1 通过在web应用的前面加一层nginx ,可以实现一台主机部署多个应用,每个应用都可以用不同的域名去访问,并且端口都是80
2 最重要的是想明白了,把思路理清楚
1 每个应用这时候,他们运行的端口一定不是在80端口,80端口已经被nginx占用了。
2 理解 location 的含义
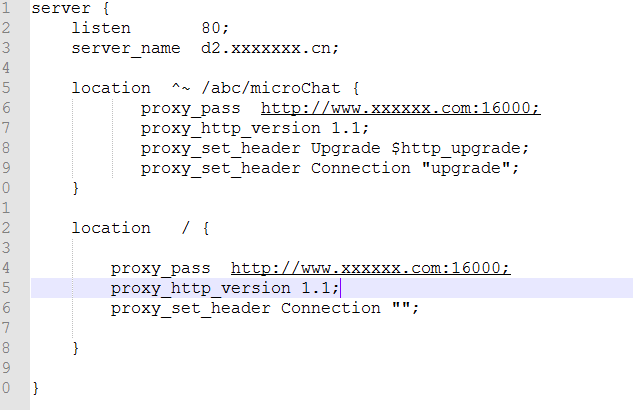
location ^~ /abc/microChat {
proxy_pass http://www.xxxx.xxxx:16000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
这里 ^~ /abc/microChat 的含义是 ,正则匹配url 路径, 匹配成功后,可以获取到域名后面的路径用 pathExtract表示。然后转发请求, 即在proxy_pass 配置路径后添加pathExtract。
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade"; 这3个配置表示将请求升级,建立websocket连接
要注意的是 连接websockt还是80端口,转发到tomcat应用中去处理了,这里tomcat的端口还是16000。
3 这里是普通的请求,不需要要转成websocket
扫描二维码关注公众号,回复:
3754699 查看本文章


location / {
proxy_pass http://wxw.xxxx.xxx:16000;
proxy_http_version 1.1;
proxy_set_header Connection "";
}
4 完整的配置