版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/MyFuture_MyDream/article/details/65512923
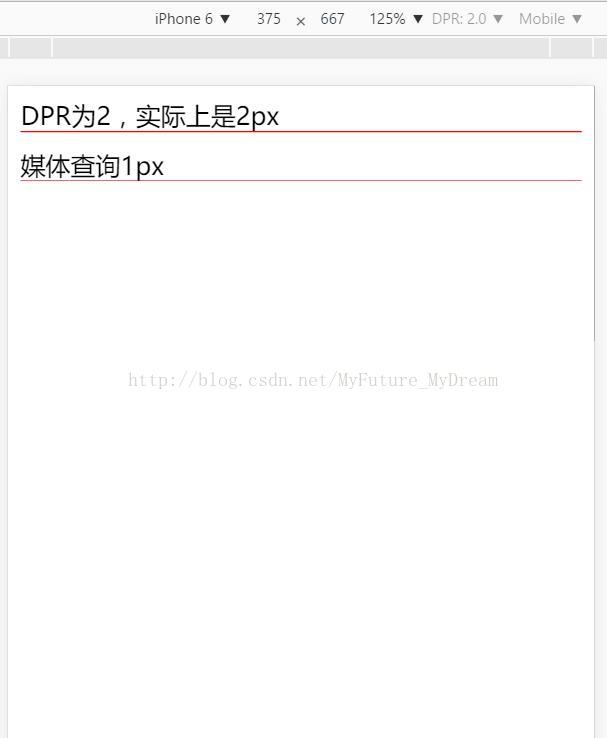
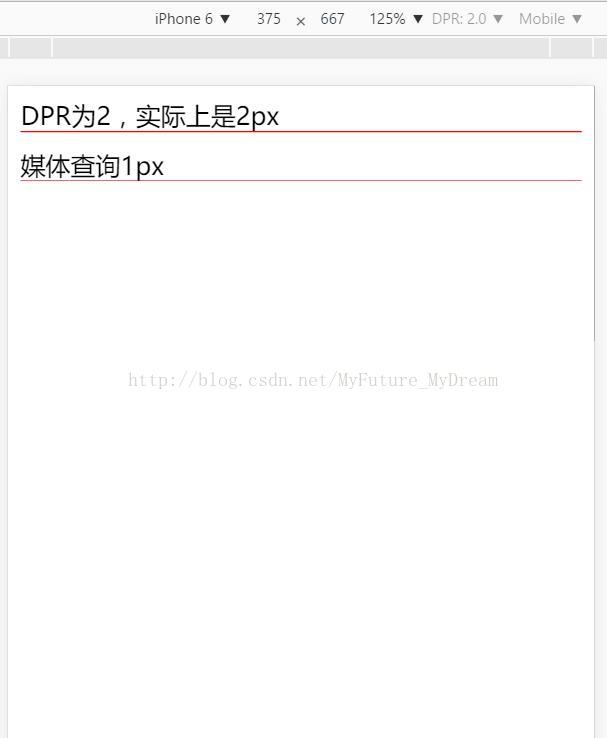
当手机DPR=2.0时,设置的1px实际上就变成了2px。所以我们就需要通过媒体查询来处理在不同DPR下的缩放以获取正确的1px像素。

截图下来的颜色有些差异。1px的线确实还是比较细的。
<style type="text/css">
.father {
margin-bottom: 10px;
border-bottom: 1px solid red;
}
.border-1px {
position: relative;
}
.border-1px::after {
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
border-top: 1px solid red;
content: ' '
}
@media (-webkit-min-device-pixel-ratio: 1.5),(min-device-pixel-ratio:1.5) {
.border-1px::after {
-webkit-transform: scaleY(0.7);
transform: scaleY(0.7)
}
}
@media (-webkit-min-device-pixel-ratio: 2),(min-device-pixel-ratio:2) {
.border-1px::after {
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5)
}
}
</style>
<body>
<div class="father">
DPR为2,实际上是2px
</div>
<div class="child border-1px">
标准1px
</div>
</body>
截图下来的颜色有些差异。1px的线确实还是比较细的。