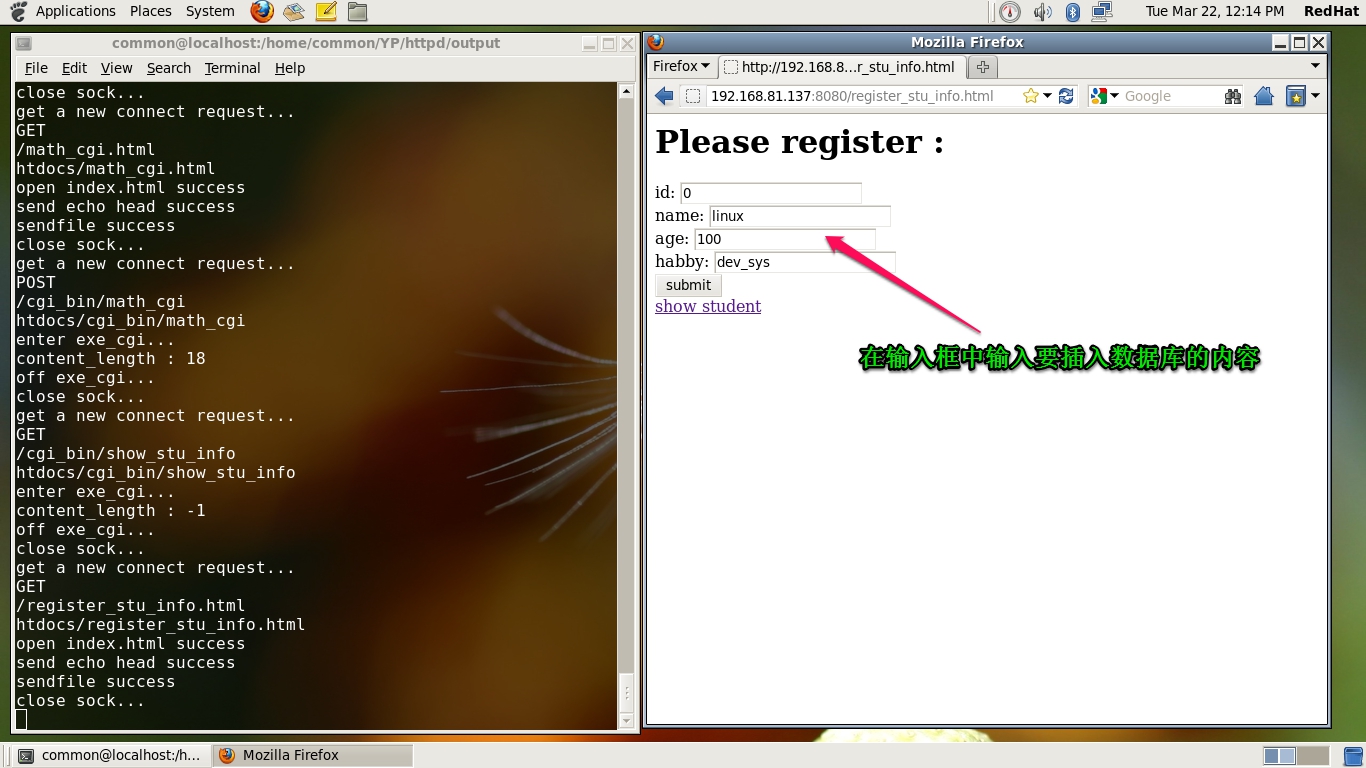
5、在表单中填入要插入数据库中学生信息表的信息

数据插入成功:
6、再次确认数据库的内容:

(因为id项被设置为自动增长,若在地5)步中把id设为默认0,每插入一个元素,id会自动在最大的id的基础上再加一,之前有些元素已经被删除,所以插入后id变为很大的数)