版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zay109327402/article/details/46928087
做一个关于栈视图 UIStackView的Demo,先看看XCode7的变化
关于StoryBoard:
启动画面由xib变为Storyboard

StoryBoard引用:
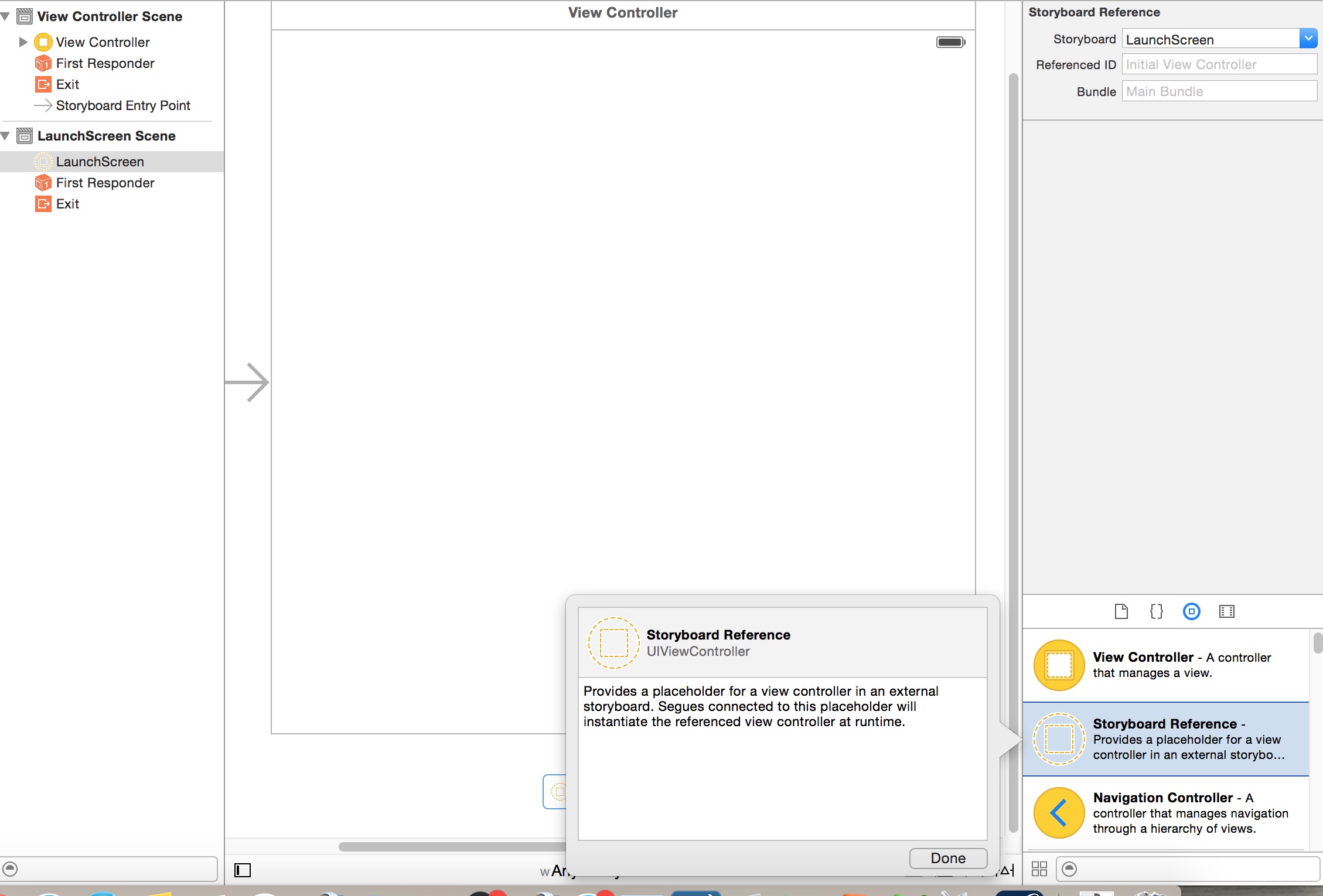
