###效果:
###微信接口地址:
点击查看微信api
###调用代码:
我只写了分享到微信,分享到微信朋友圈,后台语法是jsp
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
wx.config({
debug: false,
appId: "@ViewBag.AppId",
timestamp: "@ViewBag.Timestamp",
nonceStr: "@ViewBag.Noncestr",
signature: "@ViewBag.Signature",
jsApiList: [ 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareQZone', 'hideOptionMenu'] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
wx.onMenuShareTimeline({
title: "@ViewBag.ShareTitle",
link: "@ViewBag.ShareUrl",
imgUrl: "@book.image_url_thumbnail",
success: function () {
console.log("朋友圈分享成功")
},
cancel:function () {
console.log("分享失败")
}
});
wx.onMenuShareAppMessage({
title: "@ViewBag.ShareTitle",
desc: "@ViewBag.ShareContent",
link: "@ViewBag.ShareUrl",
imgUrl: "@book.image_url_thumbnail",
type: '',
dataUrl: '',
success: function () {
console.log('朋友分享成功')
},
cancel: function () {
console.log('失败')
}
});
})
</script>
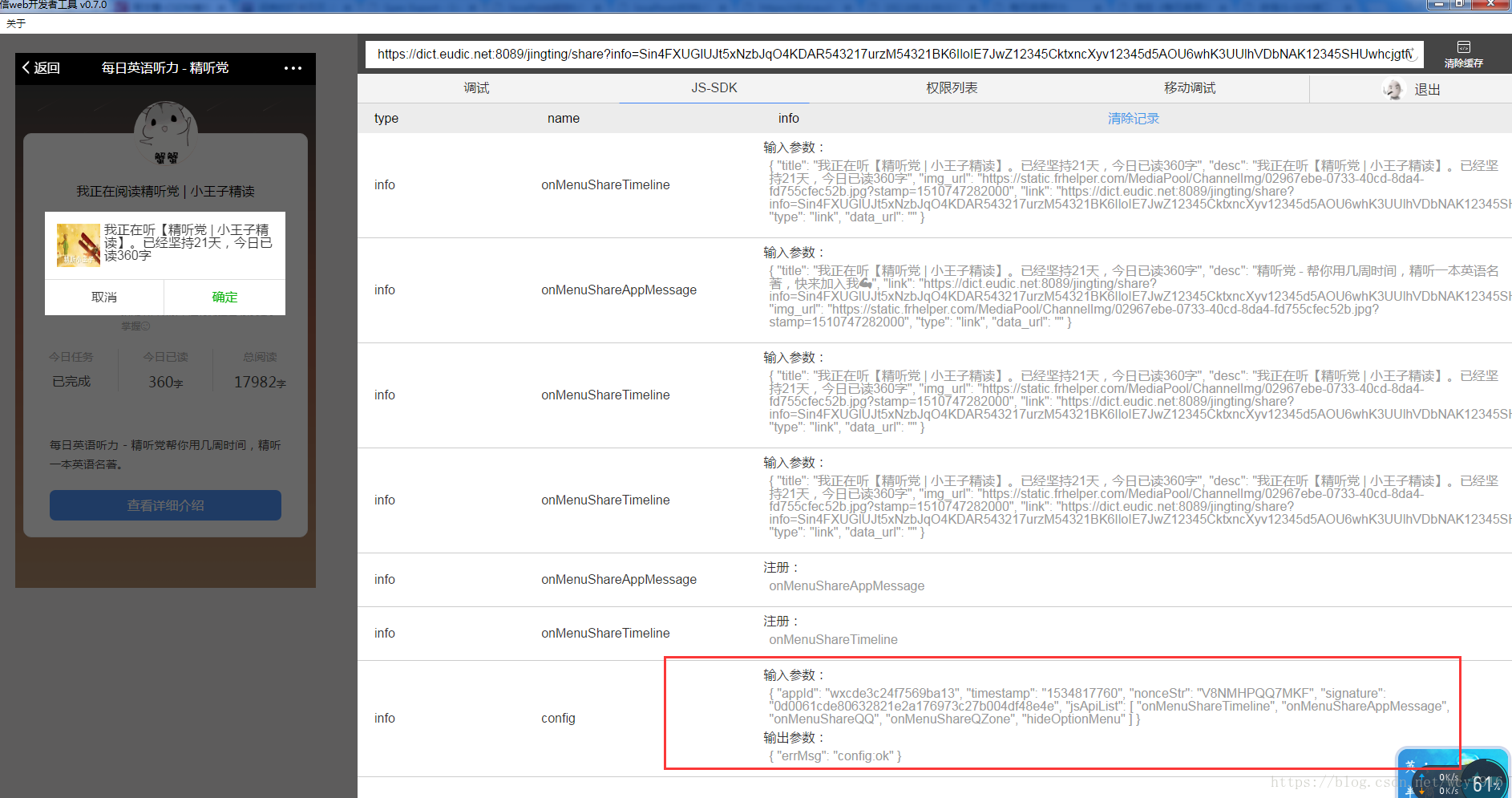
###调试
将网页链接复制在微信web开发者工具中调试,(微信开发者工具要下载v0.7.0版本的,因为后续的版本没有移动调试的选项)如下图
这是调用成功的界面。如果报错,比如签名无效
可以在微信 JS 接口签名校验工具查看生成的签名是否正确