这个控件,真不好介绍,MSDN上也是草草几句,反正就是可以让用户拖动的玩意儿,但是,你会发现,当你在该控件上拖动时,它没有反响,也就是说这个东西默认不做任何操作的,它是赖在那里什么都不干,除非你去踢上脚。
而且,这个控件就像一个四方鸭,你踢一脚它就前进一步,你不踢,它又在那里尸位素餐,什么都不干了。
还是用一个例子来说明吧,不过,还是先说一下重要的东西。
Thumb有几个核心事件,都是与拖动有关。
往深一层想,它是什么?对,就是我们常见的滚动条里面的滑块,就是我们在网格里面可以拖动的分隔线,就是窗口右下角用于通过拖动来改变窗口大小的小东西。
Thumb的核心事件有:
DragStarted——当你在它上面按下鼠标左键,开始拖动时发生;
DragDelta——只要你的拖动仍在操作(没松开鼠标左键),它就会不断地发生;
DragCompleted——不用说,这个肯定是在拖动操作结束后发生。
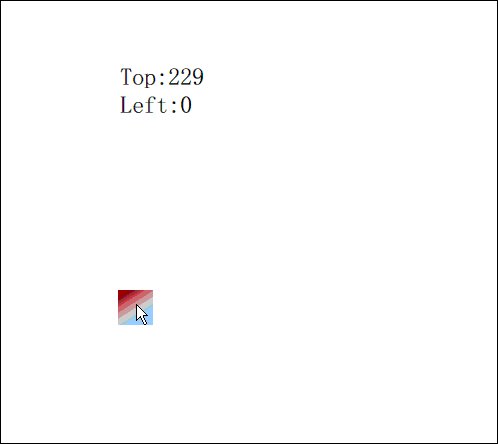
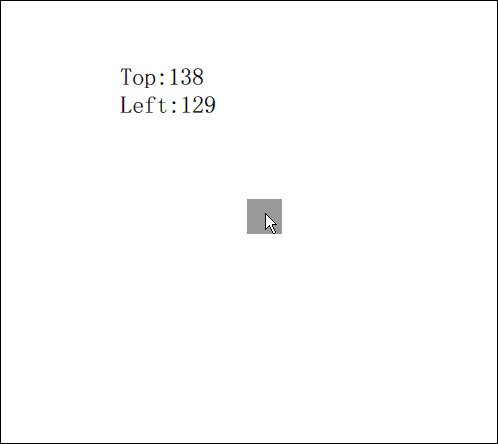
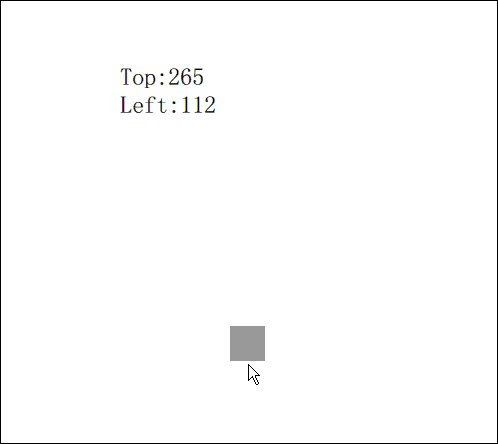
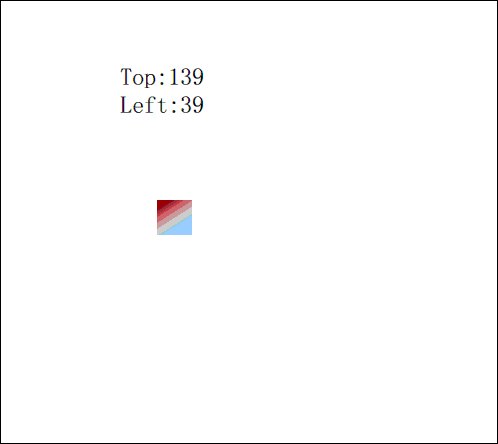
这三个事件怎么用呢?可以这样想象一下,开始拖动时把控件变成灰色,在拖动过程中改变控件的位置(前面说了,它默认不做任何动作,所以要手动处理),当完成后把外观恢复,这样就经过了这三个事件。
但是,我在这个例子中,使用了控件模板的触 发器,这样更方便一点。
请看演示

把Thumb放到一个Canvas中,因为它是唯一一个是绝对定位的控件,接着我们为Thumb定义模板,弄漂亮一点。
<Window.Resources>
<ControlTemplate x:Key="ct" TargetType="{x:Type Thumb}">
<Grid x:Name="bg">
<Grid.Background>
<LinearGradientBrush StartPoint="0.2,0" EndPoint="0.77,0.9">
<GradientStop Color="#aa0311" Offset="0.1"/>
<GradientStop Color="#cccccc" Offset="0.62"/>
<GradientStop Color="#82C3FF" Offset="0.89"/>
</LinearGradientBrush>
</Grid.Background>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsDragging" Value="True">
<Setter TargetName="bg" Property="Background" Value="Gray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<Canvas x:Name="g" Width="300" Height="300" Margin="0,0">
<Thumb Canvas.Top="0" Canvas.Left="0" Width="35" Height="35" Template="{StaticResource ct}"
DragDelta="Thumb_DragDelta"/>
<TextBlock Canvas.Top="2" Canvas.Left="2" x:Name="tt" FontSize="24" ></TextBlock>
</Canvas>
然后,在后台处理事件
private void Thumb_DragDelta(object sender, System.Windows.Controls.Primitives.DragDeltaEventArgs e)
{
Thumb myThumb = (Thumb)sender;
double nTop = Canvas.GetTop(myThumb) + e.VerticalChange;
double nLeft = Canvas.GetLeft(myThumb) + e.HorizontalChange;
//防止Thumb控件被拖出容器。
if (nTop <= 0)
nTop = 0;
if (nTop >= (g.Height - myThumb.Height))
nTop = g.Height - myThumb.Height;
if (nLeft <= 0)
nLeft = 0;
if (nLeft >= (g.Width - myThumb.Width))
nLeft = g.Width - myThumb.Width;
Canvas.SetTop(myThumb, nTop);
Canvas.SetLeft(myThumb, nLeft);
tt.Text = "Top:" + nTop.ToString() + "\nLeft:" + nLeft.ToString();
}
代码不是很复杂,我就不多解释了,主要是处理防止把Thumb拖出我们可见边沿,不然的话,就拖不回来了。