现在可以在一个StoryBoard中添加对另外一个StoryBoard的引用,在多个SB中进行切换不用再写代码了,如图:

以前的方式(SWIFT):
override func viewDidLoad() {
super.viewDidLoad()
var sb : UIStoryboard
let del = UIApplication.sharedApplication().delegate as! AppDelegate
sb = UIStoryboard(name: "LaunchScreen", bundle: nil)
del.window?.rootViewController = sb.instantiateInitialViewController()
}现在直接拖拽对应的action到想要跳转的StoryBoard Reference即可
关于栈视图:
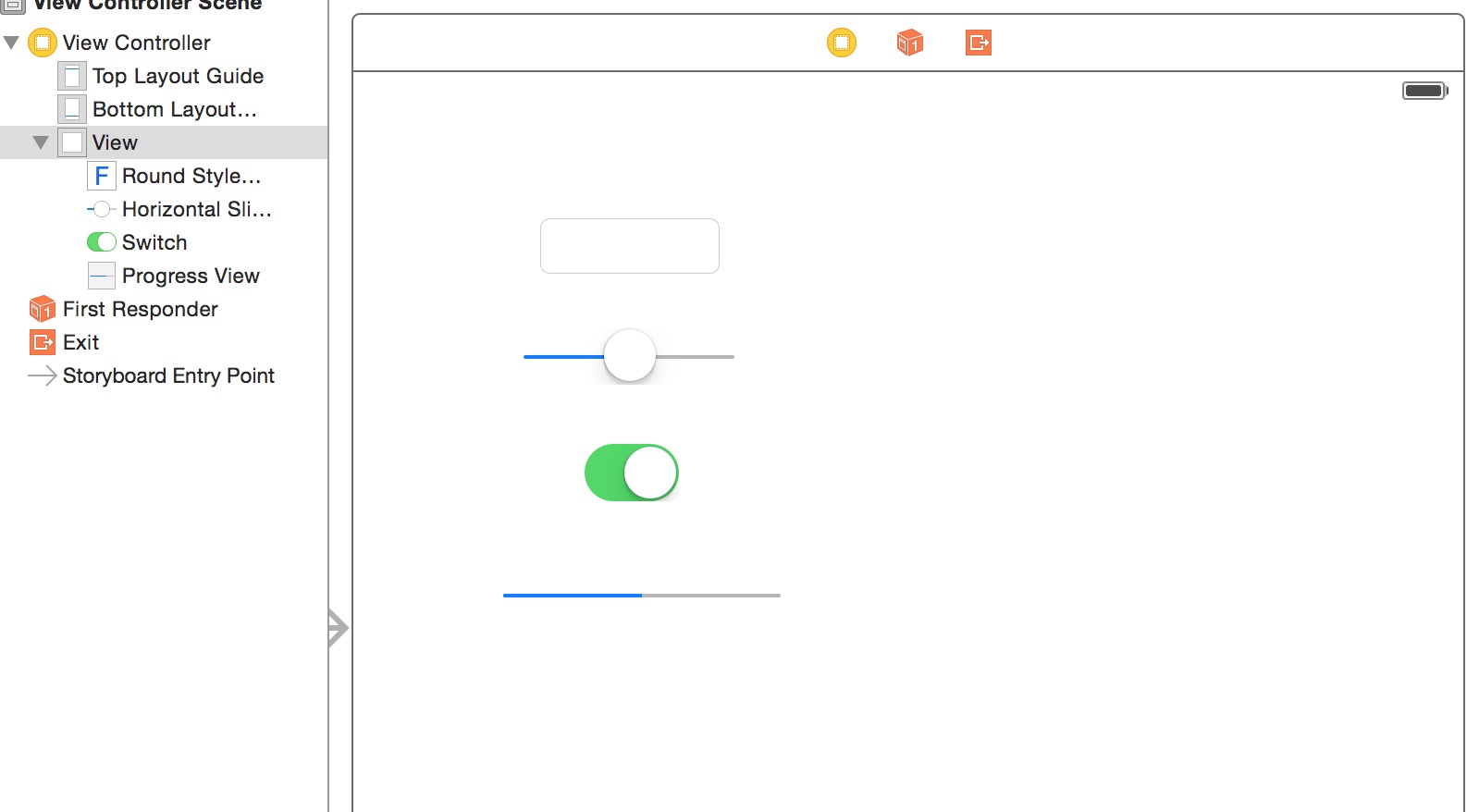
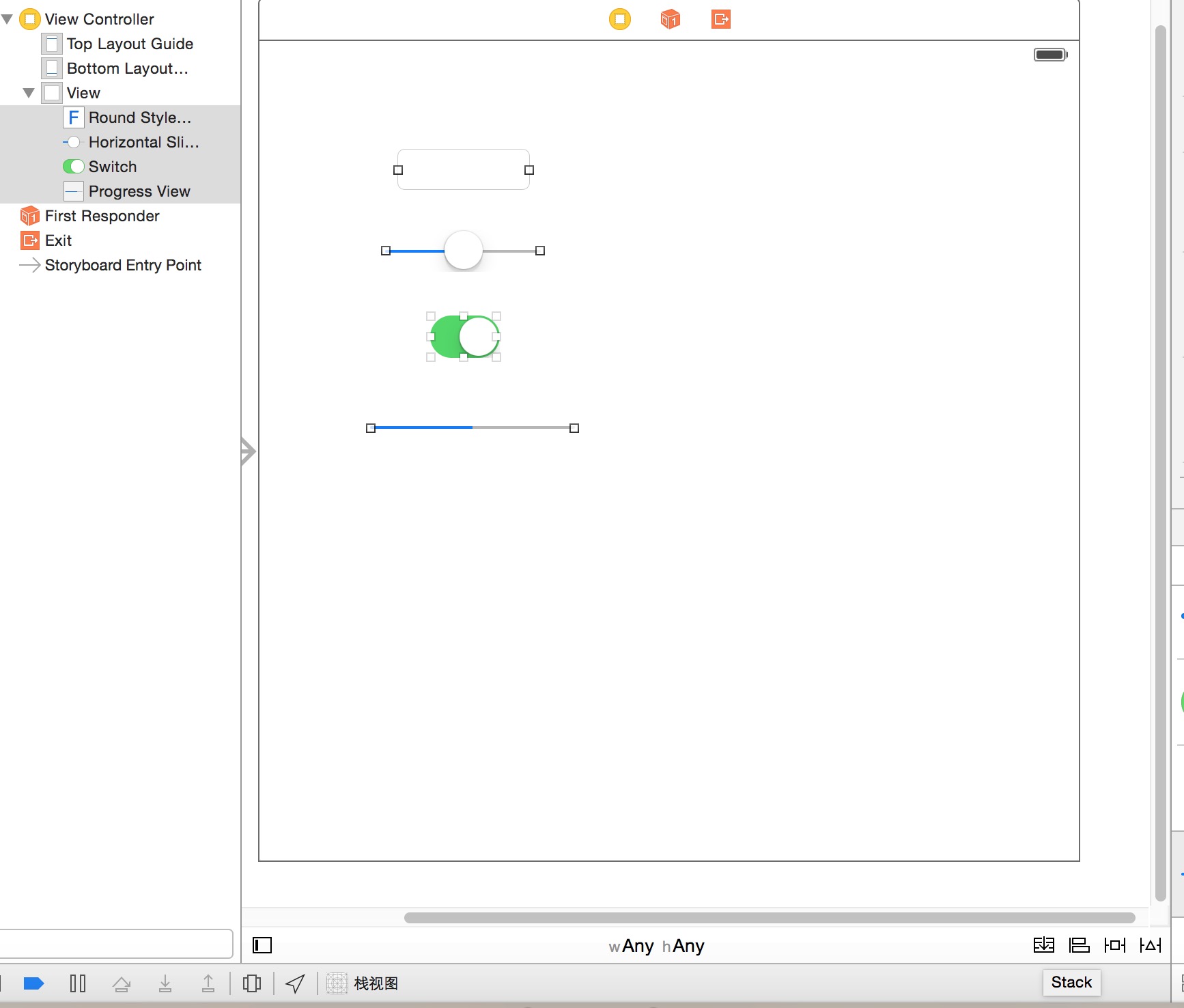
1.拖拽一些控件出来:

2.选中这些控件,点击autolayout按钮组左边那个新按钮,stack!

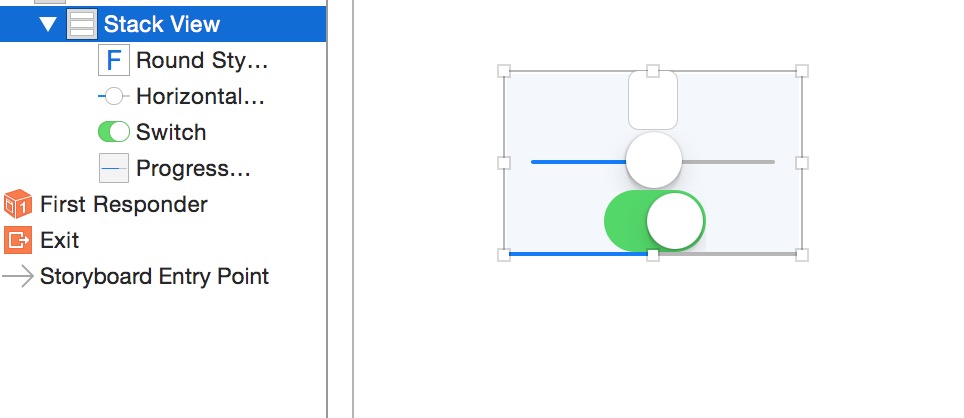
3.他们被组合到一个垂直的栈视图中(P.S.栈视图只能水平或者垂直二选一)

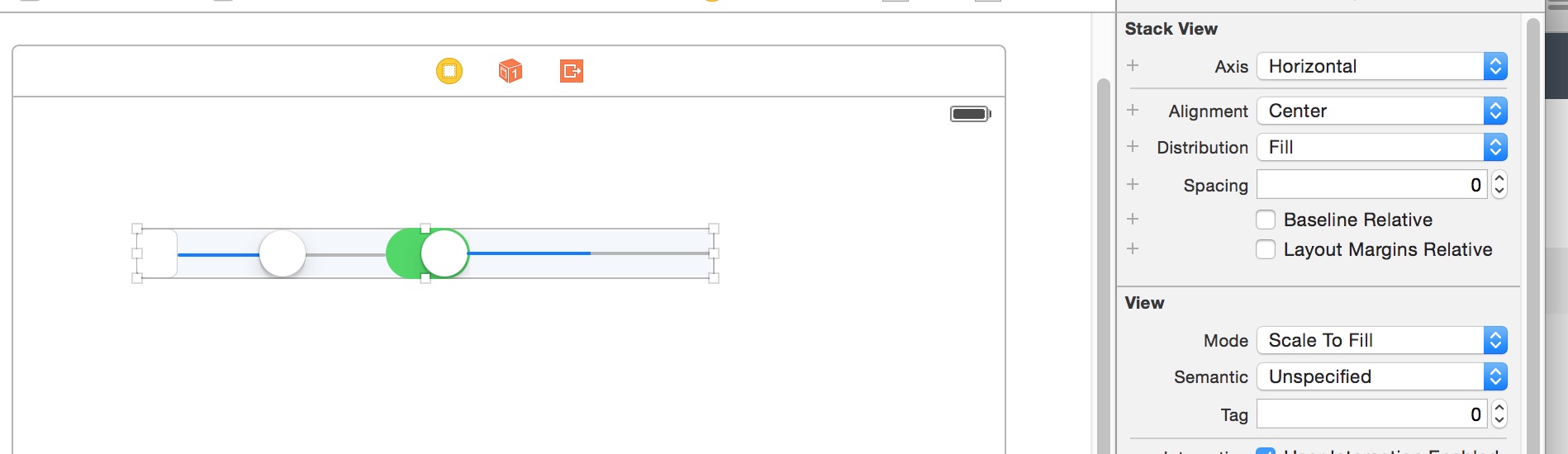
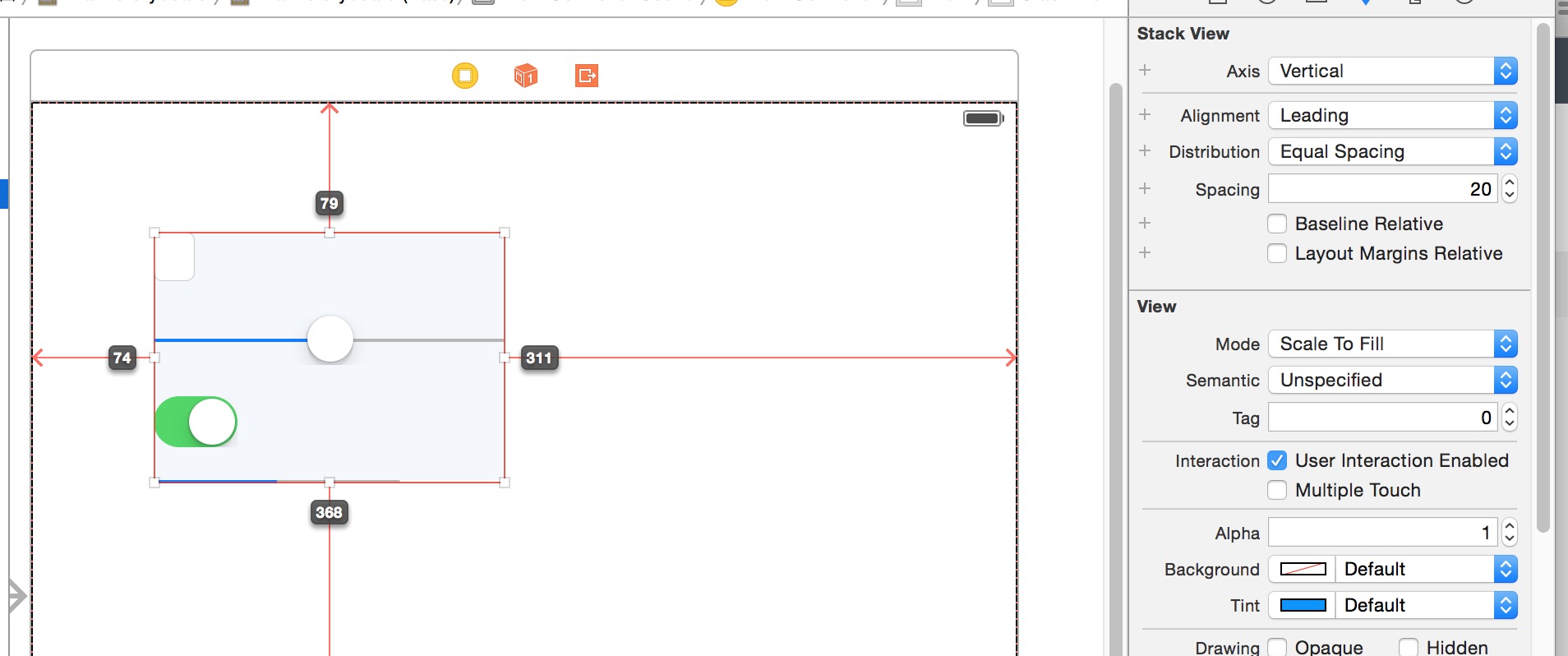
4.修改栈视图的Axis,改成水平的,看看效果:

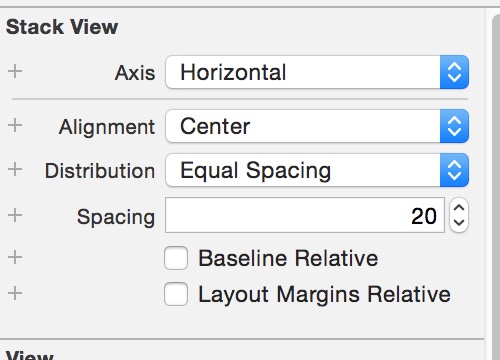
5.这样控件之间的间距没有出来,我们修改分布属性,由Fill改为等间距,然后给个值20,控件之间自动以20的距离散列在整个栈视图

6.还可以统一制定对齐方式,比如垂直栈,统一左对齐,效果:

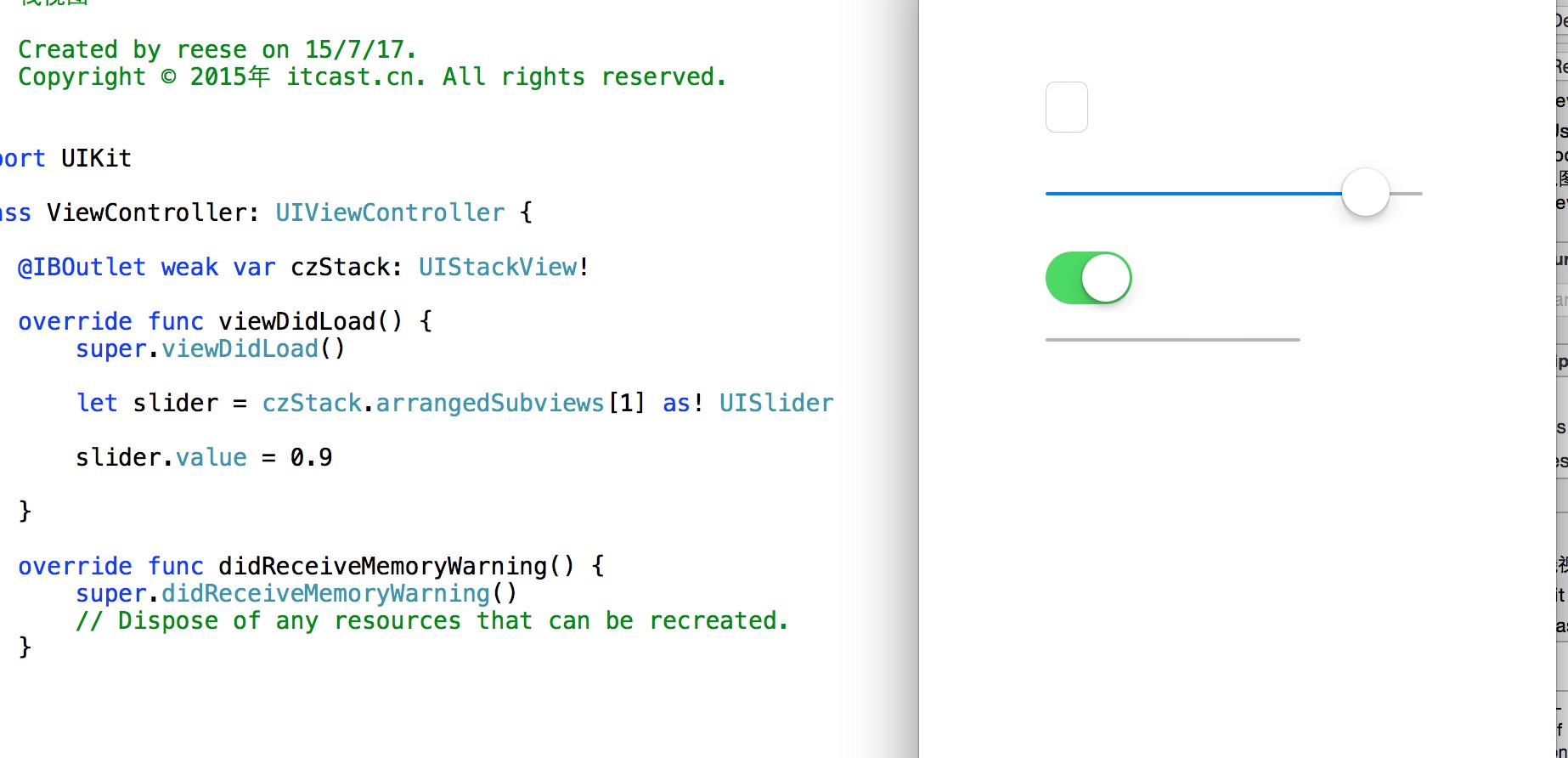
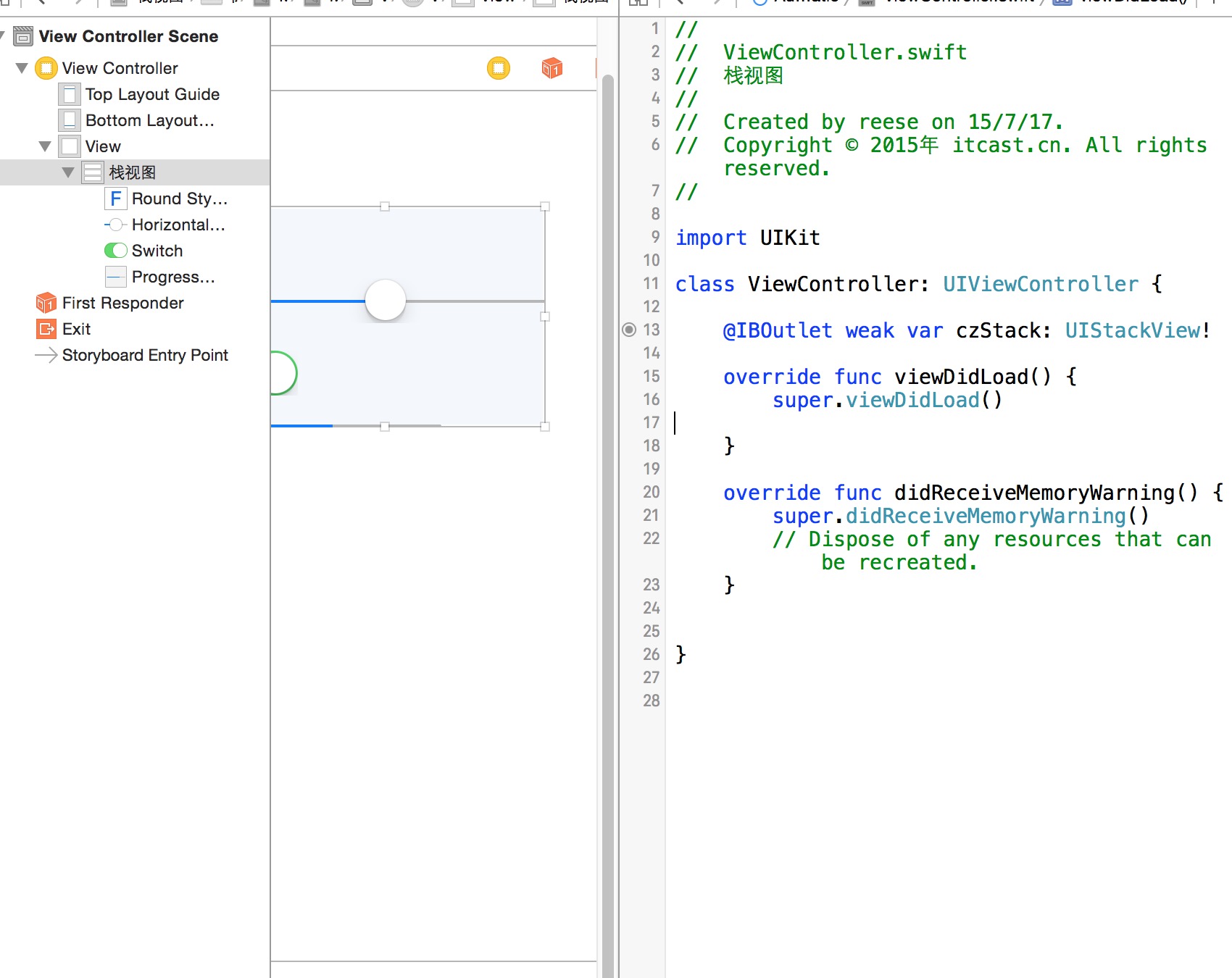
7.为这个栈视图创建插座,看看如何用代码操作它的子视图:

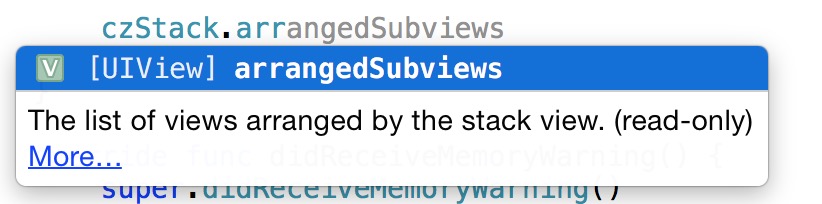
8.获取它的子视图通过arrangedSubview属性,返回一个有顺序的视图数组:

9.取这个数组的1下标,那么就是这个slider,修改他的value为0.9,那么运行出来就会滑动至90%处: