vue2.0 导出Excel表格数据
1、安装三个依赖包
npm install -S file-saver
npm install -S xlsx
npm install -D script-loader
2、在项目中创建一个文件夹(比如vendor,一般是在src目录下创建)
把Blob.js和 Export2Excel.js这两个文件夹放到新建的文件夹内
Blob.js在GitHub上能找到
Export2Excel.js:
 View Code
View Code
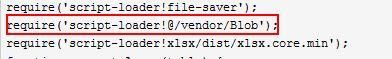
require('script-loader!file-saver'); //保存文件用
require('script-loader!vendor/Blob'); //转二进制用
require('script-loader!xlsx/dist/xlsx.core.min'); //xlsx核心
由于这几个文件不支持import引入,所以我们需要`script-loader`来将他们挂载到全局环境下
3、在页面中使用
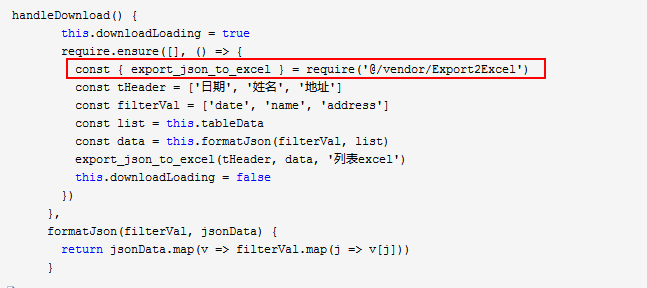
Export2Excel.js暴露了两个接口export_table_to_excel和export_json_to_excel,我们常用export_json_to_excel因为更加的可控一点
 View Code
View Code
 View Code
View Code
4、注意问题:
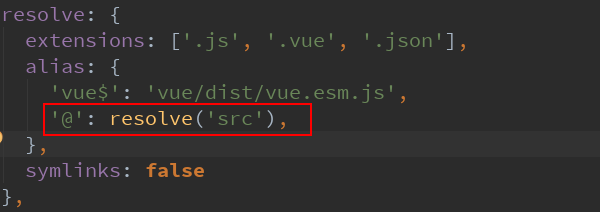
const { export_json_to_excel } = require('@/vendor/Export2Excel')这里的@/vendor/Export2Excel路径问题
关键是看build目录下的webpack.base.conf.js配置文件的alias

所以: