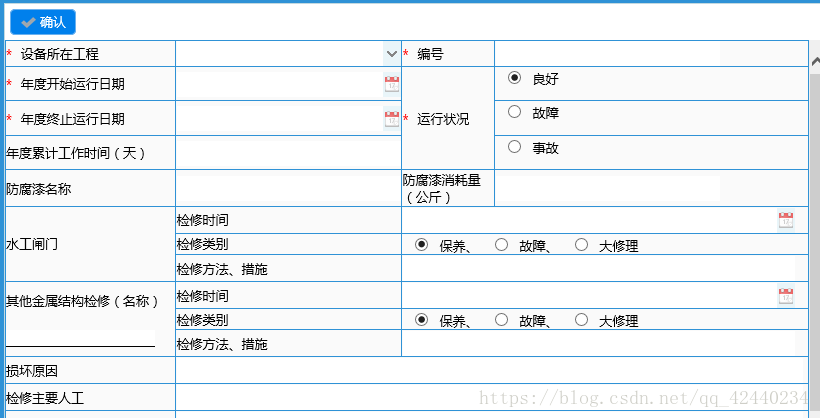
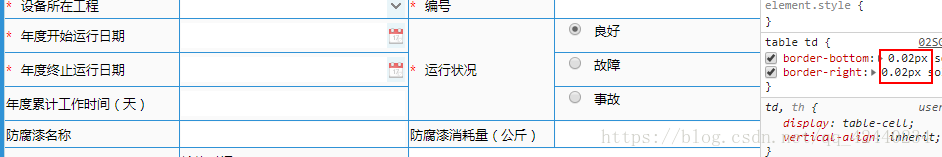
今天简单测试了一下项目中的一个模块,发下在谷歌浏览器中有个页面显示异常如图
在360浏览器兼容与极速模式下、火狐及IE 都查看一遍,如图正常显示
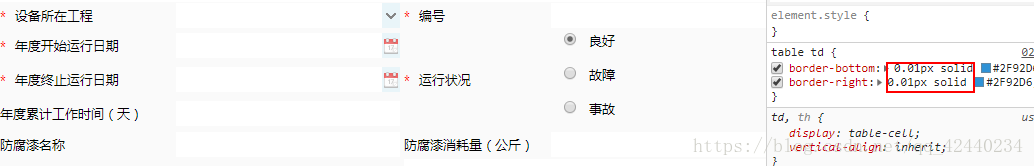
我检查了一下该段代码
table {
border-top: 0.01px solid #2F92D6;
border-left: 0.01px solid #2F92D6;
}
table td{
border-bottom: 0.01px solid #2F92D6;
border-right: 0.01px solid #2F92D6;
}....0.01px!?写这段代码的同事可能不知道不同浏览器解析的差异吧,正常来说一般都不会小于1px,小于1px可能会出现其他问题,下面通过实测记录border在小于1px的区别
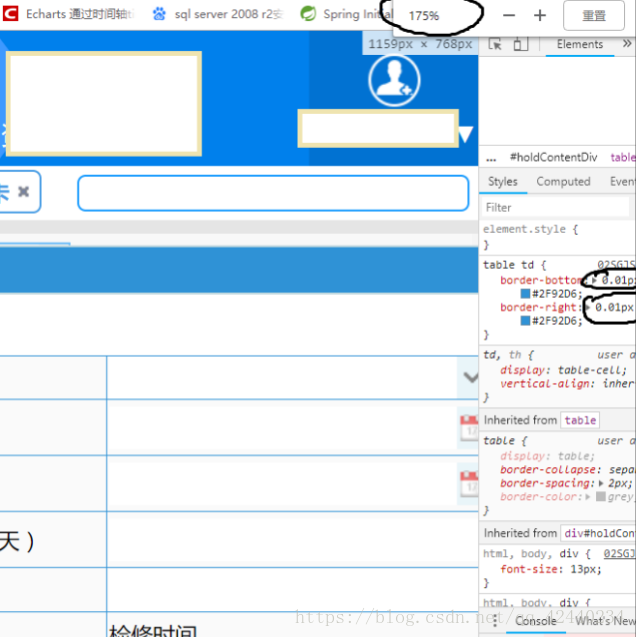
0.01px正常在谷歌浏览器是看不出来的,当页面放大到175%时,才会显示出来
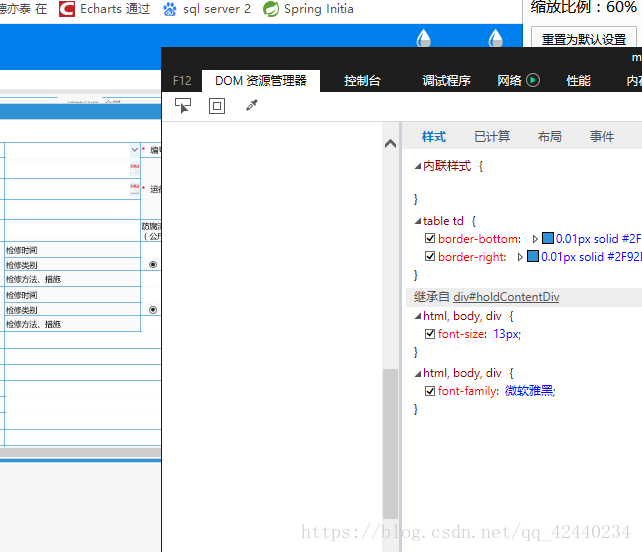
那么360浏览器在缩放至60%时还是能看到
在正常100%比例下 ,谷歌浏览器在0.02px下才能显示出边框,
按我的习惯 border我不会定义小于1px,以下两点总结:1.小于1px时不同浏览器解析会出现问题 。2.就算解析不出问题,小于1px用户体验度不会增加也不会减少,so....收工!