版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wowkk/article/details/51336129
作者:短工邦技术部 - 陈文哲
Jade优点
要使用Jade,其实不是那么容易接受的,几个优点我列出来。
1. 熟悉的话,开发确实比较快,适合全栈开发。
2. 强制使用缩进,但比较简洁,也不像html又要写开头又要写结尾。
3. 模板继承方便
新的目录结构
- views
- includes //公用
- head.jade
- header.jade
- pages //放置页面
- index.jade
- layout.jade
- includes //公用
- app.js
app.js
首先app.js做一些变化,伪造一个数组遍历给视图(往后接入数据库交互,就是操作这些数据。)
var express = require('express')
var port = process.env.PORT || 3000
var app = express()
app.set('views','./views/pages') //设置视图目录
app.set('view engine','jade') //设置默认的模板引擎
app.listen(port) //监听
console.log("启动服务")
app.get('/',function(req,res) {
res.render('index',{
title:'短工邦技术部',
Members:[
{
Name:'陈文哲',
Job:'负责人'
},
{
Name:'陈文超',
Job:'技术经理'
},
{
Name:'黄俊贤',
Job:'设计师'
},
{
Name:'罗辙',
Job:'平面设计师'
},
{
Name:'吴涛',
Job:'iOS开发工程师'
},
{
Name:'陈恩湖',
Job:'iOS开发工程师'
},
{
Name:'陈精松',
Job:'Web开发工程师'
},
{
Name:'郑炫松',
Job:'Web开发工程师'
},
{
Name:'李嘉',
Job:'Web开发工程师'
}
]
})
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
includes
head.jade代码如下
script(src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js")
//其他任何共同放在<head></head>的代码- 1
- 2
- 1
- 2
header.jade代码如下
.header
h1 #{title}
small 广州领聘信息科技有限公司- 1
- 2
- 3
- 1
- 2
- 3
layout.jade
layout用来组织includes的文件,然后被具体页面所调用。(人为规范这样子使用而已)
doctype
html
head
meta(charset="utf-8")
title #{title}
include ./includes/head
body
include ./includes/header
block content- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
index.jade
使用模板继承,模块清晰,简洁,也容易维护。
extend ../layout
block content
table
tr
td 姓名
td 职位
each item in Members
tr
td #{item.Name}
td #{item.Job}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
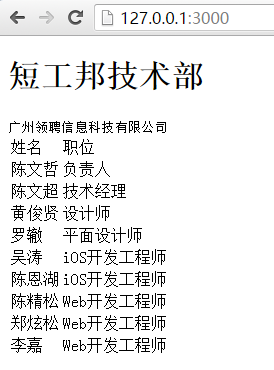
重启服务,效果如下