一个web注册功能往往需要开发表单验证,如下写一个简单的用户名及密码的验证提示及注意事项:
<script src="js/jquery.validate.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#regForm").validate({
rules : {
"username" : {
"required" : true
},
"password" : {
"required" : true,
"rangelength" : [ 6, 16 ]
}
},
messages : {
"username" : {
"required" : "用户名不能为空"
},
"password" : {
"required" : "密码不能为空",
"rangelength" : "密码的长度必须为6-16"
}
},
errorPlacement : function(error, element) {
//console.log(error);
//console.log(element);
//如果出错的是单选按钮或者多选按钮,则将错误信息添加到当前元素的父容器所在的容器的最后
if(element.is (":radio")||element.is(":checkbox")){
error.appendTo(element.parent().parent());
}else{
//如果不不是单选按钮和复选按钮,直接将错误信息显示在当前元素的后面
error.insertAfter(element);
}
}
})
});
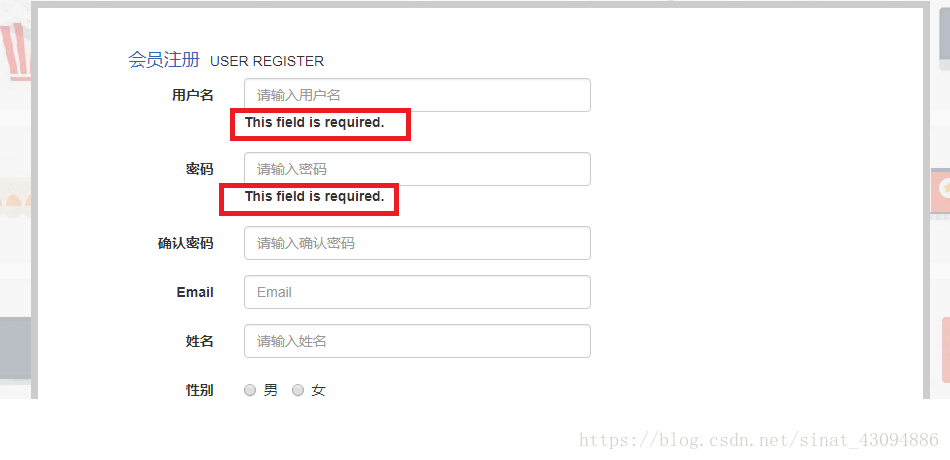
</script>注意:
messages不要忘记加s,丢掉了就会产生如下错误: