###ios中点击出现灰色阴影效果,(明明什么效果都没有加)
解决办法:
-webkit-tap-highlight-color: transparent;
###xxxx-xx-xx 日期格式在ios中报错
解决办法:改成xxxx/xx/xx格式。例如:
new Date(this.fullyear + '/' + this.month + '/1').getDay()
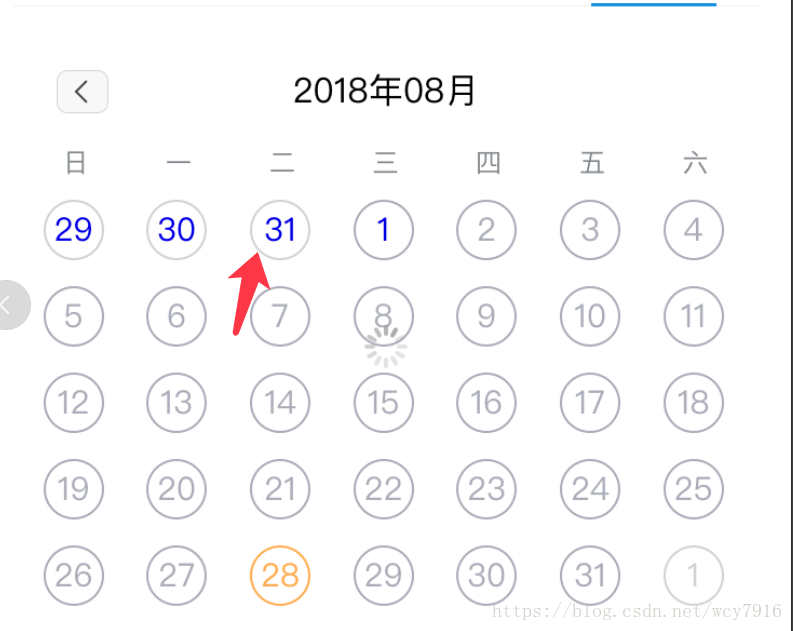
###ios将日期识别为电话号码导致的变色问题
原因:这几个日期被ios自动加了a标签这段代码
<a dir="ltr" href="tel:2930311" x-apple-data-detectors="true" x-apple-data-detectors-type="telephone" x-apple-data-detectors-result="0">29</a>
解决办法:
在样式表中加入
*[x-apple-data-detectors] {
border-bottom: 0 !important;
cursor: default !important;
color: inherit !important;
text-decoration: none !important;
}
参考链接:
点击查看ios将电话号码设置为蓝色的解决办法