常用的css样式
[class*="col-"]:选择所有类名中含有”col-“的元素
[class^="col-"]:选择所有类名中以”col-“开头的元素
[class$="-col"]:选择所有类名中以”-col”结尾的元素
:after和:before的作用及使用方法
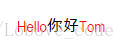
1.:before 和 :after 的主要作用是在元素内容前后加上指定内容
html:
<p>你好</p>css:
p:before{
content: 'Hello';
color: red;
}
p:after{
content: 'Tom';
color: red;
}效果如下:
2.:after清除浮动
.clearfix:after{
content:"";
display:block;
clear:both;
}3.:before和:after 用来写小三角形
大多数时候小三角是直接用图标的,也可以用div然后绝对定位到指定位置
html:
<div class="menu">菜单</div>css:
.menu:after{
content: '';
display: inline-block;
width: 0;
height: 0;
border: 8px solid transparent; //有时候会变形,需要分别对4边进行赋值
border-left: 8px solid #AFABAB;
position: relative;
top: 2px;
left: 10px;
}效果:
4.用:after和:before 写一个对话框
HTML代码:
<div class="left">
<p>吃了吗</p>
</div>
<div class="right">
<p>吃过了,吃了红烧排骨和酸菜鱼</p>
</div> CSS代码:
.left,.right{
min-height: 40px;
position: relative;
display: table;
text-align: center;
border-radius: 7px;
background-color: #9EEA6A;
}
.right{ /*使左右的对话框分开*/
top: 40px;
left: 60px;
}
.left > p,.right > p{ /*使内容居中*/
display: table-cell;
vertical-align: middle;
padding: 0 10px;
}
.left:before,.right:after{ /*用伪类写出小三角形*/
content: '';
display: block;
width: 0;
height: 0;
border: 8px solid transparent;
position: absolute;
top: 11px;
}
/*分别给左右两边的小三角形定位*/
.left:before{
border-right: 8px solid #9EEA6A;
left: -16px;
}
.right:after{
border-left: 8px solid #9EEA6A;
right: -16px;
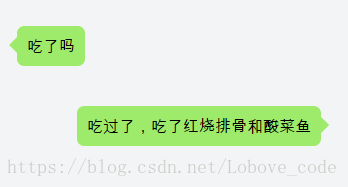
} 效果如图所示
上面的对话框是模仿微信的样式写的,用:before和:after写很方便哦
- 下面写一个带边框的对话框,一个对话会同时用到:before和:after
HTML代码不变
CSS代码:
.left,.right{
min-height: 40px;
position: relative;
display: table;
text-align: center;
border-radius: 7px;
background-color: #9EEA6A;
border: 1px solid #736262;
}
.right{ /*使左右的对话框分开*/
top: 40px;
left: 60px;
}
.left > p,.right > p{ /*使内容居中*/
display: table-cell;
vertical-align: middle;
padding: 0 10px;
}
.left:before,.right:after,.left:after,.right:before{ /*用伪类写出小三角形*/
content: '';
display: block;
width: 0;
height: 0;
border: 8px solid transparent;
position: absolute;
top: 11px;
}
/*分别给左右两边的小三角形定位*/
.left:before{
border-right: 8px solid #9EEA6A;
left: -16px;
}
.left:after{ /*左边对话框小三角形的边框样式*/
border-right: 8px solid #736262;
left: -17px;
z-index: -1;
}
.right:after{
border-left: 8px solid #9EEA6A;
right: -16px;
}
.right:before{ /*右边对话框小三角形的边框样式*/
border-left: 8px solid #736262;
right: -17px;
z-index: -1;
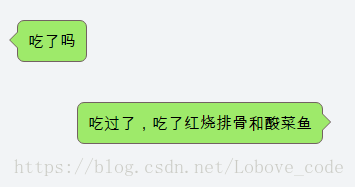
} 效果如图所示:
(在写有边框的对话框时一个三角形需要同时用到:before和:after) 定位相差1px
单行…
.text-flow {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}多行…
.text-flow {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
word-break: break-all;
word-wrap: break-word;
} //谷歌才会出现的效果,为确保其他浏览器不出现样式问题,height:xxxpx