版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_42435041/article/details/83444489
CSDN带有两种编辑器:
分别是HTML编辑器以及Markdown编辑器,两者没有太多的区别,就是在于发布后的显示。
刚开始在CSDN写文章的你,可能也和我一样遇到了一个不大不小的问题,为什么别人的文章代码是彩色的,而自己却是黝黑黝黑的。
我的:
<!DOCTYPE html>
<html>
<head>
<title>太多规则</title>
</head>
<body>
<script>
//简单点,写作的方式简单点
</script>
</body>
</html>
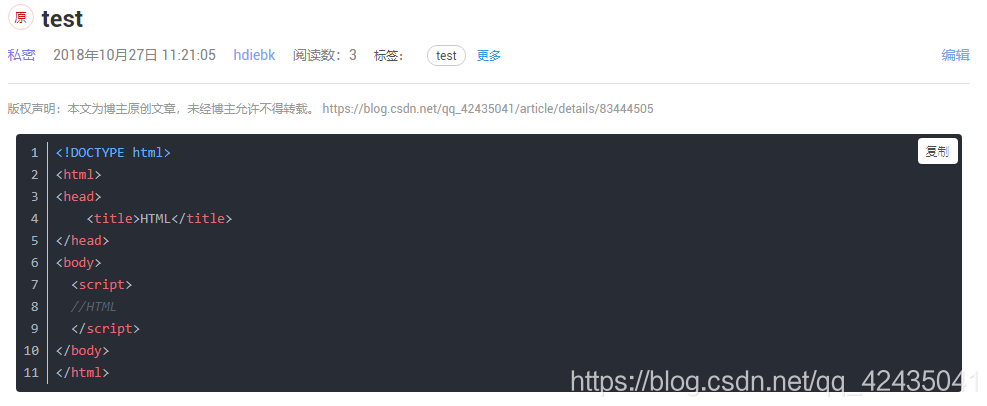
别人的:
<!DOCTYPE html>
<html>
<head>
<title>可怕</title>
</head>
<body>
<script>
//多美
</script>
</body>
</html>
其实只要在插入代码块之后,在’后面注明自己写的语言即可
正确写法: ```html
图示:

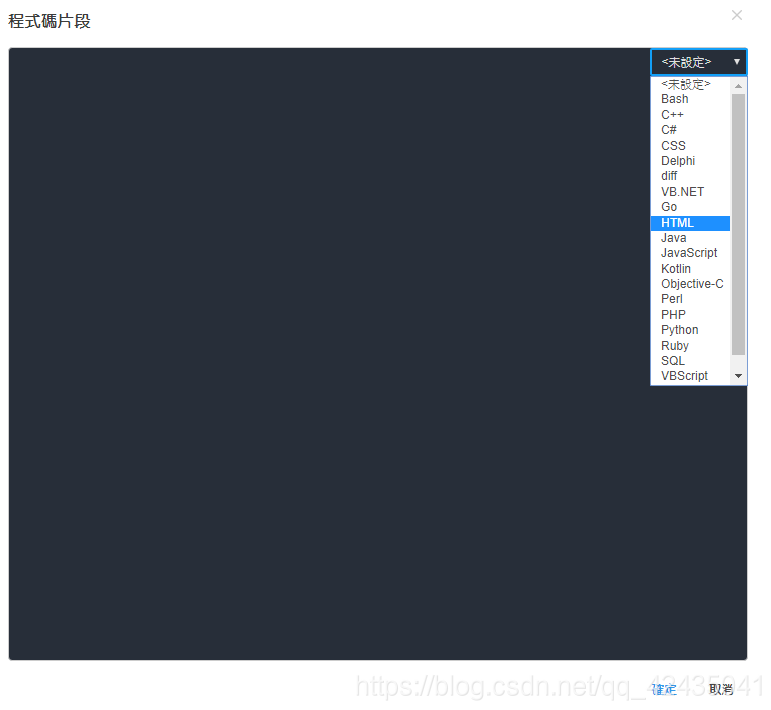
这样的写法是Markdown编辑器持有的风格,而HTML编辑器就更容易了。在选择插入代码时,在右上角选择自己编写的语言即可
图示:

显示复制按钮 两者无需做任何设置,都拥有显示复制按钮
markdown:
HTML: