刚刚开始学习做画布,大概模板参照电脑自带的画图软件来写

我们看到,首先是要有一个界面,作为画板;
然后就会有各式各样的按钮,本次主要讲添加形状按钮与换画笔颜色的按钮。
上一个做界面的我们大概都知道了,这一次我们没有复选框文本框,就是一个简单的画面,选择他的框的长宽,然后,流式布局。界面的代码,参照上个博客就好。
所以本次我们的任务分为几个步骤完成:
1.创建窗体(咱们的画布);
根据我们的需要添加三角形,直线,矩形,椭圆,多边形,三角形,画笔颜色,我这里有两种黑色和红色,7个按钮。
2.在画布上获取画笔
Graphics g = jf.getGraphics();
其中jf是界面的对象名
3.监听鼠标,并将画笔传到鼠标监听器去
DrawMouse mouse = new DrawMouse();
jf.addMouseListener(mouse);
mouse.setGr(g);
在监听器里,有
public void setGr(Graphics g){
gr = g;
}
4.开始写监听的类,即DrawMouse,而按钮鼠标监听都是接口类,当我们继承之后,需要重写里面的所有方法。
对于鼠标类来说,有四个,包括按下,点击,进入,释放,而按钮就是一个方法,按下之后要执行的动作。
我们可以获取到画笔在画布的坐标,然后,通过画直线的方法去将两点坐标画出来。
if("直线".equals(name))
{
gr.drawLine(x1, y1, x2, y2);
}
当按下的按钮上是直线的时候,那么就用画直线的方法;
同理,画其他;
if("矩形".equals(name))
{
gr.drawRect(Math.min(x1, x2),Math.min(y1, y2), Math.abs(x2-x1),Math.abs(y2-y1));
}
if("椭圆".equals(name))
{
gr.drawOval(Math.min(x1, x2),Math.min(y1, y2), Math.abs(x2-x1),Math.abs(y2-y1));
}
而画三角形的时候,需要先画一条直线,然后点击某一点就将另外两条线连起来,这个时候,我用的方法就是,首先画一根线,就会进入一次按下的操作,当按下是一次的时候,我连的是一个直线,当按下并且分别保存此时的按下与释放的坐标值,当第二次按下的时候,用此时的按下坐标与前一次按下与释放的坐标相连。
画多边形的时候,主要解决的就是最后双击,让多边形实现闭合。(画多边形可以参照电脑自带画图软件的步骤)
这个时候,我们可以设置一个标志位flag=1,最后双击的时候,flag=2
具体还是看一下代码:
public void mouseClicked(MouseEvent e)
{
x3=e.getX();
y3=e.getY();
if("多边形".equals(name)&&flag==2&&e.getClickCount()==1)
{
gr.drawLine(x2, y2, x3, y3);
x2=x3;
y2=y3;
}
if("多边形".equals(name)&&e.getClickCount()==2)
{
gr.drawLine(x1, y1, x3, y3);
flag=1;
}
}
这是在释放方法里的
if("多边形".equals(name))
{
if(flag==1)
{
gr.drawLine(x1, y1, x2, y2);
flag=2;
}
}
最后,就是画笔颜色了,同样的在按钮上先颜色的名字
public void actionPerformed(ActionEvent e) {
name=e.getActionCommand();
System.out.println(name);
if("红色".equals(name))
gr.setColor(Color.RED);
if("黑色".equals(name))
gr.setColor(Color.BLACK);
}
颜色是可以直接获取的,因为Color类里面的颜色都是静态变量,可以直接用类.颜色名就可以了。
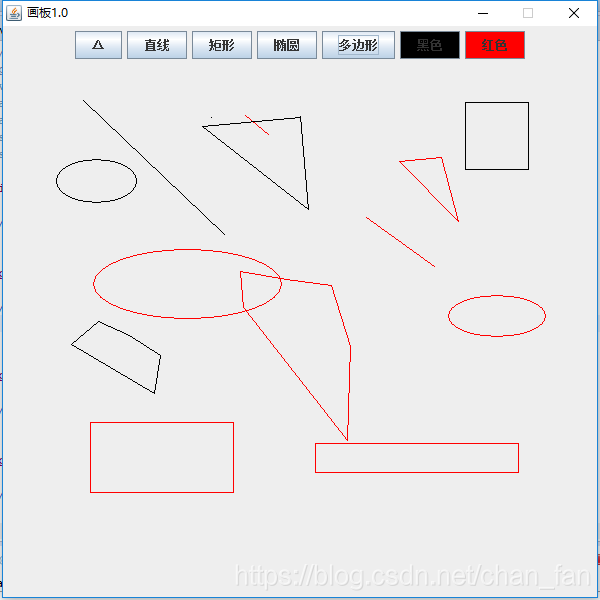
最后来一个图

好啦!
如果想知道按钮上没有名字,也可以画图换颜色,请看后面。